Univerzální způsob, jak vytvořit Favonov. Univerzální způsob, jak vytvořit program Favonov vytvořit favicon online
Předchozí pro vás, destract návštěvníků mého blogu. Dnes jsem pro vás připravil výběr 10 služeb, které vám pomohou vytvořit favon online. A na konci článku jsem přidělil 5 nejpohodlnějších stránek podle mého názoru.
Chcete-li začít, stojí za to pochopit, co je favon? Myslím, že mnozí z vás jsou obeznámeni s tímto konceptem, ale řeknu vám znovu. Ve slově - to je ikona vašeho webu. Při hledání v Yandexu jste viděli v blízkosti stránky malé ikony 16x16, takže to je favon. To lze také vidět v adresní baru a v záložkách v některých prohlížečích.
Tento malý obrázek je první ze značky. Lidé se na to naučí vaše stránky. Proto by mělo být originální a nezapomenutelný hledat Yandex, je okamžitě viditelný. Je snadno obtížné kreslit tak malou ikonu a online služby přijdou na záchranu, která pomůže, aby favonka z obrázku. Pojďme zvážit některé z nich a identifikovat jejich silné a slabé stránky.
- Snadné použití.
- Je možné provést fixátor z obrázku nebo se nakreslit.
- Lze objednat od profesionálů.
- Náhled výsledného výsledku.
- Myslím, že nejsou, vše, co potřebujete na webu, mohu vybrat pouze galerii hotových ikon.
-

- Je možné vytvořit z obrázku nebo se nakreslit.
- Po generaci je zobrazen příklad odkazů na přidání do webu.
- Všechno je v angličtině.
- Ošklivý design.
- Je nemožné oříznout obrázek při vytváření.
3 www.chami.com.
-

- Krásné pohodlné rozhraní.
- Je možné vytvořit favonku z obrázku nebo se nakreslit.
- Velká barevná paleta pro kreslení.
- Žádný náhled.
- Všechno je v angličtině.
- Žádná galerie připravené ikony.
-

- Pohodlné rozhraní.
- Nic navíc.
- Žádná galerie připravené ikony.
- Není možné se nakreslit.
- Při generování snímku nelze oznamovat.
-

- Pohodlné krásné rozhraní.
- Nic navíc.
- Z obrázku je možné se nakreslit nebo generovat.
- Tam je galerie hotových ikon.
- Ikony velikosti můžete uložit při vytváření nebo komprimování.
- Náhled.
- Můžete vytvořit animovanou ikonu.
- Obrovské množství barev pro kreslení.
- Všechno je v angličtině.
-

- Existuje výběr velikosti ikon 16 × 16 a 32 × 32.
- Neexistují žádné další funkce, pouze vytvoření favony z obrázku.
- Žádný náhled.
-

- Náhled.
- Velká sbírka hotových ikon.
- Je možné oříznout obrázek.
- Všechno je v angličtině.
- Na místě existují chyby.
- Nepříjemné rozhraní.
-

- Můžete si vybrat velikost ikony 16 × 16, 32 × 32, 48 × 48 a 64 × 64.
- Všechno je v angličtině.
-

- Nic navíc.
- Je možné si vybrat velikost ikony.
- Můžete se nakreslit nebo udělat favon online z obrázku.
- Není možné obraz oříznout.
- Žádný náhled.
![]()
Představil jsem vám pouze s 10 online službami, i když je mnohem více. Podle mého názoru jsou to nejoblíbenější mezi všemi. Pokud používáte některé další, napište je do komentářů, a další čtenáři budou mít zájem o nich vědět.
A teď, stejně jako slíbil, podle mého názoru Top 5 pohodlných a kvalitních služeb.
To je moje první pět. Chci vědět, jaká služba, kterou jste vložili na první místo, a co je poslední? Rád bych slyšel odpovědi v komentářích.
P.S. Pokud jste nemysleli na Favon, pak se musíte podívat na stránky Faviconka.ru. . Na to najdete více než 2.000 připravených ikon pro každý vkus. Doufám, že článek byl pro vás užitečný a našli jste svou službu, abyste vytvořili favon online.
