مجوز برای طرح تطبیقی آنچه یک طراح باید در مورد دستگاه های تلفن همراه بداند
یکی از پارامترهای اصلی هر گوشی هوشمند وضوح صفحه نمایش است. بیایید بفهمیم که چیست و چرا اینقدر اهمیت دارد.
وضوح صفحه نمایش چیست؟
وضوح صفحه نمایش مقداری است که به تعداد پیکسل های نمایشگر در طول و عرض اشاره دارد. این پارامتر مهم است زیرا وضوح تصویر هر گوشی هوشمند را تعیین می کند.
وضوح صفحه نمایش بر کیفیت تصویر تاثیر می گذارد. هر چه بزرگتر باشد، تصویر بهتر و واضح تر خواهد بود. اگر دستگاه دارای ابعاد بزرگ اما وضوح پایین باشد، پیکسل ها در تصویر قابل مشاهده خواهند بود. اعداد و نمادها به اندازه کافی واضح و در موارد نادر مانند تلفن های دکمه ای قدیمی دست و پا چلفتی به نظر می رسند.
روشن در حال حاضر 99 درصد گوشی های هوشمند دارای سه نوع صفحه نمایش هستند
- HD (1280x720، 720p)؛
- Full HD (1920×1080، 1080p)؛
- Quad HD (2560×1440، 1440p).

چه وضوح صفحه نمایش را انتخاب کنم؟
یکی از محبوب ترین وضوح صفحه نمایش گوشی های هوشمند 1280 در 720 پیکسل - HD است. تقریباً همه ابزارهای اقتصادی بخش قیمتدقیقاً به این نشانگر مجهز هستند.
دستگاه های قدرتمندتر به نمایشگرهایی با وضوح بالاتر مجهز هستند. گوشی های هوشمند با صفحه نمایش 1920 در 1080 مدت ها پیش ظاهر شدند و دیگر کسی را شگفت زده نمی کرد. اگر قطر گوشی هوشمند از 4.5 تا 5.5 اینچ باشد، صفحه نمایش 1920x1080 پیکسل (Full HD) بهترین گزینه است. در وضوح کمتر، پیکسل ها روی تصویر قابل مشاهده خواهند بود و کاربر ممکن است احساس ناراحتی کند. این احتمالاً میانگین طلایی است - قیمت ها پایین است، تصویر واضح و روشن است.

با قطر بیش از 5.5 اینچ یا بیشتر، دستگاه های پرچمدار از وضوح Quad HD (2650x1440) استفاده می کنند. کیفیت تصویر در اینجا بالا است، اما، طبق گفته، چشم انسان عملاً نمی تواند تفاوت قابل توجهی را متوجه شود. Quad HD یکی از ویژگی های آینده است، برای فناوری های واقعیت افزوده و مجازی ضروری است.
روزنامهنگاران فنی چند سالی است که در مورد دوران پس از رایانه شخصی فریاد میزنند، فروش رایانههای با فرمهای سنتی و همچنین سهام تولیدکنندگان آنها به طور غیرقابلتوجهی کاهش مییابد. اما تعداد دستگاه های تلفن همراه، تلفن های هوشمند یا تبلت ها به طور پیوسته در حال افزایش است.
برای طراح، اول از همه، این بدان معنی است که چه مشخصات حداقل چیزی در مورد دستگاه های تلفن همراه داشته باشد یا نه، او باید طرحی را ترسیم کند تا بتواند سایت را از طریق تلفن (و حتی بیشتر از آن، تبلت) استفاده کند. . و این بدان معنی است که نه تنها دکمه ها باید با انگشت خود ضربه بزنید. در حالت ایده آل، البته، سایت باید جداگانه داشته باشد نسخه موبایل، اما همانطور که تجربه ما نشان می دهد، اکثر مشتریان نمی خواهند بودجه اضافی برای آن اختصاص دهند، اما اگر چیزی از دستگاه محبوب اپل برای آنها کار نکند، مطمئناً شکایت خواهند کرد.
