Písmo vo vyhľadávacom paneli Yandex. Nekompustne znaky namiesto textu v prehliadači
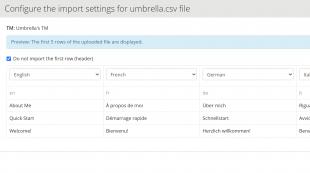
"Webový obsah". V tomto bode si môžete vybrať fonty zobrazené na stránkach stránok (pre hlavný text). Môžete si vybrať "veľmi malé", "malé", "stredné", "veľké" a "veľmi veľké" veľkosť písma. Ale jasnejšie nakonfigurujte fonty kliknutím na tlačidlo "Konfigurovať fonty".
V okne, ktoré sa zobrazí, môžete vybrať písmo pre konkrétny typ písma, v prípade, že webmaster označuje typ písma pre konkrétny text, ale nie samotný font. To znamená, že pre takýto text je špecifikovaný napríklad písmo s pätnosťou, čo nie je dôležité, ale hlavnou vecou je, že tento typ sa používa. Podľa voľby "štandardného fontu" sa nachádza pás na nastavenie písma (predvolená veľkosť písma 16). Zmena veľkosti, upnite pravé tlačidlo myši na posúvač a pretiahnite. Všetky vybrané fonty a veľkosť sa okamžite zobrazia na pravej strane okna, to znamená, že môžete okamžite vidieť vybrané písmo a modifikovanú veľkosť. Čísla označuje veľkosť písma. Po zmenách kliknite na tlačidlo "Dokončiť".

v sekcii "Strana", môžete si vybrať percento zobrazenej stránky v skutočnosti, to znamená, že môžete zvýšiť všetko, čo je zobrazené na stránke, a znížiť (100% to je pravidelná stránka, ak je to menej, Stránka sa zníži, ak sa viac zvýši). Hoci zníženie a zvýšenie stránky pohodlne horúce kľúče Ctrl a + (ZOOM), CTRL a - (Znížiť).

Nasledujú položky uvedené vlajkami. Povoliť zobrazenie adresy stránok vo forme "domény\u003e titul" znamená, že ak je začiarknutie políčka odstránené, v paneli s adresou (bez názvu) bude viditeľná iba e-mailová adresa (bez názvu), a ak odchádzate, potom e-mailová adresa a Hlavička bude viditeľná.

Všeobecne platí, že žiadna z prezentovaných položiek nebude zbytočná, najmä na začiatku štúdie pomocou prehliadača. Je lepšie ponechať všetky vlajky v aktívnom stave.

Turbo Režim - optimalizácia rýchlosti pri používaní iných spojovacích bodov, pre rýchlejší prístup na stránku s pomalým internetom. Ak je internet rýchly, je lepšie odísť, ako je to - "Automaticky zapne pomalé spojenie".
3 hlasyPozdravy, drahí čitatelia, blog miesto. Dnes sa s vami porozprávame o jednej veľmi užitočnej funkcii prehliadačov, ktorá pomáha udržiavať zdravie webmastera a urobiť z neho pohodlnejšiu prácu.
Začíname pracovať na internete, pred niekoľkými rokmi som mal dokonalú víziu. Nebudem hovoriť, že teraz je to nula, a preto musíte nosiť okuliare s hrubými šošovkami, ale periodicky oči začínajú root. Najmä na začiatku jari a na jeseň.
Je jasné, že keď pracujete pre seba takéto problémy nemôžu byť ospravedlnením úplne opustiť počítač. Musíte nájsť spôsoby, ktorými aspoň nejakým spôsobom uľahčuje status.

