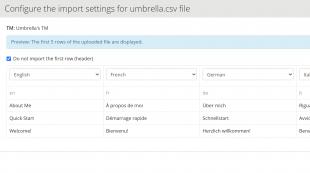
فایل آنلاین WebP را باز کنید. چگونه می توان تصاویر WebP را به سایر فرمت های گرافیکی تبدیل کرد
تبدیل فایل به یک پسوند فایل دیگر شما می توانید از برنامه های دیگر برای خدمات خود استفاده کنید. اما ما نباید فراموش کنیم که فایل WebP پس از تبدیل JPG ممکن است کمی از اصل، مانند قرار دادن داده ها متفاوت باشد. سامی مهمترین اطلاعات این باید ذخیره شود، اما اگر شما علاقه مند به فایل، پس از تبدیل از WebP در JPG، آن را یکسان است، شما باید افزایش و انتخاب برنامه مناسب از لیست زیر را انتخاب کنید. این به تصویب 80 درصد از انتظارات مربوطه را تضمین نمی کند، اما هنوز هم می تواند به آن کمک کند. اگر هنوز هم اثر تبدیل یک فایل WebP در JPG انتظارات شما را برآورده نمی کند، شما می توانید سعی کنید نسخه دیگری از فایل خود را در فرمت WebP در اینترنت پیدا کنید، من به درستی توسط شخص دیگری به فایل JPG تبدیل شده است. اگر این کار نمی کند، از اطلاعات ارائه شده در بخش زیر استفاده کنید.
برنامه های تبدیل WEBP در JPG:
چه فرصت های دیگری وجود دارد؟
متأسفانه، اگر پس از انجام دو اقدام قبلا شرح داده شده (تلاش برای پیدا کردن فایل های WebP خود را تبدیل شده توسط شخص دیگری، و تلاش برای به طور مستقل تبدیل فرمت JPG) هنوز مشکل با فایل، راه حل ها باقی می ماند کمی. شما می توانید دوباره امتحان کنید و یک برنامه را نصب کنید که می تواند فایل WebP را در فرمت اصلی باز کند (بدون تبدیل به فایل JPG. این راه حل دشوار خواهد بود، اما بدون شک بهترین نتیجه را به ارمغان می آورد.
فرمت جدید تصویر WebP در گوگل بسیار سرد است: سیستم های فشرده سازی منحصر به فرد آن می توانند تصاویر حدود دو سوم از همان تصویر را در فرمت JPEG یا PNG نمایش دهند.
اما، علیرغم شش سال توسعه، و محبوبیت قابل توجهی در محصولات گوگل، هنوز توسط برخی از ابزارهای رایج برای ایجاد و مشاهده تصاویر پشتیبانی نمی شود. ویندوز در برنامه پیش فرض برای مشاهده عکس ها، به عنوان مثال، نمی تواند این فرمت را باز کند. همچنین کلمه و بسیاری دیگر نمی توانند از یک سند استفاده کنند. البته می توانید یکی از این ها را تبدیل کنید، اما راهی ساده تر وجود دارد.
چگونه یک تصویر WebP را در یک فرمت کلی تر ذخیره کنیم؟
Chrome، Yandex یا Opera Browser را در هر پلتفرم باز کنید - فقط این دو مرورگ اصلی که از نمایش تصاویر WebP پشتیبانی می کنند. برو به سایت که از تصاویر WebP استفاده می کند، تمام تصاویر در Play.google.com در فرمت مقرون به صرفه قرار می گیرند.
کلیک کلیک راست ماوس یا طولانی را فشار دهید یکی از تصاویر را فشار دهید و روی دکمه "باز کردن تصویر در یک برگه جدید" کلیک کنید، تصویر WebP را با URL خود در بالای این برگه قرار دهید. این لینک به طور مستقیم به شی شی شما می توانید ویرایش و به طور همزمان فرمت فایل را تغییر دهید. این تقریبا یک معجزه است که یک مرورگر می تواند باشد.

بر روی رشته URL کلیک کنید، سه کاراکتر آخر را در آدرس حذف کنید ( "-RW")، و سپس روی "Enter" کلیک کنید. همان تصویر دوباره نمایش داده می شود، اما این بار آن را در فرمت منبع نمایش داده می شود، معمولا JPEG یا PNG.