با یادآوری اشتباهاتی که طراحانی که من می شناسم مرتکب شده اند، اولین چیزی که باعث ایجاد مشکل در چیدمان هایی می شود که ترسیم می کنند، نداشتن ایده دقیق از تعداد پیکسل ها بر روی صفحه نمایش با وضوح اسمی بالاتر از 20 اینچ است. مانیتور دسکتاپ خوب، اشکالی ندارد، این همان چیزی است که بازاریابی اعداد بزرگ برای آن طراحی شده است. این مقاله به شما در درک وضعیت فعلی کمک می کند.
ما در مورد دستگاههای اندروید و iOS صحبت میکنیم، WP هنوز عجیب است و بدون تجربه شخصی، توصیه نمیکنم.
اگر در سند HTMLهیچ متا تگ وجود ندارد که به مرورگر موبایل چیزی در مورد عرض نمایش سند وجود ندارد، سپس مرورگرها طوری رفتار خواهند کرد که گویی عرض سند 980 پیکسل است. این موضوع برای گوشی هایی با عرض صفحه نمایش 320 پیکسل و همچنین تبلت های 10 اینچی با استفاده از اندروید و iOS و مرورگر Webkit صادق است. این رویکرد به این معنی است که سایتهایی با حداقل عرض 960 پیکسل حاشیههای کمی دارند تا محتوا را راحتتر خوانده شود.
اگر حداقل عرض سند بزرگتر باشد، رفتار مرورگرها شروع به تغییر می کند. سافاری در iPhone/iPad در اکثر موارد به سادگی محتوا را فشرده می کند. در اندروید، پیکسل های مستقل از چگالی DIP خود را نشان می دهند که در ادامه بیشتر در مورد آن توضیح خواهیم داد. اگر عرض سند بیشتر از 980 و بیشتر از عرض دستگاه در DIP باشد، یک اسکرول به سمت راست ظاهر می شود. بنابراین، سایتی با عرض محتوای 1040 پیکسل بدون اسکرول افقی در iPhone و iPad (1024 پیکسل)، اما با اسکرول در تلفن هایی مانند Galaxy S3 (رزولوشن فیزیکی 1280x720) یا تبلت Nexus 7 (رزولوشن فیزیکی 1280x800) نمایش داده می شود. ).
چه نتایجی باید گرفت؟ علیرغم فراوانی نمایشگرهای عریض در رایانههای رومیزی و لپتاپ، شبکه قدیمی خوب 960 پیکسلی ارتباط خود را از دست نداده است. مرورگرهای موبایل همچنین این قابلیت را دارند که بلوک های متنی را در قالبی قرار دهند که به راحتی در دستگاه قابل خواندن باشد، به عنوان مثال، متن را در یک ستون باریک روی گوشی فشرده کرده و فونت آن را بزرگ می کند. اگر ارتفاع متن حاوی بلوک به شدت محدود باشد، کار نخواهد کرد. در واقع، هرگز نباید وب سایتی بسازید که ارتفاع هر چیزی در آن محدود باشد، به خصوص اگر برای بازدیدکنندگان از دستگاه های تلفن همراه برنامه ریزی کنید. یکی دیگر از دشمنان دستگاه های تلفن همراه، به ویژه تلفن، عناصر با موقعیت: ثابت است. به عنوان مثال، دکمه بازگشت مد روز، که دائماً کاربر را در سراسر صفحه دنبال می کند. حتی بدتر از آن، قالب های بزرگ، مانند یک کلاهک ثابت هستند. چنین عناصری نه تنها فضای مفیدی را در یک صفحه نمایش کوچک اشغال می کنند، بلکه در صورت بزرگ شدن در همان مکان باقی می مانند. مشکل نیز برای پنجره های مدال. اگر آنها در وسط صفحه نمایش داده شوند، بزرگ کردن محتویات آنها از طریق تلفن همراه به مهارت کافی نیاز دارد. استفاده از پنجرههای بازشو مانند «در ارتباط با ما باشید شبکه های اجتماعی!»، رفتار به این شکل عموماً یک بی احترامی شدید برای کاربران دستگاه های تلفن همراه است، زیرا اغلب خروج از سایت آسان تر از بستن این پنجره بازشو است.
بیایید به عنوان مثال به چند سایت نگاه کنیم.
