Айхор —это выгодно. Как редактировать шаблон Joomla
Но еще не начали заполнение сайта, необходимо выполнить основные настройки Joomla. А именно: установить визуальный редактор , настроить ЧПУ в Joomla , а так же оптимально настроить отражение title страницы . Данные настройки не потребуют дополнительных расширений для Joomla, они установлены все по умолчанию и их просто надо включить и настроить в административной панели.
После того как зашли в админку сайта на Joomla кликаете по иконке “Настройки”,
откроется страница, состоящая из трех вкладок: “Сайт”, ”Система”,”Сервер”. Особое внимание необходимо обратить на вкладку “Сайт”. Именно здесь следует прописывать метатег description, ключевые слова (метатег keywords) сайта, настраиваете ЧПУ.

В разделе “Сайт” нас будет интересовать всего несколько пунктов:
— Сайт выключен – галочку в этом поле ставим в том случае, когда хотим произвести серьезные перемены на сайте и снимаем ее обязательно после. Эту функцию очень удобно использовать когда после установки какого – то модуля или плагина пойдут несоответствия в оформлении.
— Сообщение при выключенном сайте – в этом уже по умолчанию прописан текст, который будет отражаться если в поле “Сайт выключен” стоит галочка в положение “нет”. При желании Вы можете прописать в этом поле свой текст.
— Название сайта – в данной строке будет отражаться то название сайта, которое было задано при установки Joomla, но Вы можете его с помощью этого поля изменить.
— Визуальный редактор по умолчанию – Редактор TinyMCE. Это поле позволяет настроить отражение текстового редактора, отражающегося при добавлении статьи. По умолчанию стоит простой html и если Вы зайдете в редактор статей, то увидите примерно следующую картину

Редактировать материал в таком редакторе довольно проблематично и неудобно. Поэтому необходимо подключить другой редактор — и немного его настроить.
После того как Вы в поле Визуальный редактор по умолчанию выберите Редактор TinyMCE сохраните произведенные изменения, нажав в правом верхнем углу кнопку “Сохранить”. В административной панели зайдите во вкладку Расширения – Плагины. На открывшейся странице в списке плагинов найдите Редактор TinyMCE
И кликнете по его названию. Откроется страница с его настройками. Первоначально, если он не включен его включаем, то есть ставим в пункте ”Включен” галочку в положение ”Да” . Затем переходим в Параметры плагина и в пункте “Режим работы (функциональность)” выбираем значение – расширенный

Сохраняем произведенные изменения, нажав кнопку “Сохранить”, открываем редактор статей и видим что теперь он сталь очень похож на панель Word

То есть появились различные кнопки форматирования текста и не только. Я не буду подробно описывать работу каждой кнопки – здесь все очень понятно. Немного освоившись с этим редактором можно будет установить более расширенную версию бесплатного редактора JCE , но об этом будет рассказано чуть позже.
С редактором разобрались. Теперь снова возвращаемся в Настройки – Сайт и спустившись чуть ниже в поле Мета – данные прописываем ключевые слова сайта и его описание.
Ниже находится еще два поля:
Показывать тег title – устанавливаете значение “Да”, что позволит отражаться заголовку статьи в названии страницы. Это играет не маловажное значение в оптимитизации сайта
А вот показывать тег autor в начале каждого материала будет зависить от Вашего желания.
Теперь осталось только в разделе “Поисковая оптимизация (SEO)”настроить человеко – понятные url для сайта.
Настраиваем ЧПУ в Joomla
По умолчанию адреса страниц сайта на Joomla выглядят следующим образом:
http://gotovte-vkysno.com /pervie-bluda/borz/petrovskii.html
Такой вид url страницы многое расскажет читателю – в какой он находится рубрике, в каком разделе и какую он читает статью.
Для настройки чпу в joomla можно воспользоваться встроенными возможностями в панели Настройки – Сайт – Поисковая оптимитизация