راست کلیک یا کلیک راست بر روی تصویر، و سپس گزینه "ذخیره تصویر به عنوان" را انتخاب کنید. که آن را در فرمت منبع ذخیره می کند - مانند هر فایل دیگر.
روش در برگه جدید
فقط تصویر را در برگه جدید باز کنید و زمانی که صرفه جویی در پسوند آن را تغییر دهید .Webp در .pngیا .jpg - من در مثال Avito نشان خواهم داد.
با استفاده از فرمت برای کروم
دکمه B را اضافه کنید منوی زمینه صرفه جویی در PNG یا JPEG با یک کلیک با یک کلیک صرفه جویی تصاویر. ذخیره تصویر به عنوان نوع پسوند عالی برای مرورگر، فقط کار می کند، با تخصیص اسامی به برخی از فایل ها یک مشکل با "abrakadabra" است، اما کمتر از شر است.
- حالت بازیابی.
همچنین یک جفت ویژگی های فرمت WebP وجود دارد. تنظیمات فشرده سازی دقیقا آنها را در JPEG تکرار نمی کنند. شما نباید انتظار داشته باشید که 50٪ -Quality JPEG به 50٪ از WebP مطابقت دارد. در مورد WebP، کیفیت به سرعت به سرعت می افتد، بنابراین شروع به بهتر شدن با بزرگترین ارزش ها و به تدریج آنها را کاهش می دهد. یکی دیگر از Plus به نفع WebP، توانایی اضافه کردن یک ماسک کانال آلفا، درست مثل PNG است. بر خلاف فرمت رقابت، تصویر فرمت WebP شما می توانید به یک تصویر دهم تصویر در فرمت PNG. این واقعا چیزی است که WebP از بین می رود.
یک مثال از زندگی: فایل PNG 880KB (تصویر 24 بیتی با کانال آلفا) به 41 کیلوبایت فشرده شد - فشرده سازی 95٪! اگر چه این یک وضعیت عادی نیست، اما ویژگی های WebP قابل مشاهده است. 
تفاوت به عنوان بافت. (نسخه کامل)
برای کاهش بیشتر اندازه فایل، ما ممکن است متادیتا را برای حذف کادر انتخاب "صرفه جویی در ابرداده" در ویرایشگر تصویر ذخیره کنیم. برای نتایج بیشتر بزرگتر، شما می توانید "کانال آلفا با ضرر و زیان" را انتخاب کنید.
تنظیمات کیفیت برای کانال آلفا نیز به تصویر خود اعمال می شود. به عنوان مثال، 50٪ از تصاویر 50٪ از کانال آلفا داشته باشند. در آزمایش ما، ما انتظار داشتیم که تحریف لبه ماسک، با این حال، تغییرات قابل توجهی در کل تصویر نیز وجود داشت. البته، این یک گزینه برای کاهش بیشتر در اندازه است، اما پس از آن ارزش بسیار دقت نظارت بر کیفیت تصویر.
همچنین، به نوارهای ناخواسته در کانال آلفا توجه کنید. 
تفاوت به عنوان کانال آلفا. (نسخه کامل)
هنگامی که یک پلاگین برای فتوشاپ را برای پشتیبانی از WebP کشف کردم بسیار خوشحال شدیم. شما به راحتی می توانید کیفیت تصاویر WebP را سفارشی کنید. درست است، رابط پلاگین به نظر می رسد بسیار مورد نظر است. در حال حاضر نمیتوانید تصویر را برای ارزیابی پارامترهای کیفیت مشاهده کنید. 
پلاگین WEBP برای فتوشاپ.
به عنوان یک راه حل، شما می توانید فایل ها را در مقایسه مقایسه کنید گوگل کروم.. باز کردن کادر محاوره ای "ذخیره" نیز در فتوشاپ ناراحت کننده است. برای این ما منصوب شده ایم کلید داغبه طوری که از یک جعبه دائمی دائمی استفاده نکنید. با وجود ناراحتی، هنوز هم ارزشش را دارد.
با نرخ فشرده سازی عالی، کیفیت خوب و کانال آلفا، WebP به نظر می رسد رقیب خوب به فرمت های تصویر فعلی است.