علیرغم این واقعیت که Lenta.ru یک نسخه تلفن همراه بسیار مناسب دارد، هیچ انتقال خودکار به آن وجود ندارد. در دسکتاپ، منوی ثابت با مقیاس خودکار روی متن همپوشانی دارد. کاربر با این انتخاب مواجه می شود که یا با دست مقیاس گذاری کند یا برای نوشتن m تنبل نباشد. در آدرس اینترنتی

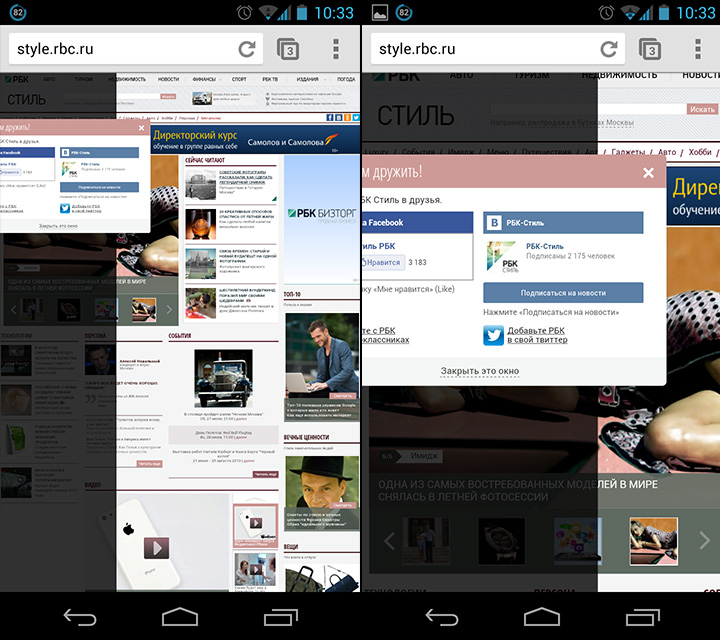
RBC. به طور کلی، آنها یک نسخه موبایل نیز دارند، اما انتقال به آن فقط با آن انجام می شود صفحه اصلی. از طریق یک پیوند مستقیم (به ویژه از Google News) می توانید این بوم ناخوانا را مشاهده کنید. آیا بازدیدکننده در چنین سایتی می ماند؟ به سختی.

پاپ آپ فوق متعارف در سبک RBC. یک مثال برجسته از کارهایی که نباید انجام داد.

اینتان، که تایپ کرده حدس بزن کی. من، البته، به خوبی فهمیدم که چرا شما نمی توانید این کار را با منو انجام دهید، اما به نوعی حوصله بحث کردن را نداشتم. سوال پرسیدن کاملا خارج از موضوع است.
چیز دیگری که معمولاً ارزش وقت گذاشتن روی دسکتاپ را ندارد و باعث ایجاد مشکل در موبایل می شود عناصر فرم سفارشی است. این واقعیت که آنها تقریباً با استفاده از CSS قابل تنظیم نیستند فقط به دلیل کنسرسیوم نیست وب جهانیتنبل بودم
به عنوان مثال، شما یک لیست کشویی زیبا کشیدید. بیایید بگوییم که در یک مرورگر دسکتاپ مانند هر چیز دیگری به نظر می رسد، با یک کلیک ماوس باز می شود و با چرخ خود اسکرول می شود. اما در کار سیاربا چنین عناصری شما به چالش کشیده خواهید شد مشکلات بزرگ. اگر انتخاب استاندارد بود، بسته به سیستم عامل، یک پنجره سیستم با لیست درام/کشوئی به کاربر نشان داده میشود.
هیچ گزینه ای برای پیوست کردن فایل در iOS وجود ندارد. و اگر ظاهر استاندارد یک دکمه به کاربر نشان دهد که غیرفعال است، مقداری روشن است دکمه زیباباعث ایجاد این احساس می شود که چیزی در سایت شما کار نمی کند.
البته، در حالت ایده آل، دستگاه تلفن همراه باید تعریف شود، و برای دستگاه های تلفن همراه اسکریپت هایی با هدف تغییر رابط استاندارد، نباید اجرا شود.
یکی دیگر از ویژگی های آزاردهنده مرورگرهای موبایل این است که در حال حاضر فونت های افزونه را کش نمی کنند. همان PT Sans در همه سبکها، متصل به فونتهای وب گوگل، زمان زیادی طول میکشد تا بارگذاری شود. در عین حال، به سختی از Helvetica / Roboto داخلی پایین تر است. به دقت فکر کنید که آیا زمان بارگذاری اضافی فونت سفارشی شما ارزش آن را دارد یا خیر.