Если поставить галочку в положение “да” в поле Включить SEF-ссылки (чпу) и сразу сохранить изменения то адрес страницы будет отражаться следующим образом:
http://gotovte-vkysno.com /pervie-bluda/petrovskii
Но это только в том случае, если хост, на котором размещен сайт поддерживает расширение Apache. Уже практически желаемый результат, осталось только добавить суффикс.html, а для этого поставим галочку в положение “да” в поле Добавить суффикс к URL. Сохраняем изменения, обновляем сайт и смотрим как теперь отражается адрес страницы – все как и было задумано.
Если у вас не настроено на хосте расширение Apache следует обратиться в техническую поддержку хостера с просьбой ее подключить.Также чтобы добиться подобного отражения url страницы придется заполнять при редактировании статьи поле “Псевдоним”, где необходимо прописать название статьи латиницей. Иначе адрес страницы будет выглядеть следующим образом
| http://gotovte-vkysno.com /pervie-bluda/borz/20-05-2011 |
http://gotovte-vkysno.com /pervie-bluda/borz/20-05-2011
где вместо названия выводится дата создания страницы. Конечно заполнение поля “Псевдоним” руками довольно муторное занятие поэтому придется установить компонент, который самостоятельно будет заполнять эту строчку, делая транскрипцию названия статьи. О таком компоненте я расскажу в отдельной статье.
Единственно, мне хочется обратить Ваше внимание на тот факт, что необходимо сразу определиться как будут у Вас на сайте отражаться url. Потому что если сайт будет проиндексирован в самом начале с одними адресами, а потом Вы решите поменять их отражение, то они просто будут не доступны по первоначальному виду.
Теперь только осталось добиться правильного отражения названия страниц сайта, что не маловажно при внутренней оптимитизации сайта. Дело в том, что поисковые системы не обходят своим вниманием мета – тег title и поэтому здесь желательно прописывать ключевые слова.
Чтобы угодить поисковым роботам необходимо придать title следующий вид:
название статьи|название ресурса
Такое название должно отражаться при открытии любой статьи Ваш сайта в левом верхнем углу

Так же он отражается и в исходном коде страницы. Чтобы его просмотреть в любом браузере на открывшейся странице кликаем правой кнопки мыши и в выпавшем окне выбираем пункт “Просмотреть исходный код”. Перед Вами откроется страница где можно будет в самом начале увидеть текст заключенный в тег

Чтобы добиться такого отражения Вы уже сделали первый шаг и в админке в панели Настроек – Сайт поставили галочку в поле Отражать тег title в положение “да”, но после этого все равно желаемого результата мы не получим, в качестве title будет отражаться название пунктов меню.
Поэтому теперь необходимо зайти во вкладку Меню, кликаем по названию пункта меню и на открывшейся странице заходим в “Параметры системы”

Здесь в строке “Заголовок страницы” прописываем что у нас должно отражаться. Так для главной страницы я в этом поле прописала – Готовим вкусно, а для остальных пунктов меню я применила вид – название статье|Готовим вкусно.

Сохраняем изменения, нажав в правом верхнем углу кнопку “Сохранить”. Все теперь вид title примет желаемый вид.
Таким образом мы произвели основные настройки Joomla после ее установки, как это работает все в действительности Вы можете посмотреть на сайте http://gotovte-vkysno.com . Теперь остается только позаботиться об защите административной панели сайта , но это уже совсем другая история.
На этом я завершаю. Всем удачи и до новых встреч на блоге “Seo записки отчаянной ”
Возможно Вам это будет интересно:
" мы научились создавать разделы и категории, менять шаблоны и устанавливать Быстрый старт Joomla. Теперь давайте поговорим о том, как правильно расположить материалы на главной странице Вашего сайта (по этому же примеру можно расположить и на всех остальных страницах). Для этого я буду использовать статьи этого блога, а Вы можете создать свои категории и написать свои статьи для более детального изучения. Ведь только проделав всё самому, можно быстрее понять и запомнить весь процесс.
В этой статье мы рассмотрим расположение материалов на главной странице и научимся менять тип отображения статей и на других страницах сайта. Если Вы хотите сначала просто научиться писать статьи и разобраться в их настройках, то посетите .
Во первых, при написании статей внимательно изучите текстовый редактор Joomla. Он довольно функциональный и имеет множество настроек, которых будет достаточно для обычного сайта (например для моего блога). В следующих статьях мы его подробно рассмотрим и разберём его основные функции. Если же Вам нужно будет создавать, к примеру, различные таблицы или использовать другие более сложные функции для своих статей, то тогда Вам следует обратить внимание на сторонние компоненты типа JCE Editor.
После создания необходимых разделов и категорий, зайдите в "Материалы">>"Менеджер материалов", и Вам откроется список статей (или же, скорее всего, их отсутствие. Если Вы не устанавливали Быстрый старт). В правой верхней части нажмите "Создать". Напишите несколько пробных статей для тренировки. Я, к примеру, скопировал в пробный сайт три статьи со своего блога . Вот как они сейчас выглядят на главной странице Joomla:
Мы видим, что первая статья расположилась по всей ширине страницы, а две другие отобразились в колонках слева и справа.Это стандартная настройка отображения страниц сайта, если выбран режим пункта меню, который называется "Блог категории на главной". Но, кроме отображения статей в виде блога есть ещё много способов подачи материала Вашего сайта на страницах. Для того, чтобы увидеть все возможные варианты вывода статей в Joomla , Вам нужно зайти в административную панель сайта и нажать "Все меню">>"Главное меню":