علیرغم نتایج آزمون امیدوار کننده، رهبر یکپارچه در میان تمامی فرمت ها وجود ندارد. اگر چه WEBP همچنین خود را در میان فرمت های دیگر نشان می دهد، JPEG و PNG 8 بیتی گاهی اوقات هنوز هم بهتر از WebP در اندازه و / یا کیفیت است. بنابراین، ما توصیه می کنیم آزمایش خود را قبل از ترجمه تمام تصاویر خود را در WebP انجام دهید، زیرا ممکن است به طور کامل مورد نیاز شما باشد.
حراجی
پس از تعیین اینکه WEBP می تواند یک ابزار موثر برای ما باشد، ما به توسعه دهندگان ما تبدیل شده ایم تا این فرمت را اجرا کنیم. WebP به طور کامل پشتیبانی می شود مرورگر کروم، اپرا، اپرا مینی، Android-Browser و Chrome برای آندروید. فایرفاکس، اینترنت اکسپلورر. و Safari پشتیبانی کامل ندارد، اگر چه فایرفاکس داستان خود را از فایرفاکس دارد. خوشبختانه، راه های متعددی برای نمایش WebP در این مرورگرها وجود دارد.ما 3 راه برای حمایت از این فرمت پیدا کردیم. برای ما مهم بود که درک کنیم که ما از بهترین ابزار مربوط به اندازه صفحه استفاده می کنیم، به یاد می آوریم که شاخص سرعت یک متریک کلیدی است و هر گونه پلیفیلی های جاوااسکریپت لازم را در نظر گرفته است.
ما 4 آزمایش برای تعیین فرمت مناسب برای ما صرف کردیم. اولین JPEG به عنوان یک نمونه کنترل استفاده شد و 3 باقی مانده از رویکردهای زیر استفاده کرد. ما از یک تصویر JPEG و یک تصویر WebP از همان کیفیت (269 کیلوبایت JPEG و 52KB WEBP) استفاده کردیم.
در آزمون دوم، ما شامل WEBPJS، 67KB Polyifill، که توسط Homberger دومینیک ایجاد شده است. این پشتیبانی WebP را پشتیبانی می کند مرورگرهای مدرنحتی در IE6 و بالاتر. Polyfills راحت است زیرا لازم نیست که برچسب IMG را در کد خود تغییر دهید، فقط باید گسترش تصاویر s.jpg i.png را در A.Webp تغییر دهید.
رویکرد زیر در استفاده از PictureFill، PolyFilla بود که به شما امکان می دهد از یک برچسب استفاده کنید، حتی زمانی که به طور کامل پشتیبانی نمی شود. با استفاده از آن، شما می توانید برای بازگرداندن یک WEBP استفاده کنید، اگر فرمت توسط مرورگر پشتیبانی نمی شود، آن را یک JPEG، PNG یا فرمت دیگر به آن بدهید.
آخرین آزمون این بود که از file.htaccess در سرور برای پیاده سازی WebP استفاده کنید. این گزینه توسط وینسنت اوربا توسعه داده شد.
با استفاده از آن، کد v.htaccess به نظر می رسد، یک نسخه WebP از هر تصویر در صفحه وجود دارد. اگر مرورگر از WebP و تصویر WebP موجود پشتیبانی می کند، داده شده است، و نه JPEG یا PNG. مناسب است و بدون نیاز به تغییر علامت گذاری صفحه وب.
پس از مشاهده نتایج، ما نتیجه گرفتیم که WEBP-Polyfill (از خمیر دوم) راه حل سبک ترین سبک است که در تمام مرورگرها کار می کند، اما در هنگام استفاده از این روش، با متریک شاخص سرعت راضی نیستیم. WebP-Polyfel تصاویر را بدتر از آزمون تست JPEG و بدتر از سایر پیاده سازی های غیر از iOS نمایش می دهد. ما تمایل به استفاده از این پیاده سازی به دلیل پشتیبانی بهتر مرورگرها.
همچنین متوجه شد که در دستگاه های iOS، فایل های اشغال شده در 100 کیلو بایت بیش از سایر دستگاه ها. ما دریافتیم که در iOS5.1 B و IE 8 و IE9، تصویر WebP بارگذاری شده 3 بار. اگرچه 2 بار اضافی - خوب نیست، مکان هایی را که هنوز کمتر از معادل JPEG است، اشغال کرده است. ما آن را در جدید آزمایش نکردیم نسخه های iOS.شاید آن را قبلا ثابت کرده است.