اندازه و وضوح صفحه نمایش دستگاه تلفن همراه تفاوت بین وضوح صفحه نمایش فیزیکی و وضوح مرورگر تلفن همراه
آیفون و آیپد از مفهوم apple points استفاده می کنند. رزولوشن آیفون تا مدل 5 320 در 480 پیکسل است. Retina Display چیست؟ Retina Display از تراکم پیکسلی دو برابری استفاده می کند، به این معنی که در هر پیکسل 4 پیکسل فیزیکی وجود دارد. بنابراین، آیفون 4 با وضوح فیزیکی 640 در 960 پیکسل، همچنان دارای 320 در 480 پیکسل است. اما در عین حال به دلیل استفاده از تصاویر دو برابر بزرگتر در برنامه ها، جزئیات گرافیکی بیشتر است. برای iPhone 5، مقدار پیکسل از 480 به 568 افزایش یافته است. برای iPad همه نسخه ها، از جمله Mini، بدون تغییر باقی می ماند - 1024x768.
بهطور پیشفرض، در مقیاس 1 تا 1، گرافیکهای استاندارد در وب (به عنوان مثال، تصویر پسزمینه) بهگونهای نمایش داده میشوند که گویی اندازه یک پیکسل به اندازه 4 پیکسل از صفحه نمایش فیزیکی کشیده میشود بیت مپ. نحوه استفاده از گرافیک وضوح بالادر چنین شرایطی در بخش بعدی بررسی خواهیم کرد. نکته اصلی که باید در مورد مجوزها به خاطر بسپارید دستگاه های iOS- فکر نکنید که صفحات شبکیه و غیر شبکیه دارای عرض متفاوت هستند. نه، تنها تفاوت در تراکم پیکسل است، نسبت ها کاملاً یکسان است.
در اندروید وضعیت بسیار پیچیده تر، دقیق تر و متنوع تر است. اندروید از مفهوم تراکم صفحه نمایش مختلف (DPI) استفاده می کند. ماهیت آن این است که با اندازه های فیزیکی مختلف نمایشگر و وضوح، مدل رفتار نقاط بسته به هدف دستگاه متفاوت است. آنالوگ Points DIP فوق الذکر است.
تراکم صفحه نمایش - 1. این دسته شامل بسیاری از دستگاه ها مانند تلفن های 320x480 (HTC Hero، LG Optimus One)، تبلت های 7 اینچی 1024x600 ( سامسونگ گلکسیتب، کیندل فایر)، تبلت های 10 اینچی (ایسوس ترانسفورماتور، ایسر A500، گلکسی تب 10’1).
تراکم صفحه نمایش 1.33 در تبلت های 7 اینچی مانند Nexus 7 استفاده می شود. وضوح فیزیکی 1280x800، در DIP - 960x600 است.
تراکم صفحه نمایش 1.5 - تلفن های همراهرده قیمت بالا 2011 و اواسط 2012 تبلت های 10 اینچی با FullHD. به عنوان مثال، Nexus One 480x800 پیکسل، DIP 360x533*، HTC One S - 540x960 پیکسل، 360x640 DIP، و Asus Transformer Pad Infinity 1920x1200 پیکسل، 1280x800 DIP.
*در برنامه نویسان اندروید 534 است، اما اندازه گیری عرض مرورگر از طریق JS دقیقاً 533 را نشان می دهد، بنابراین در پرس و جوهای رسانه ای باید روی این شکل تمرکز کنید.
تراکم صفحه 2 - گوشی های رده قیمت بالای 2012 و به معنای واقعی کلمه چند تبلت. به عنوان مثال، HTC One X، Samsung Galaxy S3 - وضوح صفحه نمایش 1280x720، ابعاد DIP 360x640. تبلت Google Nexus 10 - وضوح 2560x1600 پیکسل، 1280x800 DIP.
تراکم صفحه نمایش 3 - پرچمداران 2013 با صفحه نمایش FullHD. با وضوح 1920x1080 پیکسل، آنها همچنان همان DIP 360x640 را دارند.