Нажав на "Главное меню", мы попадаем в пункты меню. У нас там пока что только один пункт - это "Главная" (другого меню при установке чистой Joomla там пока что нет. А вот при установке быстрого старта , там будет много других пунктов):

Экспериментировать мы будет на главной странице, так как разницы особой нет. Механизм расположения материалов будет одинаковым для любых страниц Вашего проекта. Итак, давайте первым делом нажмём на "главную" и посмотрим, как же можно выводить информацию на сайте. После нажатия на "главную", Вы попадёте в настройки этого пункта меню. Но лучше всего проделать процедуру настройки главной страницы с нуля. Для этого нажимайте "Изменить тип" пункта меню:

Иными словами, мы сейчас создадим пункт меню заново. После нажатия на кнопку изменения типа, Вы попадаете в окно выбора различных пунктов меню. Вот как это выглядит в Joomla 1.5:

А вот так это окно выглядит, если Вы используете более новую версию Joomla 1.6 или 1.7:

Как видите, отличий особо никаких нет. Разве что в новых версиях Joomla все окна сразу раскрыты. А в Joomla 1.5 нужно нажать сначала на определённый компонент, а только потом Вы увидите все возможные варианты отображения материалов этого расширения на странице сайта. Если посмотреть на мой блог, то Вы увидите, что у меня есть верхнее меню, в котором помимо Главной страницы есть ещё множество других пунктов, например "О блоге", "Подписка на новости" и прочие. Но об установке новых пунктов меню мы поговрим чуть ниже. А сейчас вернёмся к настройке главной страницы. На главной странице принято выводить именно материалы в различной форме: можно выводить статьи со всех категорий прямо с главной, архивные материалы и прочее. Нажав на тип меню "Материалы", Вы увидите этот список:

Постараюсь подробнее описать все доступные варианты вывода статей в Joomla :
- Список материалов в архиве - будут отображаться статьи, которые были заархивированы и ищутся по дате создания или времени публикации;
- Стандартный шаблон материала - этот пункт меню будет отображать только одну статью на выбор (например, как у меня статья об авторе);
- Шаблон отправки материала - позволяет пользователям Вашего сайта добавлять материалы на сайт, но только в том случае, если им присвоена категория автора или более высокая;
- Шаблон блога категории - этот шаблон отображает материалы в виде блога (как на главной странице). Это самый распространённый вид пункта меню, так как он подходит для отображения практически всех категорий на страницах сайта;
- Шаблон списка категорий - отображает все опубликованные статьи определённой категории, которую Вы выберите, в виде простого списка;
- Шаблон блога материалов на главной - отображение материалов из выбранных категорий в формате блога на главной странице сайта;
- Шаблон блога раздела - показывает все опубликованные статьи из определённого раздела вашего сайта в виде блога;
- Стандартный шаблон раздела - отображает список опубликованных категорий выбранного раздела.
Список материалов в архиве
Если вы решите выбрать этот параметр, то Вам нужно будет провести лишь небольшие настройки вывода материалов. Первым делом обратите внимание на основные параметры:

Тут Вам необходимо настроить сортировку материалов на выбранной странице Вашего сайта. Доступны варианты сортировки по дате, заголовку, автору, наибольшему или наименьшему числу кликов и порядку расположения. Далее переходите в параметры компонента:

Все настройки параметров компонента я объяснять не буду, так как они все интуитивно понятны и довольно просты в настройке. Вы просто будете настраивать отображение некоторых элементов от материалов на сайте. Например, можно запретить отображать заголовок статьи, автора, название раздела и прочие параметры.В конце Вам нужно будет настроить параметры системы. Эти данные нужны для отображения заголовка страницы на сайте, настройки суффикса класса страницы и отображения картинки пункта меню.
Вот как будет выглядеть список материалов в архиве на сайте:

На главной странице отобразится фильтр для поиска материалов по заданным параметрам. А именно по месяцу, году и дате. А выводится статьи будут в таком порядке, в каком Вы их настроили в параметрах этого пункта меню.
Стандартный шаблон материала
Этот тип вывода информации используется, если необходимо отобразить определённую статью на сайте. Например, я использовал этот тип пункта меню для создания страниц "Автор блога ", " " и "Мои услуги ". Теперь для тренировки давайте вместе с Вами нажмём на этот пункт меню в настройках. Для этого Вам нужно опять нажать на кнопку "Изменить тип" или просто создать новый пункт меню. Вот, что мы увидим в настройках параметров данной страницы при выборе стандартного шаблона материала:

В основных параметрах всего одна настройка - это возможность выбрать нужную Вам статью, которая будет отображаться при нажатии на определённый пункт меню. Для примера выберите любую статью, которая Вам будет нужна. Например, если Вам нужно создать страничку об авторе сайта, то именно эту статью и выбирайте в этих настройках. После выбора материала для отображения, Вам ещё нужно будет настроить парамерты компонента:

Тут настройки аналогичны для всех пунктов меню. Вы так же можете запретить или разрешить отображение различных элементов на странице с выбранным материалом. Затем останется только настроить параметры системы (отображение заголовка, суффикс класса страницы, отображение картинки пункта меню и прочее) и всё, страница готова! Выглядеть это будет примерно вот так:

Я, при настройках отображения данной страницы, отменил показ практически всех ненужных элементов (дата создания, категория, автор статьи и прочие). Так что у меня просто заголовок и сам материал. Больше никаких лишних элементов для отображения этой страницы мне не понадобилось. Советую Вам на будущее: старайтесь использовать как можно меньше настроек вывода статей в Joomla , так как это снизит количество запросов к базе данных и ускорит загрузку страницы в целом.
Шаблон отправки материала
При нажатии соответствующего пункта меню, Вы увидите, что основных настроек тут нет. Есть только настройки отображения самих материалов. И опять же всё схоже с настройками в предыдущих пунктах. Так что настраивайте вывод статей и сохраняйте. Вот как будет выглядеть эта страница с возможностью добавления материала через лицевую часть Вашего сайта:

При добавлении статьи с фронтенда сайта, Вам сначала нужно придумать и ввести заголовок статьи, а потом и написать, собственно, сам текст материала. Как видно со скриншота, Вам будет доступен тот же текстовый редактор, что и при добавлении статьи из административной панели сайта. Так же Вы можете вставить изображение и добавить "разрыв страницы" или "подробнее". После написания необходимых данных, переходим к следующим настройкам, которые находятся чуть ниже визуального текстового редактора:

В этих параметрах Вы можете настроить принадлежность статьи к определённому разделу и категории, поставить статус "опубликовано" и "Отобразить на главной", написать псевдоним автора статьи, настроить дату публикации и уровень доступа к этому материалу. Затем Вам останется только внести мета-данные, а именно описание страницы и ключевые слова , по которым она будет продвигаться в интернете .
Вывод материалов в виде блога
Этот тип вывода материалов наиболее часто используется в Joomla, если Вы создаете блог, новостной портал и т.д. Тоесть, сайт, на котором планируется постоянно выкладывать новый материал. А все статьи, которые Вы будете писать в разных категориях, первым делом будут попадать на главную страницу сайта. Вывод материалов в виде блога можно использовать как для отдельных категорий или разделов, так и для главной страницы. Я не буду раписывать каждый способ, а лишь покажу общие настройки для всех этих типов меню.
Итак, выбрав "Шаблон блога категории", "Шаблон блога раздела" или "Шаблон блога материалов на главной", Вы увидите в правой части экрана вот такие настройки для отображения статей:

- Во всю ширину - количество статей, отображаемых во всю ширину без разбиения на колонки;
- Вступление - количество статей, разбиваемых на колонки;
- Колонки - количество колонок для вывода статей со вступлением;
- Ссылки - количество статей, отображаемых в виде ссылок внизу страницы.
Я обычно ставлю 5 статей во всю ширину, а остальный параметры оставляю по нулям. Для блога так мне кажется намного удобнее. Если Вы желаете, чтобы все статьи отображались во всю ширину, то выставляйте значение "Во всю ширину" - 5, "Вступление" - 0, "Колонки" - 1 или 0 (это уже не важно). И наоборот, для отображения всех статей в двух колонках, ставите "Во всю ширину" - 0, "Вступление" - например 4 или 6 и "Колонки" - 2. Попробуйте поэкспериментировать с отображением и подобрать для себя оптимильный вариант, который подойдет для Вашего сайта.