نگاهی به آینده
تیم ما تصمیم گرفت تا یک روش مورد استفاده در 3 تست را با استفاده از TEG به منظور بازگرداندن تصاویر WebP به مرورگرهایی که از آنها پشتیبانی می کند و JPEG یا PNG را که هر چیزی درباره WebP را نمی دانند، بازگرداند.ما این را باور داریم بهترین راه بهبود پیشرفته و پشتیبانی از بازگشت تصویر در یک مرورگر فرمت پشتیبانی شده است.
در ابتدا، ما از یک روش چند زباله استفاده کردیم، اما در نظر داشت که نتیجه کامل نخواهد بود.
WebP قادر نخواهد بود به طور کامل JPEG یا PNG را جایگزین کند، اما یک ابزار بسیار جالب در زرادخانه شما خواهد بود.
از مترجم: نویسندگان از iOS 5.1 استفاده کردند، زیرا در زمان آزمایش وب سایت WebPagetest.org تنها این نسخه از سیستم را پشتیبانی می کند. IE8 و IE9 برای دیدن اینکه چگونه WEBP در چنین مرورگرهای قدیمی کار می کند + این مرورگرها هنوز هم برای مشتریانشان مهم هستند. در حال حاضر نسخه های آنلاین مبدل ها در حال حاضر هستند.
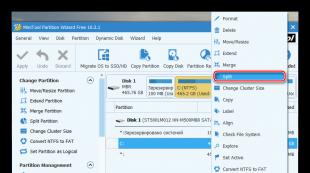
نکته اصلی این است که فایل را بر روی رایانه یا تلفن خود مشخص کنید، مشخص کنید فرمت دلخواه تصاویر، روی OK کلیک کنید. تنظیمات باقی مانده به طور پیش فرض تنظیم شده است.
فرمت های تصویر پشتیبانی شده:
3fr، aai، ai، هنر، ARW، AVS، BGR، BGRA، BIE، bmp، Cal، Cals، Canvas، Cin، CMYK، CMYKA، CR2. (کانن دوربین دیجیتال فرمت تصویر خام) crw، cur، dcm، dcr، DCX، DDS، Dib، djvu، DNG، DPX، EPDF، eps، EPSF، EPSI، EPT، ERF، EXR، فکس، متناسب، فراکتال، FTS، G3، GIF، GIF87، Gray، Group4، hdr، HRZ، ICB، ICO، آیکون، IIQ، JBG، JBIG، JNG، JNX، jp2jpe، jpeg, jpg، JSON، K25. دوربین دیجیتال کداک فرمت تصویر خام) KDC، مک، مات، MEF، MIFF، MNG، MONO، MPC، MRW، MTV، nef (نیکون دیجیتال SLR دوربین فایل تصویر خام)، NRW، اورف (OLYMPUS دیجیتال دوربین تصویر RAW)، OTB، OTF، PAL، PALM، PAM، PBM، PCD، PCD، PCT، PCX، PDB، PDF.، PDFA، PEF، PES، PFM، PGM، PICON، PICT، PIX، PJPEG، پلاسما، png، PNG00، PNG8، PNG24، PNG32، PNG48، PNG64، PNM، PS، PSB، PSD، PTIF، PWP، R، RAF، RAS، خام، RGB، RGBA، RGBO، RGF، RLA، RLE، RMF (قالب رسانه خام)، RW2. (لومکس پاناسونیک تصویر خام)، SFW، SGI، شش، SIXEL، sr2 (فرمت خام سونی 2) srf، Stegano، Sun، تگ, tif, تیف، TIFF64، کاشی، کاشی، Uyvy، VDA، VICAR، VIFF، VIPS، VST، WBMP، وب پا، WPG، XBM، XCF (تصویر GIMP)، XWD، x3f فایل تصویری Sigma RAW)
تصویر منبع تغییر نمی کند شما با یک تصویر پردازش دیگر ارائه خواهید شد.