Dnes vám poviem, ako zmeniť veľkosť písma v Yandex. Naučíte sa pracovať so samostatnými stránkami a ako zmeniť nastavenia, aby ste tento problém prestal znepokojovať, ak nie navždy, potom aspoň dlhú dobu.
Všetko, čo ste pravdepodobne padli na stránky, ktoré obsahujú mimoriadne nepríjemné malé písmo. Je dosť ťažké čítať osobu, najmä ak s víziou ťažkostí stále existujú.
Tvorcovia väčšiny prehliadačov, spojené s používateľmi možnosť zmeniť rozmery písmen. Yandex nemá výnimku. Aby ste zmenšili alebo zvýšili rozsah textu, budete musieť vykonať jednoduché akcie.
Nastavenia pre všetky stránky
Ak chcete začať, poďme na to, čo bude potrebné vykonať, aby sa mohli vykonať na zmenu nastavení na všetkých stránkach. Jedna akcia, ktorá umožňuje používateľom prispôsobiť prehliadač pre seba.
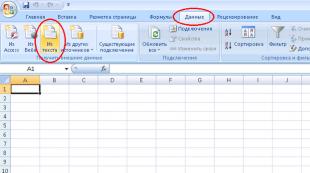
Otvorte akúkoľvek stránku, môžete v prehliadači a potom v pravom hornom rohu nájdite tri paralelné rovné čiary. Kliknite na ne a v ponuke, ktoré sa zobrazí, vyberte položku "Nastavenia".


Teraz zistite zoznam "Web Content". Je tu a budete musieť vykonať zmeny. Môžete jednoducho zmeniť stupnicu stránky, potom sa na ňom zvýšia všetky položky. Do tejto doby sa vrátime.

Môžete zmeniť iba písmo. Stredná na veľkom alebo veľmi veľkom a tiež ju znížte s funkciou "Fine" a "veľmi malá".

Buď vykonajte úplnú zmenu prostredníctvom funkcie "Configure Fonts".

Teraz sa všetky texty zobrazujú na základe týchto nastavení. Štandardné fonty - Times New Roman, to tiež ide ako písmo s zárezmi, bez nich je zvýraznené Arial a Consolas, ako monosry. Pod hlavným, štandardným písmom je posuvník, vďaka ktorým môžete zmeniť veľkosť textu.

V spodnej časti je presne rovnaký posuvník pre minimálne fonty. Ak ho vytiahnete vpravo, potom najmenšie písmená na stránke sa nebudú zobrazovať nemenej ako veľkosť, ktorú ste tu dali.

Tak externá batéria Xiaomi. na ali Pozrel sa pred zmenami. Pozrite sa na obrázok nižšie.
Mimochodom, moc banka ma opakovane zachránil na cestách a služobné cesty. Veľmi odporúčame kúpiť túto vec. Čo to je? Ak nemáte možnosť nájsť zásuvku, potom z tejto veci môžete nabiť telefón, fotoaparát, MP3 prehrávač a akúkoľvek inú techniku. Dokonca aj gamepad z Playstation.
Keď som cestoval na výlet, ani som sa neobťažoval, ak je voľná výška v miestnosti a nemyslel si, či som mal akčnú kameru alebo elektrickú cigaretu. Akonáhle je táto technika prestala byť potrebná, pripojil som ho do energetickej banky. Bola to jediná vec, ktorú som nabil za celý odpočinok zo zásuvky.
Ak máte cestujúci alebo karieristi, ktorým neviete, čo dávate, je to, čo potrebujete. Akýmkoľvek spôsobom bude ocenené v prvej extrémnej situácii.

Ale späť do fontov. Takže stránka s Power Bank (externá batéria) sa odráža po zadaní.

Teraz všetky stránky presne vyzerajú, ako ste chceli: v pošta, stránke, akejkoľvek internetovej stránke, a tak ďalej. Ak niečo viete, potom sa pripravte, že niektoré zdroje budú vyzerať príliš atraktívne.
Dizajnéri pracujú nad portálom a predpokladajú, že všetko sa podľa ich veľkosti zobrazí všetko inak. Možno budete musieť si na nejaký čas zvyknúť alebo produkovať podrobnejšie nastavenia.
Mimochodom, všimnite si, že ak pochádzate z vášho účtu v prehliadači Yandex, ktorý ste synchronizovali s tabletom, potom všetky nastavenia vytvorené na počítači sa tiež vzťahujú na tablet alebo telefón.
Ako zmeniť veľkosť konkrétnej stránky
Všetko, čo pravdepodobne viete, ako natiahnuť stránku z tabliet. Stačí rozpustiť dva prsty v rôznych smeroch a akýkoľvek objekt bude viac. Ak je upravené, potom sa texty zvýšia podľa veľkosti, ktorú si vyberiete.
Napriek prerušeniu zraku, ja som spravidla nemení nastavenia Yandexu. Zvýšil som jednotlivé stránky, ktoré potrebujete. Spočiatku si ocenujem dizajn, snažím sa pochopiť, koľko bude tento zdroj užitočný, a potom som už zmenil svoje rozmery.
Ak to chcete urobiť, nájdem kláves CTRL na klávesnici a presuňte koliesko myši od seba alebo na seba. Namiesto kolesa je alternatíva - "-" a "+".