В этих параметрах настраивается порядок расположения категорий (по заголовку), основной порядок (по дате, заголовку, автору и прочее), порядок при отображении статей в несколько столбцов. Так же настраивается постраничная навигация и ссылка на канал новостей Вашего сайта. Остальные параметры этого пункта меню настраиваются аналогично предыдущим способам отображения информации на страницах Вашего проекта.
Статьи категории или категории определённого раздела в виде списка
Я практически не пользовался этими видами отображения материалов на сайте. Между ними есть небольшое отличие:
- "Статьи категории в виде списка" - тут отображается список статей из определённой категории сайта. Можно выбрать только одну категорию, но зато список статей можно сделать любого размера. Тут Вы уже ничем не ограничены.
- "Список категорий одного раздела" - отображается не список статей, а список самих категорий определённого раздела. Это удобно, если на Вашем сайте множество разных категорий и их нужно отобразить на одной странице, чтобы пользователь мог сразу их все увидеть.
Настраиваются два этих пункта меню практически одинаково. Вы выбираете количество ссылок и нужную категорию или раздел, из которых нужно брать информацию. Выглядеть это всё будет примерно вот так.
Создадим страницу с контентом и ведущий на неё пункт меню.
Как создать материал
1. В главном меню панели управления Joomla выберите Материалы -> Менеджер материалов .
2. Откроется страница с уже созданными статьями. Их можно просмотреть, отредактировать или удалить, но сейчас нас это не интересует. Чтобы добавить новую статью, нажмите кнопку Создать в левой верхней части страницы.
3. В поле Заголовок введите название статьи.
4. В основное поле вставьте её текст. Создавать материалы прямо из админ-панели удобно, потому как Joomla предлагает для этой цели функциональный и удобный визуальный редактор, основные инструменты форматирования в котором не спрятаны глубоко и у большинства пользователей не вызовут вопросов. Однако есть некоторые возможности, о которых стоит упомянуть.
- Редактор может работать как в визуальном режиме, так и в режиме просмотра исходного кода материала. Чтобы активировать его, нажмите Инструменты -> Исходный код .

- Обратите внимание на вкладки. Самое популярное действие, кроме правки текста - добавление в него картинок. Эта функция в расширенном виде доступна на вкладке Изображения и ссылки .

- Простая вставка картинок (без широких возможностей) спрятана не так далеко: Вставить -> Вставить/редактировать изображение .

Однако вместо загрузки файла картинки такой подход предполагает вставку адреса ссылки, ведущей на рисунок.

- На вкладке Материал есть кнопка Модуль , с помощью которой можно вывести разного рода содержимое (архивы статей, последние, самые популярные посты и т. д.) прямо в материале. Нажмите кнопку Модуль и выберите, информацию какого именно хотите вывести, нажав на его названии.

После выбора в материале появится новая строка кода.

5. Когда материал готов, из раскрывающегося списка Категории выберите раздел, которому он принадлежит (как создавать категории, читайте здесь). Кроме того, вы можете добавить запись в Избранное, если нажмёте Да в одноимённой области.
6. Из раскрывающегося списка Доступ выберите, кто может просматривать материал. По умолчанию установлен уровень доступа Public - это значит, что страница будет находиться в публичном доступе и просмотреть её сможет любой желающий.
7. В поле Метки введите теги поста.
8. Когда материал будет полностью готов к публикации, нажмите кнопку Сохранить .

Как создать пункт меню
1. В панели управления Joomla откройте Меню -> Менеджер меню .
2. Загрузится страница со списком доступных меню. Щёлкните на том, в котором должен появиться новый пункт. Шаблон, установленный по умолчанию, содержит три меню: Top (верхнее), Main Menu (отображается справа) и User Menu (меню пользователя, которое появляется только после авторизации на сайте). Новый пункт можно добавить в любое из них, но я создам его в меню Top.

В нём мы видим два совершенно ненужных пункта (Sample Sites и Joomla.org ) и один (Home ), который надо переименовать, он ведёт на главную страницу сайта. Установите флажки рядом с ненужными пунктами и нажмите кнопку В корзину , щёлкните на оставшемся пункте, в поле Заголовок меню открывшейся страницы вместо Home введите Главная и нажмите Сохранить . В результате верхнее меню сайта полностью поменяет структуру.
3. Для добавления пункта в редакторе меню Top нажмите кнопку Создать .

4. Нажмите кнопку Выбрать области Тип пункта меню открывшейся страницы.
5. Из появившегося списка выберите Материалы -> Материал (подробнее об остальных типах меню читайте здесь).

6. В области Выбор материала нажмите кнопку Выбрать .
7. Либо найдите нужный материал в списке имеющихся, либо воспользуйтесь поиском - в поле Фильтр введите заголовок вашей статьи и нажмите Искать . Когда пост будет найден, щёлкните на нём кнопкой мыши.