Favicon (Angličtina. Oblíbená ikona) je malá ikona (obrázek, obrázek) ve speciálním formátu, který se zobrazí v panelu Adresa prohlížeče při zobrazení webu, kartu prohlížeče nebo v záložkách ("Oblíbené").
favicon je další dekorace pro vaše stránky, mini logo. Zobrazí se také při prohlížení seznamu stránek v hledání Yandex, Google a zvýrazní vaše stránky proti zbytku.
Proč potřebujete favicon pro stránky?
favicon je ochranná známka vašeho webu. Mnoho společností dnes má výraznou ikonu Favicon, která je upozorňuje mezi konkurenty. Aby byla ikona lépe zapamatována uživateli, by firmy měly zobrazit jejich logo v něm, což musí být také jeden z prvků uzávěrů webu. Dalším pozitivním znakem používání Favicon je, že při prohlížení velkého počtu stránek v prohlížeči nevidíte titul stránku úplně a můžete vidět pouze ikonu a můžete snadno určit kartu, kde jste chtěli jít.
Co je lepší zobrazovat na favon?
- Ikona musí splňovat předmětem webu.
- značka, pokud máte stránku spojené s touto značkou. Současně lze zobrazit různé značky pro různé stránky;
- Použijte favon, ke kterému chcete kliknout, zvýší kličitelnost při prohlížení v hledání Yandex, Google;
- Udělejte několik návrhů Favonok pro různé části vašich stránek.
- Udělejte několik návrhů Favonok pro různé akce (např. Nový rok, Valentýna nebo Den kosmonautiky :).
Jak udělat animovaný favicon?
ICO formát nepodporuje animaci. Ale moderní prohlížeče umožňují formát GIF pro miniaturní. Pro moderní prohlížeče je možné určit jeden animovaný soubor (favicon.gif) a pro starověké, typ Intertet Explorer, Ostatní (favicon.ico). Chcete-li to provést v sekci Head, proveďte následující dva řádky:
Samozřejmě musíte nejprve vložit oba soubory v kořenové složce webu.
Co když je zakázáno zobrazovat obrázky v prohlížeči?
Pokud uděláte Favicon s vloženým obrazem ve seniorském kódu:
Ikona se zobrazí v prohlížeči, i když jsou obrázky zakázány. .
Jak získat favicon z webu
Ne všechny webmastery mají favicon.ico v kořene webu. Chcete-li získat adresu Favicon, použijte následující skript:
] *) Odkaz ([^\u003e] *) (rel \u003d "icon" | rel \u003d "ikona zástupce") ([^\u003e] *)\u003e / iu ", $ html, $ out)) ($ link_tag \u003d $ out \\ t ; if (preg_match ("/ href ([s] *) \u003d ([s] *)" ([^ "] *)" / iu ", $ link_tag, $ out)) ($ favicon \u003d lem ($ out) ; If (StR slože ($ Favicon, ": //") \u003d\u003d\u003d false) $ favicon \u003d $ url. "/". ltrim ($ favicon, "/");))?\u003e
Systémy vyhledávání Google, Yandex a Favicon
Robot vyhledávačů mezipaměti ikon míst. Skládané ikony jsou k dispozici na následujících požadavcích:
Kromě toho vás Yandex může udělat "Sprite" z ikon různých míst:
Ikony pro iPhone a iPad
I když nemáte zadat odkaz-odkaz na obrázek iPhone stejně, bude stále hledat v kořenové složce webu s Jablko-touch-icon.png jméno a pokud to najde, bude to trvat Obrázek z něj, kulaté rohy a bude pokryt automatickým zařízením. Chcete-li se tomu vyhnout, namísto Apple-touch-icon.png byste měli napsat jablko-touch-icon-icon-PreComposed.png majitele iphones a bodu, protože Pro ně děláme krásnou ikonu ve velikosti 57x57 (můžete mimo cestě a více, ale to je standardní velikost ikony na obědové obrazovce), spojující to takto:
Jak dynamicky změnit favicon?