V prvom prípade sme zvýšili len písmo a v druhom väčšine všetkých objektov sa stávajú viac: obrázky, , vrátane. Vyzerá to atraktívnejšie.
Avšak, ak máte problémy s víziou, a chcete si ho udržať v bezpečí, pravdepodobne by sa mali zanedbávať vizuálne výhody. Nezabudnite na tretiu možnosť - zvýšiť veľkosť celého okna prostredníctvom nastavení. Na prvom mieste som to hovoril.
Rozhodnite sa, ako konať, pretože všetky nástroje, ktoré už poznáte.

A tiež sa prihlásite na odber newsletteru. V jednom z budúcich publikácií vám poviem, ako robiť Windows zdravšie pre zdravie nielen oči, ale aj psychiku. Najprv sa môžete dozvedieť o vzhľade tohto článku, rovnako ako získať viac užitočných tipov na prácu na počítači a online.
Pred novými stretnutiami a šťastím vo vašom snahe.

Slide of Christian Schwartz ukazuje uloženie Ariala a Helvecia
Nespochybniteľnou výhodou Ariala je rozsah jeho distribúcie - je predinštalovaný v takmer každom počítači - a obrovský súbor znakov obsahujúcich písmená všetkých predstaviteľných abecedov a vo všeobecnosti takmer všetko, čo možno vymyslieť: napríklad rubľ podpísať. Zvyšok dizajnérov mal vždy veľa otázok Arial:
- Proporcie a čerpania písmen v miestach spôsobujú otázky - najmä v Cyrilike, ktorého mnohé písmená vyzerajú úprimne podivné.
- Neexistujú žiadne variácie saturácie (to znamená, že hrúbka čiary písmen). Iba obvyklé a tuk (samostatne je stále archivovaný čierny). Pre moderné rozhrania to nestačí, potrebujeme rôzne stupne nasýtenia, ľahkých tenkých návrhov, tučne, atď.
- Zlá čitateľnosť v malých miskách. Kvôli uzavretej výkrese písmen v nižšie uvedenej veľkosti, 12px znaky začínajú "držať" a čitateľnosť trpí. V yandexových webových rozhraniach, najmenšie nápisy, ktoré prijímame otvorené vendanium zbavené tohto nedostatku.
Okrem webových rozhraní sú mobilné rozhranie. Aplikácie YANDEX pracujú na rôznych platformách, a preto v časti fontu zdedíme vizuálny jazyk platformy:


Toto je učebnica nová, on je headset hlavičkového papiera, prvýkrát vyvinutý v ZSSR v roku 1958 Elena Tsaregorodtsevaya v NPO "Polygraphmash" pre nastavenú - skutočne - podľa písmenami a školskými učebnicami. Dobré písmo známe všetkým, ktorých detstvo sa uskutočnilo na sovietskom (a trochu post-sovietskom) priestore. Tvoj vlastný. Ale trochu divné pre modernú high-tech spoločnosť v XXI Centure.
Žili sme s touto súborom písiem do súčasného momentu, ale to bolo dlhé plsti jeho obmedzení. Cítili sme, že sme:
- nedostatočne expresívne a technické možnosti ARYA A UKUNDY;
- chcem mať svoj vlastný hlas vo svete zahraničných platforiem.
To všetko viedlo k úvahám o tom, čo by malo byť fontom Yandexu.
Čo by malo byť písmo Yandex
Formulovali sme požiadavky na naše písmo:1. Font musí mať svoju tvár, sa líši od konkurentov.
Konkurenti sú najprv Roboto, San Francisco, Segoe - Google Interface Fonts, Apple a Microsoft.
2. A súčasne byť pokojný, neutrálny, nie príliš charakteristický
Poviem vám o neutrality trochu viac. Okrem vyššie uvedeného rozhrania a komunikačných textov je hlavným používaním písma v produktoch YANDEX vysielať informácie, správy, dáta. Tu sú jasné príklady textov z tejto kategórie:
Jedným z najdôležitejších z našich hodnôt bolo vždy nedostatok redakčnej politiky. Novinky sú vybrané algoritmami, bez ľudskej účasti. Sme zrkadlom internetu, odrážame, čo sa deje, bez pridania vlastného odhadu, pozície a akékoľvek skreslenie. Z tohto hľadiska je veľmi dôležité, aby písmo tiež nepridáva žiadne ďalšie významy, bolo to extrémne neutrálne.
Je zvedavý, že táto požiadavka v zmysle odporuje predchádzajúcemu. Museli sme nájsť rovnováhu medzi maximálnou expresivitou a maximálnou neutralitou.
3. Vyjadrenie našich hodnôt
Neutralita neutrality, ale niektoré písmo by mali byť stále. Ak sa pokúsite opísať, aké emócie môžu byť položené v písme, zvyčajne formulujeme o takomto zozname:- otvorené,
- moderné,
- šikovný,
- neutrálne,
- miestne,
- technologické, ale s ľudskou tvárou.
4. PRVÝ PRVÝ PRE CYRILLIC SET
Ako viete, väčšina fontov sa najprv vytvorí pre latinskoamerické, a to len neskôr kreslia cyrilickú verziu. Niekedy sa to ukáže, že sa to robí úspešnejšie, niekedy menej. Bolo to veľmi dôležité pre nás veľmi dôležité, že Yandex hovorí rusky bez prízvuku. S ohľadom na písmo, znamená to, že Cyrilic musí byť vytvorený súčasne s latinčinu alebo dokonca skôr.A samozrejme, font musí mať všetky symboly a písmená, ktoré potrebujete a písmená používané v krajinách, kde pracujeme: Rusko, Ukrajina, Bielorusko, Kazachstan, Turecko, atď., Znamenie rubľa, atď.
5. Veľmi dobre čitateľný, čitateľný a použiteľný vo všetkých moderných prostrediach
InEx rozhrania a komunikácie sa nachádzajú v širokej škále prostredí. Tu, napríklad, niektoré prostredia, v ktorom sa typografia nachádza v Yandex.Taxi (to nie je kompletný výber):
6. Zhodnocovanie na hlavných metrík a pomeroch s Arial
Toto je technická požiadavka dôležitá pre webové rozhrania. Pri výmene písma z Aryau našej, rozloženie stránky by nemalo byť roztrhané. Je tiež dôležité, aby font nestratil arial podľa kapacity (to znamená počet znakov v linke midwriter), takže informácie v texte špecifikovanej veľkosti (napríklad vo výsledkoch vyhľadávania) neboli nižšie .7. Mať niekoľko stupňov nasýtenia
To znamená, že hrúbka čiar:
Aj pre webové rozhrania chýba jednoducho "mastné" a "nízkotučné", potrebujeme odstupňovanie.
Môžete hľadať hotové písmo, ktoré by uspokojilo všetky tieto požiadavky. Ale potom by hlas našej značky nebol jedinečný. A museli by sme zaplatiť veľa platov za licencie, vzhľadom na veľkosť publika našich výrobkov a rozsah aplikácií. Rozhodli sme sa objednať svoje vlastné písmo.
Tím
Potrebovali sme návrhár fontu so skúsenosťami v práci na veľkých systémoch dizajnu. Musel byť ruský hovoriaci buď, aby úzko spolupracoval s ruským hovoriacim dizajnérom.IRA Voloshina, ktorý začal projekt v Yandex, obrátil sa na Ilya Ruderman, ktorý sa zase odporúčal pripojiť kresťanský Schwarz.
V dôsledku toho sme mali veľmi šťastie, že sme pracovali na fontom s ILYA a kresťanom s jeho komerčným typom štúdia.