8. Чтобы добавить пункт, нажмите кнопку Сохранить . Обратите внимание на дополнительные настройки: в частности, вы можете задавать родительский элемент меню (с помощью этой функции можно создавать подменю), устанавливать уровень доступа (как в материалах), изменять порядок расположения элементов и т. д.
Теперь можно перейти на сайт и посмотреть, что получилось - щёлкните на вновь созданный пункт меню и посмотрите свой первый материал.
Список всех статей сайта Joomla, формируется на вкладке «Менеджер материалов» в административной части сайта. Каждую статью сайта, можно открыть в редакторе статей для изменений содержания, добавки фото, ссылок и т.п. Да и первая публикация статьи происходит через редактор статей.
Доступ к редактору статей
Чтобы добавить новую статью, войдите в административную часть сайта и выполните одно из следующих действий:
Выберите в верхнем меню Материалы -> Менеджер материалов -> Создать материал. В Менеджере материалов нажмите зеленую кнопку «Создать» в панели инструментов Менеджера материалов (ряд кнопок вверху страницы).
Описание редактора статей
«Создать материал» и «Изменить материал» это вкладки административной части сайта, где вы можете добавлять новые статьи и редактировать опубликованные статьи.
В редакторе вы выбрать или поменять категорию для статьи, опубликовать или снять статью с публикации, поместить статью на главную страницу сайта, а также поставить статью в очередь для публикации по расписанию.
В системе Joomla можно установить нескольких редакторов для работы со статьями. По умолчанию установлены два текстовых редактора: и один визуальный редактор: TinyMCE. Рабочий редактор называется редактором По-умолчанию и выбирается он в «Общих настройках», меню быстрого доступа или в верхнем меню: Система →Общие настройки.
Примечание: Вкладки «Менеджер материалов: Создать материал» и «Менеджер материалов: Изменить материал» имеют сходные кнопки панели инструментов. Отличие в кнопке «Создать копию статьи» на вкладке «Изменить материал».
Детали редактирования статей
Менеджер статей: Изменить материал
Страница «Изменить материал» содержит 6(шесть) вкладок.

- Материал;
- Параметры редактирования;
Кроме этого обязательный для заполнения – Заголовок. И рядом, Алиас. Алиас система формирует сама или вы можете сразу вбить свой алиас статьи.
Заголовок или название статьи. Статья обязательно должна иметь заголовок, но вы можете исключить его из показа в выборе параметров.
Боковая панель Менеджера материалов
Боковая панель в Менеджере материалов, включает кнопки определяющие состояние и размещение редактируемой статьи. Находится панель справа страницы. Включает панель шесть выпадающих списков.

Метки . Это нововведение Joomla. Метки сайта создаются в компоненте «Tags». Метки для статьи, должны быть уникальны.
Состояние.
- Опубликовано: Статья видна на сайте;
- Не опубликовано: Статья не видна на сайте, но видна в менеджере статей административной части;
- В корзине: Статья удалена из основного списка статей, и имеет состояние в корзине, но все еще находится в базе данных. Из корзины статью можно восстановить. Для этого выбрать в меню «Состояние» «В корзине», выделить нужную статью и нажать кнопку «Опубликовать» в панели инструментов.
В архиве. Статьи в архиве, больше не показываются в своей категории. Показываются статьи архива из модуля архива, но URL статьи не меняется.
Пункт Избранные
Здесь вы можете указать показывать статью на главной странице или нет.
Пункт Доступ
Доступ содержит группы пользователей выбранные вами в Пользователи → Уровни доступа. В этом пункте вы выставляете доступ к просмотру статьи, а не к ее управлению (ACL). По умолчанию выбрать предстоит из четырех уровней доступа: Guest, Public, Registered, Special.
Выпадающее меню Язык
Здесь вы выбираете язык статьи для многоязычного сайта или оставляете «Все» для сайта на одном языке.
Текст статьи
Текст статьи это поле, где вы вводите содержание статьи. Joomla 3 включает в себя три основных варианта редактора: TinyMCE (по умолчанию), Code Mirror и Без редактора. Выбор редактора по умолчанию находится в общих настройках административной панели. Визуальный редактор (TinyMCE) можно отключить при помощи кнопки находящейся вверху слева окна редактора.
Кнопки внизу окна редактора
Внизу визуального редактора предусмотрены 4(четыре) рабочие кнопки для создания статей: Материал, Изображение, Разрыв страницы и Подробнее. Эти кнопки, по–умолчанию, включены в Joomla, в любую версию визуального редактора.
class="eliadunit">
Материал: Эта кнопка открывает модальное око со списком всех статей сайта. При необходимости вы можете вставить в статью название другой статьи с виде ссылки на нее.
Изображение: Эта кнопка позволяет вставить в статью любое изображение из «Медиа менеджера», а также сначала загрузить изображение с компьютера, а потом вставить в статью.
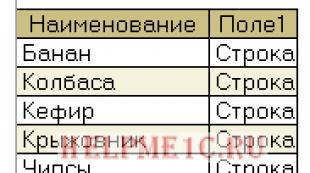
Разрыв страницы: Позволяет разделить статью на несколько частей. Каждая часть статьи будет иметь заголовок, и отображаться в меню, которое появиться вверху статьи в таблице (смотри рисунок ниже).
Подробнее: Эта кнопка позволяет разделить статью на вступление и основную часть. В Параметрах отображения материалы, вы можете задать параметры показывать вводную часть статьи или нет при ее открытии. В коде это тег:
.
Переходим к вкладке «Параметры публикации»