پشتیبانی فرمت های خام (خام) عکس با اصلاح خودکار و حسابداری متادیت های داخلی:
.3fr، .fff. hasselblad، تصویر خام Hasselblad
.arw، .sr2، .srf - عکس خام از یک دوربین دیجیتال سونیسونی دیجیتال. دوربین خام تصویر
.bay - عکس خام از یک دوربین دیجیتال کاسیو، تصویر خام Casio
.CR2، .CRW. - عکس خام از یک دوربین دیجیتال کانن، تصویر خام کانن
.dc2، .dcr، .k25، .kc2، .kdc - عکس خام از یک دوربین دیجیتال کداک، فایل تصویر خام کداک
.dng - دیجیتال منفی، فایل تصویر منفی دیجیتال
.erf - تصویر خام اپسون، اپسون فایل خام
.hdr. - تصویر دامنه دینامیک بالا
.mdc، .mrw. - فایل تصویر خام Minolta
.mef، .mos - Mamiya دوربین دیجیتال فرمت تصویر خام
.ف، .nrw - عکس خام از یک اتاق آینه دیجیتال نیکون، فایل تصویر خام نیکون
.orf. - عکس خام از یک دوربین دیجیتال الیمپوس، فایل خام Olympus
.pef - پنتاکس فایل الکترونیکی
.pxn - PictureWorks PhotoenHancer Image
.qtk - سیب. تصویر تصویر Quicktake.
.raft - فوجیفیلم فایل گرافیک CCD-RAW
از دست دادن - دوربین دیجیتال عکس عکس تصویر خام
.RW2 پاناسونیک، تصویر خام پاناسونیک
.srw - عکس خام از دوربین سامسونگ
.x3f - تصویر خام با دوربین دیجیتال سیگما، سیگما دوربین تصویر خام
فرمت ها در منطقه ذخیره سازی و انتقال تصاویر دیجیتال. هدف از وب پا، بهبود تصویر تصویر مرورگر مشاهده با پیشنهاد همان کیفیت، که در JPEG و PNG به دست آمده است، اما فایل های فرمت با اندازه های کوچکتر مشخص می شوند. تصاویر WebP را می توان هر دو با الگوریتم از دست دادن و از دست دادن ارائه داد. اما آنها هنوز با برخی از مرورگرها و برنامه های مشاهده تصاویر ناسازگار هستند. اغلب تحلیلگران این فرمت را به عنوان "ناتمام" به عنوان "ناتمام" توصیف می کنند. فرمت که نیاز به پالایش دارد.
jpg - یکی از محبوب ترین فرمت های تصویری که در حال حاضر استفاده می شود. مزیت اصلی آن توانایی ذخیره تصاویر است کیفیت خوب در فایل های کوچک این ممکن است به علت نوع فشرده سازی مورد استفاده قرار گیرد. مکانیسم این نوع فشرده سازی اولویت برخی از قطعات تصویر را قبل از دیگران ایجاد می کند، در حالی که حفظ بخش های با کیفیت بالا از تصویر، قابل توجه ترین برای چشم انسان است.
چگونه می توان یک WEBP را در JPG تبدیل کرد؟
ساده ترین راه این است که آن را دانلود کنید برنامه خوب تبدیل، مانند یک مبدل عکس. این کار به سرعت و کارآمد کار می کند، به شما این امکان را می دهد که هر تعداد فایل های WebP را در یک زمان تبدیل کنید. شما به سرعت می توانید قدردانی کنید که مبدل عکس قادر به صرفه جویی در وقت زیادی است که هنگام کار به صورت دستی صرف می کنید.
دانلود و نصب یک مبدل عکس
Converter عکس آسان برای دانلود، نصب و استفاده آسان است - نیازی به یک متخصص در رایانه نیست تا بدانند چگونه کار می کند.
فایل های WebP را در مبدل عکس اضافه کنید
اجرای مبدل عکس و دانلود فایل های WebP شما می خواهید برای تبدیل v.jpg
شما می توانید فایل های WebP را از طریق منو انتخاب کنید فایل ها → اضافه کردن فایل ها یا فقط آنها را به پنجره تبدیل عکس پرتاب کنید.

جایی را انتخاب کنید که فایل های JPG دریافت شده را ذخیره کنید

jpg را به عنوان یک فرمت صرفه جویی انتخاب کنید
برای انتخاب JPG به عنوان یک فرمت صرفه جویی، روی نماد کلیک کنید jpg در پایین صفحه، یا دکمه + برای اضافه کردن توانایی نوشتن به این فرمت.

حالا فقط کلیک کنید شروع کردن و تبدیل فورا آغاز خواهد شد و فایل های JPG صرفه جویی در محل مشخص شده با پارامترهای مورد نظر و اثرات.
نسخه آزمایشی رایگان را امتحان کنیددستورالعمل ویدئو