Christian Schwartz vo svete dizajnu písma je skutočná svetová trieda superstar. Spolupracoval s fontom Bureau (majú hviezdicovú zloženie, vrátane, napríklad Matthew Carter, autor Verdany a Gruzínskych fontov), \u200b\u200bpracoval s Eric SpikeKerman. Medzi jeho dielami - Fonty pre American Esquire, Deutsche Bahn a obrovský dizajnový systém pre britské noviny Guardian, ktorý dostal medzinárodné ocenenia. Christian získal cenu London Museum a bola zaradená k prihláseniu tapety v zozname "40 najvplyvnejších dizajnérov až 40 rokov".

ILYA RUDERMAN je jedným z najznámejších ruských dizajnérov fontov, učiteľa britskej vyššej školy dizajnu. Ilya študoval dizajn fontu na Kráľovskej akadémii umenia v Haagu a neskôr sa sám študoval mnoho ruských dizajnérov fontov. Pracoval na dizajnových systémoch pre plagáty a mnoho ďalších zákazníkov. To, čo je veľmi dôležité, Ilya už dlho spolupracuje so Schwarzom, spolu už neurobili žiadne font.
V tíme s kresťanským a Ilyleyom, Miguel Reyesom, dizajnérom obchodného typu New York Office, pracoval ako vedúci dizajnér, ktorý, ako Ilya, študoval dizajn fontu v Holandsku.
Nazvané a montážne fonty Značili značku.
Boli sme veľmi šťastní, že sa mi podarilo zbierať takýto hviezdny tím pre projekt.
Z YANDEX nad fontom pracoval v rôznych štádiách veľa nádherných ľudí. Projekt začal Irina Voloshin. Tarasové gule, ktoré som už spomenul v tomto príspevku, Danil Kovchiy vlasy a Sergey Fedorov, Stas Plkv Polyakov, Ivan Semus Semužov, Andrei Karmatsky Karmatsky, Misha Mischnikov, Rómska Iskandarov, Andrei Elk, Nastya Larkina, Sereza 3apa3a Tomilov, Nikita Barovikov, DIMA Sereda, Sasha Volodin a veľmi, veľmi veľa ďalších. Nekonečný počet časov nekonečný počet dizajnérov poslal úpravy, komentáre a priania. Naozaj by som rád poďakoval všetkým a ja som sa veľmi báť zabudnúť na niekoho, takže nebudem zoznam všetkých.
Ako pracovať na písme
Poviem vám tu veľmi, veľmi krátke a len o hlavných míľnikoch práce. Dva a pol roka bolo veľa vecí a post sa zdá byť oveľa dlhšie. Ilya a Christian v blízkej budúcnosti budú písať svoje príspevky, v ktorých bude pravdepodobne viac podrobností o tomto procese.Po preskúmaní krátkeho a veľkého počtu rozložení našich rozhraní a komunikácií dizajnéri ponúkli dva smery s podmienkovými menami bytového a okrúhleho.
Byt je viac kontrastná a akútnejšia, charakteristika:

Kolo - viac priateľská a mäkká:

Po montáži pri rozložení rozhraní a komunikácie, ako aj po porovnávacích testoch bol bezpodmienečný víťaz okrúhle.
Písmo však stále vyzeralo pekne "ostnaté", takže v nasledujúcich verziách konca ťahov zmäkčil:

cdn-images-1.Medium.com/max
 / 800/1 * XWQKKUY888GGRSMI2NSGD_Q.PNG »ALT \u003d" Image "/\u003e
/ 800/1 * XWQKKUY888GGRSMI2NSGD_Q.PNG »ALT \u003d" Image "/\u003e
Od samého začiatku sme mali dve verzie fontu: text a displej:

Keď vidíte zobrazenie slov, môžete si myslieť, že táto verzia je určená pre obrazovky, ale nie je. Textová typografia sa používa pre hlavnú sadu, malé kegles a displej je pre veľké, napríklad pre titulky. Môžete vidieť, že zobrazenie písmen sú viac charakteristické, čistenie.
V prekliatí sme prešli veľký počet variácií jednotlivých značiek. Dlho si nemohol vybrať tvar písmen g, d, e a, y, t, t, h, sh, sh, f. Na konci, po nespočetných vzorkách, sa na túto možnosť zastavili:

Písmo bolo znova a znova testované, ale stále sa zdalo, že nie je dosť, aby sme boli mäkké a druhy. Samozrejme, vyzeral moderné, ale mu chýbalo tepelné a ľudskosť, napríklad, písmo. Po vyskúšaní veľkého počtu variácií proporcií a zakončení ťahov sme dostali dobrú verziu, ktorá bola považovaná za základňu:

Paralelne, po celú dobu, že došlo k nekonečnému množstvu technickej práce, výber cervingových párov, chintovania, práce na niekoľkých explainders:

Čo sa stalo ako výsledok
Final (Dnes) Font verzia Yandex Sans vyzerá takto:

Zdá sa mi, že sa nám podarilo vyriešiť hlavnú úlohu - urobiť moderné neutrálne písmo, odlišné od hlavných konkurentov a celkom presne vysielanie obrazu Yandexu a "Hlas" našej značky.
Ale čo vyzerá fitting fitting v prírodnom prostredí:

Yandex sans v usporiadaní výsledkov vyhľadávania. Autor - Danya Hair

Koncept rozhrania Yandex.mussels s novým písmom. Autor - Danya Hair

Koncepcia hlavnej stránky Yandex s novým písmom. Autor - Danya Hair




Práve teraz už používame nové písmo v rozhovore našej Lonchera na Android a na stránke spoločnosti:

Teraz misiu Yandexu a histórie spoločnosti nájdete naším "hlasom" - naše nové písmo.
Ale aké príklady frázy vyzerajú od začiatku príspevku, skóroval Yandex Sans:



Tu je tiež vidieť, že písmo je možné byť dosť rozpoznateľné a výrazné, zatiaľ čo zostáva neutrálne a nepridá doplnkový význam z textu, nie skreslenie zdrojového materiálu.
Čo bude ďalej
Mnohí sa pýtajú, či plánujeme uverejniť nové písmo v otvorenom prístupe. Teraz to neplánujeme. Yandex sans - hlas našej značky, rovnako ako logo Yandex. Preto sa použije len v našich produktoch a komunikáciách. Spoločnosť Apple a Google distribuujú svoje fonty otvorene, aby zabezpečili, že aplikácie pre aplikácie iOS a aplikácií pre Android ich môžu používať. Teraz nemáme žiadnu takúto úlohu, preto nie je potrebné, aby bol font plánovaný.Máme najzaujímavejšie vpredu. Ako viete, s spustením produktu, pracujte na nej práve začína. Stále musíme skutočne testovať Yandex Sans vo výrobkoch. A ak sa v komunikácii čoskoro začne objaviť, potom na hlavnej stránke Yandexu alebo vo výsledkoch vyhľadávania, Yandex Sans nie je presne čakať čoskoro. Začiatok je však, že sa mi zdá najdôležitejšia vec.
 Na téme sa vyskytne veľa otázok - Ako zvýšiť alebo znížiť písmo v prehliadačiPreto som sa rozhodol, že som to urobil samostatnú lekciu.
Na téme sa vyskytne veľa otázok - Ako zvýšiť alebo znížiť písmo v prehliadačiPreto som sa rozhodol, že som to urobil samostatnú lekciu. Často, vstup do blogov priateľov a známych, stránky ich blogov otvorené veľmi natiahnuté na šírku. Hoci na iných miestach je mierka normálna. V nastaveniach prehliadača je v počítači normálne. Čo robiť v takýchto prípadoch.
 Všetky populárne webové prehliadače ( Google Chrome, Mozilla Firefox, Opera, Internet Explorer) Vybavené funkciou zníženia alebo priblížením na zobrazenú stránku. Funkcia škálovania umožňuje používateľom zvýšiť alebo znížiť písmo a obrázky zobrazené v prehliadači stránok. To môže byť užitočné pre ľudí s oslabeným zrakom, ako aj v prípadoch nadmerne vysokého alebo nízkeho rozlíšenia obrazovky.
Všetky populárne webové prehliadače ( Google Chrome, Mozilla Firefox, Opera, Internet Explorer) Vybavené funkciou zníženia alebo priblížením na zobrazenú stránku. Funkcia škálovania umožňuje používateľom zvýšiť alebo znížiť písmo a obrázky zobrazené v prehliadači stránok. To môže byť užitočné pre ľudí s oslabeným zrakom, ako aj v prípadoch nadmerne vysokého alebo nízkeho rozlíšenia obrazovky.
 Možno, že niekto náhodou zmenil veľkosťA teraz nevie, ako ho vrátiť späť. Existujú tri spôsoby Ako zmeniť veľkosť písma a obrázky v prehliadači: kombinácia klávesových tlačidiel, klávesnice a myši a zmenu konfigurácie použitého prehliadača. Podrobne popíšem všetky spôsoby.
Možno, že niekto náhodou zmenil veľkosťA teraz nevie, ako ho vrátiť späť. Existujú tri spôsoby Ako zmeniť veľkosť písma a obrázky v prehliadači: kombinácia klávesových tlačidiel, klávesnice a myši a zmenu konfigurácie použitého prehliadača. Podrobne popíšem všetky spôsoby.
1 cesta. Pomocou klávesnice
Štandardné kombinácie kľúčov na zvýšenie a zníženie písma v ľubovoľnom populárnom webovom prehliadači:
Kliknite na tlačidlo "CTRL" a stlačte kláves "+", aby ste zvýšili stupnicu.
Podržte tlačidlo "CTRL" a stlačte tlačidlo "-", aby ste zmenšili rozsah.
2. Pomocou klávesnice a myši
Rovnako rovnako pre všetky prehliadače:
Podržte tlačidlo "CTRL" a otočte koliesko myši až po priblíženie mierky.
Podržte tlačidlo "CTRL" a otočte koliesko myši, aby ste zmenšili stupnicu.
3 spôsob. Nastavenie Brazura
Zníženie alebo zvýšenie písma v prehliadači:
"Chrome"
1. Kliknite na ikonu kľúča a vyberte položku menu "Parametre"
2. V ľavom bočnom paneli vyberte kartu "Ďalšie".
3. V časti "Webový obsah" sa zmení "Strana stupnica".
"Firefox"
1. Kliknite na možnosť "View" v ponuke Navigácia v hornej časti okna prehliadača.
2. V ponuke "Zobraziť" kliknite na možnosť "Mierka".
3. Kliknite na možnosť "Zmenšiť" alebo "Zväčšiť". Obsah stránky sa zmení vo veľkosti.
4. Kliknite na možnosť "Textová stupnica" V ponuke "Meradlo" zobrazíte nastavenia zmeny textu. Presuňte posuvník doľava, aby ste zmenšili písmo alebo právo na zväčšenie.
1. Otvorte prehliadač Opera a prejdite na požadovanú webovú stránku.
2. Kliknite na tlačidlo "View" na stavovom riadku v pravom dolnom rohu okna prehliadača.
3. Vezmite posúvač na hodnotu menšiu ako 100%, aby ste znížili veľkosť zobrazenia stránky alebo viac ako 100 pre zväčšenie.
"Internet Explorer"
1. Otvorte webovú stránku v prehliadači Internet Explorer.
2. Kliknite na šípku vedľa nastavenia "Zmeniť meradlo", v pravom dolnom rohu okna prehliadača.
3. Kliknite na požadovanú úroveň stupnice výberom na špeciálnom meradle, alebo kliknite na "Špeciálna" možnosť a potom zadajte požadovanú stupnicu v reťazci "Mierka v percentách".Ak chcete znížiť veľkosť zobrazenej stránky, musíte zadať hodnotu nižšiu ako 100% na zväčšenie - viac. 
Každá lokalita má svoj vlastný dizajn a jeho nastavenia. Často nie sme spokojní s veľkosťou textu: je to malé, že nie je možné vidieť nič, potom príliš veľké. V Yandex.browser budeme môcť konfigurovať parametre pre seba.
Ak chcete vykonať potrebné zmeny, budeme potrebovať sekciu "Nastavenia". Prihláste sa tam je jednoduché a jednoduché:
- Spustíme samotný prehliadač Yandex.