Параметры публикации разделены на две части. Слева все, что касается привязки статьи к различным датам. Дате написания, дате публикации и т.д. Почти все пункты задаются автоматически. В пункте «Начало публикации» вы можете задать любое число публикации, тем самым поставить статью в очередь на публикацию. Это позволяет формировать публикации по плану. В списке статей она будет помечена желтым цветом и опубликуется автоматом в запланированную дату и время.
Правая часть «Параметров публикации» это мета-данные статьи. Основные поля Мета-тег Description и Мета-тег Keywords , вводятся вручную.
Мета-тег Description
Мета-тег Description будет использоваться в качестве описания страницы в HTML страницы. Этот мета – тег важен для поисковых систем и будет отражаться как превью в поисковой выдаче.
Мета-тег Keywords
Meta-тег Keywords. Это ключевые слова статьи. Слова вводятся через запятую, в верхнем или нижнем регистре. Например: слова «СЛОН» и «слон» это равнозначные ключевые слова.
Используется Мета-тег Keywords для следующего:
- Помочь поисковым системам классифицировать содержание статьи.
- В сочетании с баннерами теги позволяют показывать баннеры определенного содержания.
- По тегам осуществляется внутренний поиск по сайту
- По тегам формируется список похожих материалов.
Настройки мета-тег Robots
Интересен пункт «Настройки мета-тег Robots»
Он позволяет скрыть статью от поисковиков. Имеет пять параметров: По умолчанию, Index/Follow, No index/ follow, Index/No follow, No index/No follow . Значения по умолчанию, устанавливаются в Общих настройках сайта.
Переходим ко второй вкладке «Изображения и ссылки»

Изображения
Изображения позволяют задать изображение для вводной части текста и для всего текста статьи. Первое изображение будет видно на главной странице сайта и в блогах. Второе изображение будет видно при открытии статьи вверху. Оба изображения можно ориентировать по отношению к тексту при помощи выпадающего меню «Выравнивание изображения»: По умолчанию, Вправо, Влево, Нет. Параметр «По-умолчанию» задается в настройках визуального редактора установленного по умолчанию.
Ссылки
В этих трех формах (А, В, С) вы можете поместить ссылки с текстами. Ссылка задается с полным адресом, включая протокол . Ссылка перенаправит пользователя, также к ссылке можете добавить текст.

Это достаточно длинный список параметров, которыми можно изменить настройки показа материалов «По-умолчанию». Настройки «По-умолчанию» задаются в Менеджере материалов → Настройки, на уровне Блог, Избранные.

Параметры редактирования позволяют настраивать окно редактора, которое будет открываться при редактировании статьи с фронтальной части сайта. Важно, если у вас настроены пользователи, которые могут входить в административную часть сайта, только с его фронтальной части.
Показывать параметры публикации. (По умолчанию/ Нет / Да). Если нет, то на вкладке редактирования не будет показываться вкладка «Параметры публикации». Эти поля всегда будут установлены в свои значения по умолчанию.
Показывать параметры материала. (По умолчанию/ Нет / Да). Если нет, то на вкладке редактирования не будет показываться вкладка «Параметры материала ». Эти поля всегда будут установлены в свои значения по умолчанию.
Изображения и ссылки (панель управления). (По умолчанию/ Нет / Да). Если нет, то на вкладке редактирования не будет показываться вкладка «Изображения и ссылки». Эти поля всегда будут установлены в свои значения по умолчанию.

В этом пункте осуществляется управление настройками прав доступа для групп пользователей.
В этой статье я хочу поговорить на тему, что такое главная страница Joomla сайта и как её создать. Предложу 6 вариантов создания.
Что такое главная страница Joomla
Здесь всё просто. Главная страница Joomla – это материал, открывающийся пользователю по вызову им основного домена вашего сайта. На Joomla главную страницу можно назначить. Это важно. Так как её можно назначить, то и вариантов её создания может быть несколько.
Предлагаю посмотреть 6 вариантов главной страницы сайта Joomla:
- Блог Избранные материалы;
- Стандартная страница материалов отдельной категории;
- Лендинг страница конструктором SP PageBuilder от JoomShaper
- Посадочная страница расширением Shortcode Ultimate Plugin for Joomla;
- Страница, созданная на одностраничном шаблоне;
- Главная страница, как страница авторизации (вход на сайт)
Покажу, как применить все эти способы.
Блог Избранные материалы
Классический вариант главной страницы сайта Joomla – это блог под названием «Избранные материалы». Я использую названия перевода CMS, которое мы видим в административной части сайта.
Блог избранных материалов – это публикация назначенных статей из выбранных категорий сайта на странице, открывающейся по основному домену сайта.
Обратите внимание, что статьи из выбранных категорий для избранных материалов, можно на главной странице не публиковать. Для этого в редакторе материала есть специальная настройка «Избранные – Да/Нет».
Чтобы создать блог «Избранные материалы» нужно:
- Создать новое меню или выбрать уже существующие меню;
- Создать в этом меню новый пункт. Выбрать тип этого пункта: Материалы - Избранные материалы;