Pokud se pokusíte změnit hodnotu vlastnosti tag přes DOM, pak se snažíte usilovat o požadovaný výsledek. Chcete-li dynamicky změnit ikonu stránky, musíte nejprve odstranit značku odkazu se starou ikonou z názvu stránky a přidejte jej do nového obsahu. To je děláno takto: // odkaz na soubor novou ikonu var icon \u003d "new_favicon.ico"; var head \u003d dokument.getelementsbytagname ("hlava"); // najít a odebrat starou ikonu z hlavy var odkazů tag \u003d head.getelementsbytagname ("odkaz"); pro (var i \u003d 0; i< links.length; i++) { var lnk = links[i]; if (lnk.rel=="shortcut icon") { head.removeChild(lnk); } } // Добавить новую иконку var link = document.createElement("link"); link.setAttribute("href",icon); link.setAttribute("type","image/x-icon"); link.setAttribute("rel","shortcut icon"); head.appendChild(link);Html5 a favicon.
V HTML5 bylo přidáno atribut velikosti, což vám umožní deklarovat několik různých verzí stejných ikon a může to být soubory PNG:
Jak deklarovat dlaždice pro tablety na Windows 8?
Oznámení pro Windows 8.0 vypadá jako něco takového:
Windows 8.1 a IE 11 Očekávejte několik verzí obrazu oznámené v prohlížeči. Například:
Nemůžete deklarovat, pokud název souboru není změněn:
Favicon - (z angličtiny. Oblíbené Ikona přeložena "Ikona na oblíbené") - Ikona webových stránek 16x16Px nebo 32x32px, který je zobrazen prohlížečem v panelu adres nebo vedle uložené karty. Tradičně název a rozšíření ikony používá favicon.ico.
Naše služba je schopna převést vybraný snímek (až 175 kB) na ikonu ikony webu (16x16px nebo 32x32px velikosti). Po generaci je třeba stáhnout favicon.ico na požadovaný katalog hostinování stránek.
Nedostatek ikony je chyba technické optimalizace zdroje, snižuje povědomí o značce, snižuje úryvku hledání CTR, zhoršuje vyhledávání webového prostředku v záložkách prohlížeče a další.
Yandex má speciální bot, který indexu indexuje favon všech stránek. Frekvence přidávání nových ikon ve vyhledávání je od přibližně dvou týdnů do jednoho měsíce.
Kde si stáhnout favkrádek být online?
Chcete-li zobrazit favicon.ico vytvořené ve formě ikony webu, musíte jej nahrát do kořenového adresáře webu (nebo v libovolném adresáři) a zadat absolutní nebo relativní cestu k ní v kódu šablony webu (), vzorek kód:
Proč indikovat cestu k Favonce?
Při použití jedné ikony webu na celém webu, pokud je favicon.ico v kořenové složce, nemůžete zadat cestu k ní - prohlížeče samy o sobě najdou a přinášejí jej ve formě ikony webu. Velké nebo jedinečné zdroje používají různé ikony webu k každému z jejich kategorií. K tomu mají v odpovídajících šablonách cestu k různým favicon.ico.
Velmi důležitý prvek návrhu blogu je favon - malý obraz (16x16 pixelů). Malé velikosti - ale obrovský efekt! Tento článek je věnován, jak vytvořit favon.ico pro stránku online, s pomocí speciálních služeb. Budete číst více podrobností s tím, že je to favon ikona, pro kterou se používá, jaký druh funkcí mají, jak jej přidat do blogu a vytvořit online. Budete se také naučit, kde stáhněte si sbírku připravených favicon ico pro web.
Obecně platí, že příspěvek je velmi informativní a zajímavý, důrazně vám doporučuji seznámit se s ním, kdokoliv nemá žádný favonki.
Za prvé, podívejme se více podrobněji, co je favon a pro které se používá.