با همه اینها، Google Nexus 4 غیرقابل لمس نیز با صفحه نمایش 1280x768 پیکسل با تراکم 2 (384x640) وجود دارد. در مدلهای دارای کلیدهای روی صفحه، 42DIP پنل آنها را اشغال میکند، بنابراین در مدلهایی از این دست (Galaxy Nexus، Nexus 4، سونی اکسپریا Z) در حالت پرتره، وضوح پرتره کمی کمتر و 598 پیکسل خواهد بود.
بنابراین، ما سه وضوح برای پرتره داریم - 320، 460 و یک 384 کمیاب، و چهار و نیم منظره - 480، 533، 568، 640 (598 با کلیدهای نرم افزاری).
برای تبلتها عمودی 600 و 800 و افقی 960، 1024 و 1280 هستند.
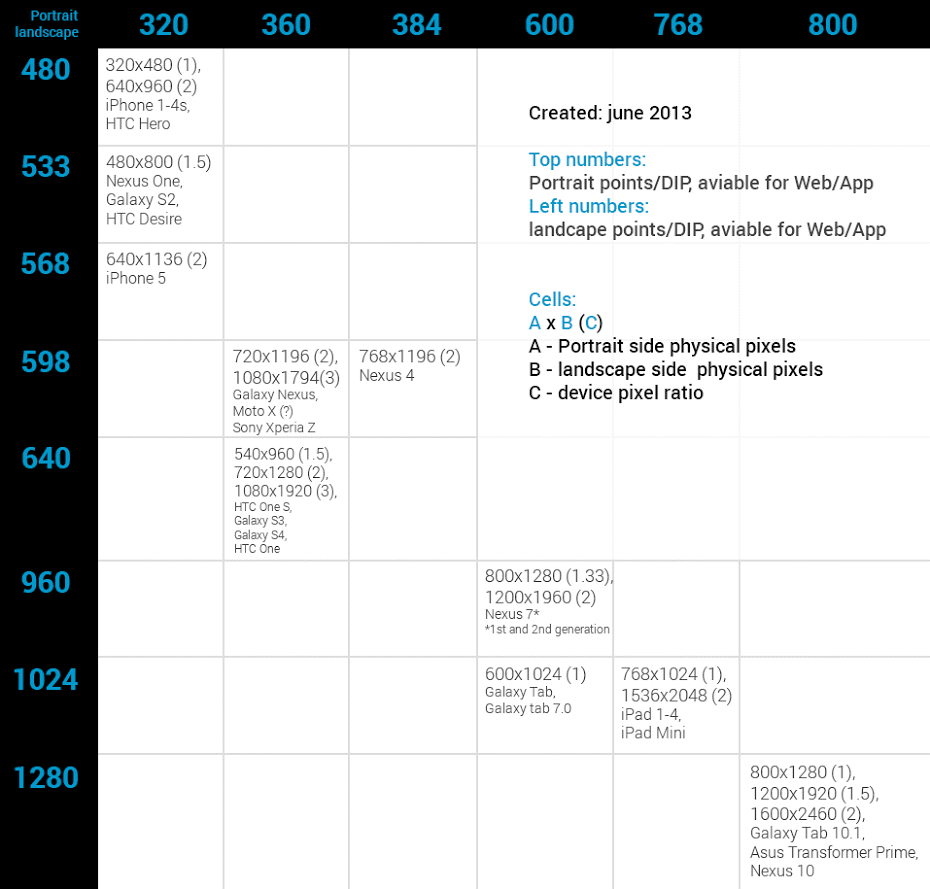
جدول زیر رایج ترین رزولوشن ها را برای محصولات محبوب فهرست می کند:

چگونه کار بر روی طرح بندی اپلیکیشن موبایل را شروع کنیم؟
ابتدا دستورالعمل ها را بخوانید. برنامه های کاربردی تحت پلتفرم های مختلفباید متفاوت به نظر برسد به عنوان مثال، با دنبال کردن پیوند می توانید عناصر معمولی سیستم عامل های مختلف را با هم مقایسه کنید
برای کار بر روی طرح بندی برنامه آیفون خود، یک بوم 640x1136 (960) ایجاد کنید و از مضرب های دو بعدی استفاده کنید. تمام گرافیک ها، تمام فونت ها باید اینگونه باشند.