- В настройках пунктах меню на вкладке «Параметры макета» выбрать категории материалов, которые вы хотите показывать на главной странице. Можно выбрать «Все категории»;
- Там же, выбрать внешний вид страницы избранных материалов, определив количество колонок и количество материалов на странице;
- Выставить другие настройки этого пункта меню по своему желанию. Обязательно заполнить мета-данные. Они не влияют на функциональность, но улучшают оптимизацию;
Важно! На вкладке «Пункт меню», справой стороны, в пункте «Главная страница» поставить значение «Да». Этим действием будет назначена главная страница Joomla.

Если вы не сделали последнюю настройку при создании пункта меню, то назначить пункт меню главной страницей можно в списке пунктов меню. Для этого выделите чек пункта меню и нажмите кнопку «Главная». Или просто нажмите на звёздочку рядом с пунктом меню.

Важно! Двух главных пунктов меню на сайте быть не может.
Страница материалов отдельной категории
Можно сделать главной, страницу материалов отдельной категории. В данном случае речь идёт не о блоге, а о списке материалов отдельной категории.
Для создания нужно:
- Создать новое меню или выбрать уже существующие меню;
- Создать в этом меню новый пункт. Выбрать тип пункта меню: Материалы - Список материалов категории;

- Далее выбрать категорию, материалы которой вы хотите показать на главной;
- Заполнить другие настройки пункта меню.
Важно! На вкладке «Пункт меню», с правой стороны, в пункте «Главная страница» поставить значение «Да».
class="eliadunit">
Вы, наверное, уже поняли, что по такому алгоритму, можно любой тип пункта меню назначить главной страницей сайта. Например, сделать главной странице, страницу авторизации (вход на сайт) или регистрации.

Главная страница - Лендинг страница конструктором SP Page Builder
Есть расширение под названием «SP Page Builder» от JoomShaper. О нём я писал . С помощью этого расширения, можно легко и быстро создать красивую, уникальную, а также отличную от стандартной, главную страницу сайта.
После установки расширения SP Page Builder вы получаете серьёзный инструмент, с помощью которого можете создать страницу инструментами этого расширения.
Инструменты простые. С помощью перетаскивания вы «навешиваете» на страницу материала нужный контент. Далее сохраняете страницу. Затем создайте пункт меню типа Материалы - Материал. Выбираете созданную конструктором страницу и назначаете этот пункт меню «Главной страницей».

Посадочная страница расширением Shortcode Ultimate Plugin for Joomla
Второе расширение, которое можно использовать для создания главной страницы называется «Shortcode Ultimate Plugin for Joomla».
Shortcodes Ultimate это плагин Joomla, который предоставляет мега пакет шорткодов. В него входит более 45 бесплатных шорткодов и 90+ в pro версии.
- Разработчик плагина: BdThemes Ltd (https://bdthemes.com/)
- Скачать: Есть ссылка тут, http://bdthemes.com/demo/?product=shortcodeultimatefree , где можно было скачать бесплатную версию. Однако сейчас эта официальная ссылка не работает. Там можно купить плагин за 35$. Однако вы легко найдете этот плагин в сети бесплатно.
Повторюсь, плагин позволит вам создать уникальную страницу сайта, которую вы потом должны назначить главной, стандартными инструментами Joomla. Читайте выше.
Главная страница на одностраничном шаблоне
Есть еще один вариант сделать уникальную главную страницу Joomla. Для этого можно использовать другой шаблон, отличный от вашего. Есть специальные одностраничные шаблоны, используя которые может быть создана главная страница Joomla.
Суть этого способа в использовании двух шаблонов на одном сайте. Об этом способе я писал тут, здесь повторюсь, кратко.
- Найдите и скачайте одностраничный шаблон Joomla. Поищите и ;
- Создайте материал, который будет на главной (не публикуйте, только сохраните);
- Создайте модули, которые будут на этой главной (не публикуйте, только сохраните);
- Создайте пункт меню с этим материалом. При создании этого пункта меню, важно, кроме всех настроек описанных выше, на вкладке «Пункт меню» в настройке «Стиль шаблона» выберите одностраничный шаблон, установленный ранее.

В настройках модулей уберите их видимость с нового пункта меню. Модули, которые вы создавали специально для главной, покажите только на главной странице. Используйте для этого настройки модуля «Привязка к пунктам меню».