Favicon je snížení dvou slov (angl. Oblíbené Icon), která je přeložena jako ikona (velmi malý obraz) pro "Oblíbené". Favorites. - tzv. Záložky v prohlížeči aplikace Internet Explorer. Vzhled Favicon je přibližně takto:
Udělejte si fixátor pro stránky velmi jednoduchý, takže tato mini získala širokou popularitu. Kromě toho si můžete stáhnout ikonu připravené z favicon ico pro místo, které budou přidány pouze. Výběrem z galerie můžete své stránky ozdobit a obdivovat ji v prohlížeči (tady je to, co tento mini-chromový obrázek vypadá):
 Takže Favicon je malý obraz velikosti 16 × 16 px, s rozšířením.ico (rozšíření ikon). Protože Ikona získala širokou popularitu, je to prakticky každý web, a to je další důvod vytvořit favy na stránku online. Nezáleží na tom, jaký druh hostingu používáte, na kterém motoru funguje blog - v každém případě, můžete vytvořit v režimu online a potom nainstalovat favicon nebo stáhnout hotové místo pro stránku. Díky moderním generátorům ikon, jejich stvoření nebere moc času - jeden nebo dvě minuty a všechno je připraveno.
Takže Favicon je malý obraz velikosti 16 × 16 px, s rozšířením.ico (rozšíření ikon). Protože Ikona získala širokou popularitu, je to prakticky každý web, a to je další důvod vytvořit favy na stránku online. Nezáleží na tom, jaký druh hostingu používáte, na kterém motoru funguje blog - v každém případě, můžete vytvořit v režimu online a potom nainstalovat favicon nebo stáhnout hotové místo pro stránku. Díky moderním generátorům ikon, jejich stvoření nebere moc času - jeden nebo dvě minuty a všechno je připraveno.
Stále nemáte žádné favonki? Let brzy!
Pro co je použitý tento mini-obraz. Za prvé, favon pro web je jako logo pro obchodní společnost, je to způsob, jak vyniknout z celkové hmotnosti. Návštěvníci rozpozná vaše stránky při pohledu na Favicon Image. Za druhé, Yandex také používá obrazy favon, ukazuje je vedle výsledků vydání, což umožňuje lokalitám s Faviconem vypadat lépe na pozadí druhých. To znamená, že uživatelé budou častěji jít na vaše stránky, protože ikona je "nalákat". Jinými slovy, tento mini-image vám pomůže. To je, jak vypadá všechno:
 No, teď chcete vědět, jak udělat Favicon? Přečtěte si a můžete si vybrat Favicon pro své stránky z mnoha sbírek.
No, teď chcete vědět, jak udělat Favicon? Přečtěte si a můžete si vybrat Favicon pro své stránky z mnoha sbírek.
Mimochodem, vyhledávač Yandex má dokonce speciální robot, který indexuje tyto ikony a načte je do databáze vyhledávače. Poté, co vytvoříte favon a nainstalujte jej na webu, Yandex po nějakém čase (obvykle ne více než měsíc), indexu a začíná se zobrazovat ve výsledcích vydávání. Můžete se kdykoliv zkontrolovat, pokud je mini-logo již ve vyhledávači. To lze provést s jedním ze 3 způsobů:
- Vytočte své stránky v okně vyhledávání Yandex a uvidíte, zda je vedle něj favicon.
- Vytočte odkaz http://favicon.yandex.net/favicon/ v prohlížeči site.ru.Kde nahradí stránky.ru na vaše stránky. Pokud je fava indexována, můžete ji vidět.
- Přejděte na panel Yandex.vebmaster, je zde také favon.
A teď se zjistíme, kde si můžete stáhnout stanici pro web.
2. Online generátory a favicon sbírky
Teď víme, co je favon, a proč potřebuje místo. Pamatujeme si, že jeho velikost v pixelech by měla být přísně rovnají 16 až 16 a rozšíření je pouze.ico. Nyní se naučíme, jak takové mini:
- Stáhnout již připravenou Fava z galerie.
- Vytvořit se pomocí generátoru favon.
- Z hotového obrazu (znovu pomocí generátoru Favicon)
2.1 Sbírky a galerie Favon
- http://www.thefavicongalleres.com/ - i když malá sbírka, ale užitečné. Zde najdete ikony na různých předmětů. Existuje asi 300 z nich asi 300 kusů. Chcete-li stáhnout oblíbenou favicon ico pro web, stiskněte jej pravým tlačítkem myši a uložte jej do počítače.