قسمت خاصی از صفحه در برنامه آینده شما ممکن است توسط یک نوار وضعیت با نشانگرهای سیگنال، نشانگرهای باتری و غیره اشغال شود. این 20 امتیاز در iOS و 25 DIP در اندروید است. در گوشی های اندرویدبا کلیدهای نرم افزاری و تبلت ها، 48 DIP در پایین صفحه توسط فضایی برای آنها اشغال می شود (نوار ناوبری). علاوه بر این، در دستگاه های غیر متعارف مانند تبلت های سامسونگبه دلیل استفاده از پوسته اختصاصی، نوار ناوبری و نوار وضعیت با هم ترکیب می شوند.
برای یک برنامه برای تلفن های اندرویدی، مهم است که یک هاست حداقل 720x1280 بگیرید. بر اساس پرچمداران مدرن، بهتر است مستقیماً به سمت 1080x1960 بروید.
برای بوم 720x1280، ابعاد باید مضرب دو و برای 1080x1960 مضرب سه باشد. استفاده از 480x800 یا 640x960 به عنوان یک بوم ایده بسیار بدی است.
هنگام کار بر روی طرح، باید به طور دوره ای اندازه پنجره را کاهش دهید. ویرایشگر گرافیکیبه اندازه تقریبی یک دستگاه واقعی، و همچنین ذخیره JPG و مشاهده آن در یک دستگاه واقعی. آیا امکان زدن دکمه با انگشت وجود دارد؟ آیا متن خیلی کوچک است؟
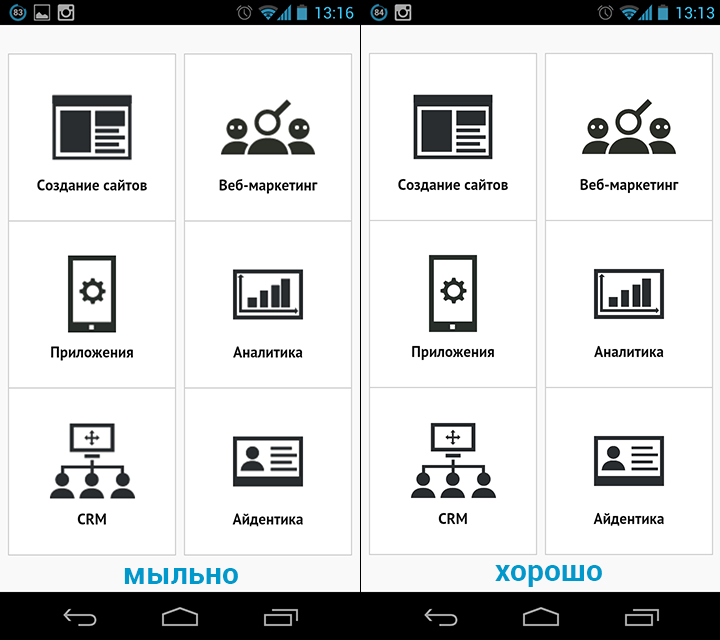
اگر از طرحبندی با اندازههای نامناسب استفاده میکنید، خطای ظاهر کج برنامه یا گرافیک تار آن کاملاً متوجه شما خواهد بود.
به طور کلی، به جزئیات توجه کنید و به خاطر بسپارید - پیکسل ها و نقطه ها / شیب ها دیگر یک چیز نیستند.
بهینه سازی گرافیک وب برای صفحات با چگالی بالا
بنابراین، ما فهمیدیم که چندین وجود دارد گزینه های ممکنتراکم پیکسلی روی نمایشگر بر این اساس، برای جلوگیری از تأثیر گرافیک های تار، که به عنوان «اثر پلی استیشن» نیز شناخته می شود، باید از گرافیک های شطرنجی با وضوح بالاتر استفاده کنیم یا گرافیک برداریبه عنوان مثال SVG.

با این حال، پشتیبانی SVG هنوز بسیار محدود است و برای سازگاری به عقببا مرورگرهای قدیمی هنوز باید از رستر استفاده کنید. سردرد دیگر استفاده از sprites است - مقادیر موقعیت پسزمینه باید به صورت درصد مشخص شود، که به ریاضیات زیادی نیاز دارد. کمپیچیدهترین راه، استفاده از تنوعهای متعدد از همان تصاویر از طریق یک پرسش رسانهای است، برای مثال -webkit-min-device-pixel-ratio: 2.