- Otvorte "Nastavenia" (vpravo v hornom rohu).

- Prejdite cez otvorenú stránku na koniec a kliknite na položku "Zobraziť ďalšie nastavenia".

- Ďalej, hľadá časť "Web Content". Musíte prejsť po stránke na stránku do okamihu, keď názov požadovaného bloku nespadá na oči.

- Môžete okamžite zmeniť veľkosť nášho písma (urobiť to menšie alebo väčšie), ako aj stupnicu stránky. Ak to všetko nepotrebujete, stlačte tlačidlo "Konfigurovať fonty".

- Okno sa otvorí, v ktorom budete konfigurovať pohodlné parametre pre vás.

Nastavenie parametrov písma v Yandex.browser
- standart Font - Po nainštalovaní špecifického písma, takmer všetky informácie budú napísané v tomto štýle na všetkých stránkach. Nasledujúci nižšie, s pomocou posuvníka zmeníte veľkosť písma (štandard - 16 pt);


- následné dva body sú zodpovedné za zobrazovanie akýchkoľvek blokov na miestach s teniskami alebo bez nich. Ak neviete, čo sú vrhá, pozrite sa na obrázok;


- Ďalej môžete nastaviť font pevnej šírky na zobrazenie, najmä stĺpce alebo podpisy pre fotografiu;

- niekedy sú podpisy pre obrázky tak malé, že to môže sotva vidieť, takže môžete nastaviť minimálnu veľkosť písma, potom, čo sa automaticky zvýšia všetky znaky menšie, ako táto veľkosť;

- posledná položka je zodpovedná za kódovanie, ale bez pochopenia podstaty, že to nestojí za to. V prípade, že ho potrebujete, nezabudnite, že na počítači možno budete musieť nainštalovať ďalšie fonty na zobrazenie textov na zriedkavé jazyky;
- stlačte "Pripravené."

Tieto nastavenia sa použijú na každej strane. Ak chcete zmeniť rozsah konkrétnej stránky, stačí kliknúť na ikonu ponuky v pravom hornom rohu a vyberte veľkosť ("-" - redukuje, "+" - zvýšenie, je tiež možné nasadiť stránku na celú obrazovku) alebo použiť klávesy HOT.
Zmeňte stupnicu pomocou klávesov HOT
Pre pohodlie je možné zmeniť veľkosť písma (t.j. mierka stránky) kliknutím na klávesové skratky:

Podobne môžete použiť myš:
- "Ctrl" + Scroll Wheel "od seba" - zvýšenie;
- "Ctrl" + prejdite cez koleso "na seba" - pokles.
Odstráňte nastavenia pre jednotlivé strany.
- Otvorte "Nastavenia", prejdite cez stránku a kliknite na položku "Zobraziť rozšírené nastavenia".


- Hľadáme sekciu "Osobné údaje".

- Ďalej kliknite na tlačidlo "Nastaviť" v odseku "Scale".

- Ďalej sa zobrazí zoznam stránok, stačí odstrániť tieto adresy, v ktorých nemusíte aplikovať nastavenia.

- Stlačte "Pripravené." Zatvorte nastavenia.


Bez toho, aby ste strávili veľa času a úsilia, môžete prispôsobiť Yandex.browser "pre seba", potom sa cítite pohodlne a sebavedomí.
Video - Ako zmeniť písmo v prehliadači Yandex