- http://www.iconj.com/favicon-gallery-Page1.html - další favicon kolekce pro místo, které obsahuje více než 3 tisíc mini obrazů. Můžete uložit své oblíbené ve dvou formátech (ICO nebo GIF). Existuje však také nevýhoda: Můžete zobrazit pouze 30 ikon Chcete-li zobrazit následující, musíte jít na novou stránku.
- http://www.favicon.cc/?action\u003dicon_list&order_by_Rating\u003d1 - Díky této galerii nemusíte vytvořit favon sami online. Stačí vybrat a stáhnout obrázek, který se vám líbí. Opět, v době, kdy můžete zobrazit 20 favon, což zpomaluje proces volby.
- http://www.favicon.co.uk/gallery.php - Tato stránka umožňuje nejen dělat favy pro web, ale také stahovat hotové možnosti. Najednou můžete peck přes 144 ikon, což je mnohem pohodlnější než ve dvou předchozích možností. Favi pro různé témata.
- http://favicon-generator.org/gallery/ - I když je malá, ale užitečná sbírka 84 kusů favonoku. Vyberte si někoho!
2.2 Jak udělat favon pro stránky od nuly
Samozřejmě si můžete stáhnout pro své stránky a připravit na Fava, ale mnohem lepší - aby vaše vlastní ruce. V tomto případě nám takzvané favicon generátory (fav generátory) pomohou, což vám umožní vytvářet krásné mini-snímky online.
2.2.1 logaster.ru.
Spustí náš seznam online favonok generátor
Hlavní výhodou služby je, že nemusíte čerpat Phawacon nebo jej převést z loga.
Vše, co musíte udělat, je zadat název webu nebo společnosti a vybrat předmět.
Poté bude služba vytvářet ready-made favicon design. Vyberte požadovanou ikonu, písmo, barvu.
Je velmi vhodný pro ty, kteří ne, tj. Čerpat a pracovat s grafickými programy.
 Stáhněte si Favicon soubory v ICO nebo PNG formátů.
Stáhněte si Favicon soubory v ICO nebo PNG formátů.
Podrobněji, jak vytvořit favy s logasterem lze přečíst
Kromě Faviconu služba také vytváří loga, vizitky, obálky a mezery.
2.2.2 Favicon.CC - generátor Favonok
Tento jednoduchý alternátor je jedním z nejjednodušších a nejoblíbenějších použitých pro online vytváření favicon pro web. Budete moci kreslit každý pixel budoucí fava (jsou 256 všech). Jít na stránky, budete k dispozici pracovní okno, ve kterém můžete experimentovat.
![]() Modrá V Screenshot výše ukazuje pracovní prostor - zde budete přímo vytvořit favy pro web. Nízké níže, můžete vidět, jak Fava vypadá v původním měřítku (zvýrazněno černě).
Modrá V Screenshot výše ukazuje pracovní prostor - zde budete přímo vytvořit favy pro web. Nízké níže, můžete vidět, jak Fava vypadá v původním měřítku (zvýrazněno černě).
Práce s tímto generátorem je tak jednoduchá, že jste nepravděpodobné, že budete mít otázky týkající se, jak udělat favicon ico pro web. Obecně platí, že na těchto stránkách můžete vytvořit celé sbírky Favicon online, a pak je například prodat.
Každé náměstí v pracovním prostoru je pixel. Musíte ho namalovat v požadované barvě. Můžete si vybrat barvu v paletě napravo od pracovního prostoru. Pixel můžete malovat stisknutím levého tlačítka a vymazat malované - vpravo.
Obraz lze přesunout a pohybovat podél pracovní plochy, pro které používají položku hýbat se..
Chcete-li stáhnout výsledný favon, který jste udělali pro web, klikněte na odkaz Stáhnout Favicon (zvýrazněn červeně).
2.2.3. Amichurin.Appspot.com.
Další generátor krásný favicon, ve kterém v online režimu můžete vytvořit krásný obrázek. Celý generátor v ruštině, ale jeho funkčnost bude jednodušší než v předchozím případě. Mimochodem, podpisy provedené Bordees nejsou moje.