همانطور که می بینید، این تکنیک به خودی خود بسیار ساده است و فقط در صورت استفاده از آن به عنوان تصویر پس زمینه، نیاز به حضور چندین نسخه از یک تصویر دارد. در صورت لزوم می توان تصاویر معمولی را دو برابر بزرگتر از آنچه که باید آپلود کرد و اندازه مورد نیاز در صفحه را با استفاده از ویژگی style مشخص کرد.
نکته منفی در واقع وزن بیشتر تصاویر با وضوح بالا است. در اینجا باید تصمیم بگیرید که چه چیزی مهمتر است - محتوایی که کاربر پس از مدت زمان طولانی تری به دلیل وزن صفحه یا طراحی مشاهده می کند.
آرا: 416 | بازدید: 4271با سلام، بازدیدکنندگان معمولی و خوانندگان همیشگی سایت وبلاگ!
چند وقت پیش وبلاگم را با ایجاد یک تم کاملا وردپرس از ابتدا به روز کردم. من در مورد چگونگی این اتفاق در مقاله "". یکی از وظایف اصلی هنگام ایجاد یک قالب جدید، چیدمان تطبیقی سایت برای تمام وضوح صفحه نمایش است.
خلاصه ای از مقاله:
در مقاله قبلی من قبلاً در مورد چرایی نیاز آن نوشتم. اما چگونه می توان به این سازگاری دست یافت؟
برای این وجود دارد راه های مختلف. برخی از جاوا اسکریپت استفاده می کنند، برخی از چیز دیگری استفاده می کنند. اما من معتقدم که ساده ترین و راه درستتطبیقی است با استفاده از CSS.
چگونه یک طرح بندی وب سایت واکنش گرا ایجاد کنیم
اولا،
اگر قصد دارید یک طراحی وب سایت واکنش گرا، بین تگ ها ایجاد کنید
چقدر احمق بودم که وقتی می خواستم یک طرح بندی وب سایت تطبیقی ایجاد کنم بلافاصله این کار را انجام ندادم!!!
مشکل مرورگرهای تلفن همراه، مقیاسبندی طرحبندی وبسایت آنها است، حتی مرورگرهای تطبیقی.
تصور کنید، من یک طرح می کشم، سپس تمام سبک ها و پرس و جوهای لازم را می نویسم، سازگاری سایت را در وضوح های مختلف بررسی می کنم. به نظر می رسد همه چیز خوب است! اما وقتی وبلاگم را در گوشی هوشمندم باز می کنم، می بینم که سایت به سادگی کوچک شده است. با دستگاه تلفن همراه سازگار نشد، بلکه به سادگی اندازه فونت، تصاویر و غیره را کاهش داد.
چطور؟ شروع کردم به بررسی دوبار همه سبکها برای اینکه ببینم کلاسها را درست نوشتهام یا نه، و در نهایت به نقطهای رسیدم که عرض پنجره مرورگر را در px با استفاده از جاوا اسکریپت بررسی کردم. من شوکه شدم. هنگام بررسی لپ تاپ، نتیجه 1024 پیکسلی را گرفتم و در هنگام باز کردن سایت در تلفن هوشمند تقریباً همان نتیجه را گرفتم!
اما این نمی تواند باشد!
معلوم می شود، اگر کدی را که در بالا نشان دادم ننویسید، مرورگر موبایلمتوجه نمی شود که سایت واکنش گرا استو به سادگی سعی می کند صفحه سایت را کوچک کند تا در آن جا شود صفحه نمایش کوچکتلفن همراه
به خاطر حماقت و ناتوانی ام، زمان زیادی را از دست دادم. اما اکنون من آن را برای همیشه به یاد می آورم))).
طرحبندی تطبیقی پرسشهای رسانه CSS
برای اینکه آن را با استفاده از CSS پاسخگو کنید، باید از پرس و جوهای رسانه ای استفاده کنید.
چطور است؟ بله خیلی ساده در فایل CSS باید پرس و جوهایی مانند:
صفحه رسانه @ و (عرض حداقل: 1440 پیکسل) و (حداکثر عرض: 1599 پیکسل) ( )
این کد به این معنی است که سبک های محصور شده بین "( )" برای صفحه هایی با حداقل عرض 1440 پیکسل و حداکثر عرض 1599 پیکسل کار می کنند.