 Bohužel, ale nenašel jsem na tomto webu Ready-made favicon sbírky, které by mohly být staženy pro web, takže jej použijte pouze jako generátor.
Bohužel, ale nenašel jsem na tomto webu Ready-made favicon sbírky, které by mohly být staženy pro web, takže jej použijte pouze jako generátor.
2.2.4 Favicon-generator.org generátor
Velmi dobrý generátor Favonok. Je to velmi podobné druhé možnosti, ale trochu horší. Obecně platí, jak jste si již všimli, zásada operace na všech těchto stránkách je stejný. Proto by problémy s nimi neměly vzniknout. Vyberte si a pracujte s tím, koho se vám líbilo.
 2.3 Favicon z hotového obrazu
2.3 Favicon z hotového obrazu
Pokud nechcete vytvořit opravovač pomocí online generátorů od nuly, a galerie a kolekce Favicon Ico pro webu nejsou vhodné pro vás, pak se pokuste vytvořit mini-obrázek z hotového obrazu. Můžete dokonce použít svou fotku. Tyto snímky jsou také vytvořeny v režimu online pomocí speciálních generátorů Favicon.
Připravte si obrázek, který chcete mít jako základ.
2.3.1 Service favicon.ru.
Jeden z nejoblíbenějších služeb pomáhá učinit favy pro stránky (mimochodem rusko-mluvící místo). Jednoduché a snadné použití, pomáhá provádět mini-logo z hotového obrazu.
![]() Přidat obrázek nebo fotografii (základna):
Přidat obrázek nebo fotografii (základna):
- Klikněte na tlačítko " vyberte soubor"A stáhněte požadovanou fotografii.
- Zadejte obrázek URL v bílém poli (Proveďte to, zda je soubor uložen v počítači, ale na internetu).
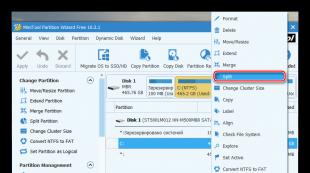
Po přidání obrázku klikněte na tlačítko " Vytvořitfavicon.iCO! " A počkejte trochu, generátor tvaruje ikonu. Poté si stáhněte obrázek do počítače. Mimochodem, kromě generátoru na těchto stránkách je velká sbírka Favicon Ico pro vaše stránky.
2.3.2 Service Favicon.CC.
Podobný generátor, ale s výkonnější funkčností. Chcete-li vytvořit slávu z hotového obrázku, nejprve přejděte na kartu "Import Import".
![]() Nyní klikněte na "Vybrat soubor" a přidejte soubor ke stažení. Na jeho základě a bude vytvořen Favicon Ico pro vaše stránky. Mimochodem, možná budete potřebovat funkci natahování obrázku:
Nyní klikněte na "Vybrat soubor" a přidejte soubor ke stažení. Na jeho základě a bude vytvořen Favicon Ico pro vaše stránky. Mimochodem, možná budete potřebovat funkci natahování obrázku:
- Udržujte rozměry - s poklesem poměru stran obrazu zůstane stejný
- Shrink na čtvercovou ikonu - strany obrazu se zobrazí čtvercovým typem (obraz může být zkreslený).
Stažením souboru jej budete moci upravit v režimu online pomocí tohoto generátoru Favicon. Když bude výsledný výsledek uspořádán, stáhněte si Fava do počítače.
3. Jak přidat Favicon do aplikace WordPress Blog
S kam si stáhnout hotový favicon pro web nebo jak si udělat vlastní - jsme si mysleli. Pojďme diskutovat, jak přidat fava na blog wordpress.
Favicon je zpravidla umístěn v kořenové stránce (v kořenové složce) - budeme na něj navigovat. Pokud vaše fava není v kořenovém adresáři, přejděte tam.
Favicon.ico se přidá ve dvou krocích.