یعنی آن سبک از عناصر سایت که باید بسته به وضوح صفحه نمایش تطبیق داده شوند، باید برای هر عرض صفحه ممکن به طور جداگانه نوشته شوند.
مهم ترین وضوح صفحه نمایش برای چیدمان تطبیقی
- 320 پیکسل- دستگاه های تلفن همراه (جهت پرتره)؛
- 480 پیکسل- دستگاه های تلفن همراه (جهت افقی)؛
- 600 پیکسل- تبلت های کوچک؛
- 768 پیکسل- تبلت ها (جهت پرتره)؛
- 1024 پیکسل- تبلت (جهت افقی) / نت بوک.
- 1280 پیکسل یا بیشتر- کامپیوتر.
این مجوزها هستند که باید بر آن تاکید و داده شود توجه ویژهبا طرح تطبیقی اینها رایج ترین انواع وضوح صفحه نمایش هستند.
طراحی پاسخگو بوت استرپ
استفاده از بوت استرپ برای ایجاد طرح بندی تطبیقی بسیار راحت است. راحتی این است که همه سبک ها برای تطبیق بلوک ها، دکمه ها، جداول و غیره. قبلاً در bootstpap ثبت شده اند. شما فقط باید بفهمید که کدام کلاس را به کدام عنصر اختصاص دهید.
برای شروع، آخرین نسخه بوت استرپ را دانلود کرده و به سایت خود متصل کنید. لطفا توجه داشته باشید که اتصال سبک ها و اسکریپت ها به وردپرس ویژگی های خاص خود را دارد.
چیدمان در Bootstrap از این جهت متفاوت است که عرض بلوک یا صفحه به 12 قسمت مساوی تقسیم می شود. و با اختصاص یک کلاس خاص به یک بلوک می توانید عرض بلوک را برابر تعداد قطعات مورد نیاز قرار دهید.
به عنوان مثال، این طراحی به شما امکان می دهد یک بلوک عریض را برای محتوای 8 قسمتی و یک بلوک باریک را برای نوار کناری با عرض 4 قسمت اختصاص دهید:
پهنای بلوک ها به طور خودکار بسته به عرض صفحه محاسبه می شود. و هنگامی که در دستگاه تلفن همراه مشاهده می شود، این بلوک ها در زیر یکدیگر جابجا می شوند.
همچنین می توانید فاصله بلوک را از لبه مجدداً به تعداد قطعات مورد نیاز تنظیم کنید. به عنوان مثال این طرح:
یک بلوک به عرض 10 قسمت با تورفتگی سمت چپ 1 قسمت از صفحه ایجاد می شود.
اگر به آن نگاه کنید، کار با بوت استرپ کار را بسیار سریع می کند. علاوه بر این، این سبک ها قطعا به درستی کار می کنند و هیچ چیز کج و معوجی در سایت وجود نخواهد داشت.
در آینده قصد دارم چندین درس در مورد کار با bootsrap ارسال کنم. بنابراین به شما توصیه می کنم این لحظه را از دست ندهید.
بررسی سازگاری وب سایت
اما این سوال مطرح می شود: چگونه می توان سازگاری وب سایت را بررسی کرد؟ اکنون شما درخواست های رسانه ای را در CSS نوشته اید، بوت استرپ را متصل کرده اید و از کلاس های لازم استفاده کرده اید. چگونه می توانید بررسی کنید که سایت در تمام وضوح های صفحه به درستی سازگار است؟
بسیار دقیق و از همه مهمتر خدمات رایگان، که شایسته احترام و قدردانی از سوی مدیران وب سایت و طراحان صفحه آرایی است که با چیدمان تطبیقی وب سایت سر و کار دارند.
خوب، مقاله را چگونه دوست دارید؟ همه چیز روشن است؟ اگر نه، در نظرات بنویسید، ما با هم آن را کشف خواهیم کرد.
بله، برای ایجاد یک طراحی سایت ریسپانسیو، باید سخت کار کنید. اما این تلاش ها با نگرش مطلوب موتورهای جستجو نسبت به سایت شما و از همه مهمتر بازدیدکنندگان سایت شما پاداش خواهد گرفت.