KROK PRVNÍ
Nejdříve musíte najít ve vašem tématu, že řádkový kód, který je zodpovědný za stažení Favicon. Otevřete pro úpravu souboru záhlaví (header.php) a vyhledejte takové (nebo podobné) umístění:
Pokud není nic podobného a obsahujícího slovo favicon.ico, pak prostě přidejte tyto dvě řádky někde mezi značkami
a.Krok dva
Nyní musíte přidat samotný Favona na hostování, je v kořenové složce webu (jinak se nezobrazí). Přijďte na hostování a stáhnout fav do kořene webu (název souboru je vyžadován favicon.ico.Jsou vyžadovány rozměry 16 × 16 pixelů).
To je vše, brzy favonka index vyhledávače a to se změní na výsledky vydání Yandexu. A vaše stránky budou mít vlastní favicon.
Na konci, dávám video tutorial o tom, jak vytvořit favy pro web.
Snadné tvorba favicon pro místo 16x16px velikost. Online editor vám umožní vytvořit svůj vlastní a jedinečný favy pro web za pár minut.
Vytvořit favicon.
Jak přidat Favicon na stránku?
Přidejte svůj vytvořený favon na web, velmi snadné. Přejmenujte ikonu v Favicon.ico, po které nahrát do kořenového kořene webu, aby byla ikona k dispozici na adrese: www.mysite.ru/favicon.ico. Po stažení souboru favicon.ico.Do šablony webové stránky musíte přidat následující kód:
Tento kód musí být umístěn v horní části stránky šablony, mezi značkami
....Poté musíte aktualizovat stránku v prohlížeči. V některých případech, pokud prohlížeč nezobrazí ikonu Favicon, možná budete muset aktualizovat mezipaměť prohlížeče v nastavení.
Funkce a funkce editoru Favicon?
Náš online editor Favicon má poměrně jednoduché rozhraní, zatímco to vám umožní velmi dobře vytvořit ikonu favon pro web.
Možnosti:
- Výběr 1 z 8 přednastavených jasných a šťavnatých barev pro kartáč.
- Výběr jakékoliv barevné kreslení ve formátu HEX Code (Příklad: # FF5555).
- Pohodlný výběr libovolné barvy pro kreslení pomocí palety a posuvníků
- Nástroj "kartáč pro kreslení"
- Nástroj "Fill Background" umožňuje zcela malovat pozadí nebo oddělit část ikony, pokud je oddělení.
- Nástroj "Kromka" umožňuje vymazat všechny sekce ikon
- Nástroj "Pipette" umožňuje určit libovolnou barvu, která byla použita dříve. Tento nástroj pracuje pouze v okně editoru.
- Schopnost připojení / odpojení mřížky pro přesnější výkres favicon
- Schopnost změnit pozadí na bílé nebo kostkované
Proč potřebuji favicon na místě?
Za prvé, zobrazení webu Favicon, zdobí kartu Otevření webu v prohlížeči a záložky prohlížeče.
K dispozici také na webových stránkách Favicon, dává stránky krásnější displej ve vyhledávání oblíbených vyhledávačů.
Proč nakreslím favicon?
Kreslení vlastních rukou na online službě tvorby Favicon, dá svou úplnou jedinečnost vaší ikoně. Můžete zcela nakreslit favon pro místo pomocí jednoduchých nástrojů pro tento (kartáč, koleno a vyplnění). Ve stejné době, to může být maloval s naprosto jakýmikoliv barvami a v libovolné poloze.
Jak nakreslit favicon?
Při kreslení Favicon pro místo je důležité vědět, že 256 pixelů je umístěn v mřížce ikon 16x16px. S tečkou kreslení favon štětec, maluje 1px.
Při vytváření faviconu věnujte zvláštní pozornost barvám na paletě. Pokud chcete, aby se vysoce kvalitní ikona, která nebude vypadat jako "pixel", nezapomeňte si zmírnit rohy. Je to velmi jednoduché. Stačí si vybrat v paletě Lehčí hlavní a malovat potřebnou oblast. V tomto případě bude ikona přijímat měkké úhly. Tato technika můžete kreslit ideální postavy (kruhy, ovály atd.). Příklady výkresu Favicon lze zobrazit na stránce.