Přední strana Jak vytvořit seznam titulů. Vytváření webových stránek pomocí programu FrontPage
Praktická práce
- Vytvořit složku Moje stránka v jeho složce .
- Spustit program FrontPage (start r Všechny programy r Microsoft Office. - Microsoft Office FrontPage2003).
- Vytvořit nový web Soubor -Vytvořit. V Oblasti úkolů (Pravé okno) Klikněte na odkaz - Singl-lane.Webový uzel.
- V okně, které se otevře Šablony webových uzlin Klepněte na tlačítko Přehledotevřete v tomto okně v řetězci Složka - Můj počítač je obecné dokumenty, Najděte svou složku a zvýrazněte jedním složku Moje stránka a klikněte Otevřeno.
- Ve stejném okně v seznamu šablony vyberte Jedna stránka.-uzel a klepněte na tlačítko OK..
- Otevřete první stránku webu, poklepejte na název index.htm.v seznamu složek.
- Kliknutí klikněte pravým tlačítkem myši Myši kdekoli na stránce a v kontextovém menu vyberte Stránka vlastností - Tab. Obecné a v názvu řádkuzadejte název stránky (například Hlavní strana) - OK.
| 1). | ||
| 2). | 3). | 4). |
| 5). | 10) | |
| 6). | ||
| 7). | ||
| 8). | ||
| 9) | ||
- Vložte tabulku 3 sloupců a 7 řádků. Chcete-li to provést v menu Stůl Vybrat tým Vložit - Stůl, zeptejte se počtu řádků - 7, Sloupec - 3. V kapitole Ohraničení Enter. velikost 0., Klepněte na tlačítko OK.
- Kombinujte buňky, jak je znázorněno na obrázku.
- Snižte velikost levého sloupce tabulky (vytáhněte pravé okraje levého sloupce).
- soubor menu - Uložit)
- Vložte vzor jako obrázek na pozadí. V menu Formátkliknutí Pozadí. V okně, které se otevře, přejděte na kartu Formátování a klepněte na položku Přehled. Dále Moje dokumenty - mé fotky - Obrázek 1. Zvýraznit požadovaný soubor. - Otevřeno - OK. (Pro zobrazení dostupných výkresů, na panelu nástrojů Okno Obrázek Je třeba kliknout na tlačítko Zastoupení a vybrat si Skica)
- Zadejte řetězec 1 Tabulky Titulní stránka Moje město. Pro titul můžete použít objekt slovu umění.
- Vložte výkres B. buňka 2.. Chcete-li to provést, klepněte levým tlačítkem myši uvnitř této buňky. V menu Vložitvybrat Obrázek, a pak Ze souboru.. V okně, které se otevře Obrázek Finder řádek VybratMoje dokumenty jsou moje kresby - náš syn.Zvolte soubor gerb a Sh.kuře OK. Stejným způsobem vložte výkres do buňky 4.
- V Řádek 9. Vytvořit běžící řetězec. Chcete-li to provést, klepněte levým tlačítkem myši v tomto řádku. V menu Vložit Vybrat Webová komponenta - Účinek běžící linka - připraven.V souladu Text Enter. Komsomolk-on-amur - město, ve kterém žiji A sh.kuře OK.
- Prohlédněte si výslednou stránku klepnutím na dolní části okna na tlačítko. Pohled.
- Návrat do režimu KonstruktorKliknutím na odpovídající tlačítko.
- V případě potřeby proveďte změny vytvořených položek (velikost, umístění na stránce, barvy).
- Zadejte B. buňka 3. POEM TEXT:
Dívám se na oblohu - a oči se utopil,
Zdá se, že letět, vyřízl prostor.
Dívám se na kopec - zpívám duši
Jak dobrý je Taiga dobrá!
Uvidím Amur - a na srdci teplého
A klidnější, a zábavné.
Mezi tuto povahu, médium takové krásy /
Město naděje a město snů vyrostlo.
Bydlím v Komsomolsku a jsem na to pyšný,
Udělejte havárii a lepší město usilovat.
E. SMIRNOVA.
- Proveďte formátování textu.
- Uložte vytvořenou stránku ( soubor menu - Uložit)
- Rozbít buňku 10 na 4 sloupci ( nastavte kurzor. uvnitř cely, klepněte pravým tlačítkem myši, vyberte v kontextovém menu Vymazat buňky, nastavte požadovaný počet sloupců).
- Vložte výkresy B. tvořená buňky.Viz Vzorky stránky ve složce Temp na serveru - Vzhled stránky.
- Vytvoření aktivního tlačítka:
- Namontujte kurzor uvnitř buňky 5.
- Vložitvybrat Webová komponenta - Účinek interaktivní tlačítko - připraveno
- V okně, které se otevře Změna tlačítka Vyberte zobrazení tlačítka,v terénu Text Zadejte text. K hlavnímu
- Nainstalujte styl písma tlačítko nápisyKliknutím na kartu Písmo. Zde si můžete vybrat barevnou barvu zdroje, barva, když se vznášíte, barva při stisknutí. Na kartě kreslení klepněte na tlačítko Použít přepínač pro gif a průhledné pozadí pozadí.
- Zkopírujte toto tlačítko v buňce 6.7 a 8.
- Změňte parametry na druhém tlačítku. Chcete-li to provést, klepněte pravým tlačítkem myši - příkaz Tlačítko Vlastnosti. Text K hlavnímu změnit Dějiny.Klepněte na tlačítko OK.
- Podobně změňte parametry na třetí a čtvrté tlačítko. Text K hlavnímu změnit Památkya Podnikyresp.
- Uložte vytvořenou stránku ( soubor menu - Uložit)
- Vytvořit druhou stránku webu.
- Klepněte na kartu Webové uzly.
- Zvýrazněte řetězec index.htm. - index_copy (1) .htm.Klikněte pravým tlačítkem myši na název, Vybrat tým Přejmenovat. Nahradit jméno index_copy (1) .htm na st2.htmStiskněte klávesu Tab.
- Vyměňte text názvu Hlavní strana na Historie města.
- st2.htm.
- Nahradit titul stránky. Moje město na To je naše historie linky.
- Odstranit báseň, která byla zavedena Hlavní strana. Místo toho zadejte text:
Dne 10. května 1932 byla první dávka členů Komsomol přistál s "Columbusem" a "Comintern" - staviteli rostliny a budoucího města.
Dne 10. prosince 1932 se předsednictvo VTCIK rozhodlo přejmenovat obci Perm Nizhne-Tambov okresu do města Komsomolsk-On-Amur.
Říjen 1949 byl uveden první rezidenční čtvrti - 15. čtvrtletí.
Dne 10. června 1967, předsednictvo Nejvyššího sovětu SSSR udělil Komsomolsk-on-amur Order of Lenin.
- Formátovat text podle vlastního uvážení.
- Smazat fotografie, které byly použity na hlavní stránce a vložte nové, jak je uvedeno na vzorku (číst) str.22).
- Uložte vytvořenou stránku ( soubor menu - Uložit)
- Vytvořte třetí stránku webu.
- Klepněte na kartu Webový uzel.
- Zvýrazněte řetězec st2.htm. Jedním z levého tlačítka myši a zkopírujte jej. Další řádek se objevil ve stejném okně. - St2_Copy (1) .htm st2_Kopy (1) .htmna st3.htm.Stiskněte klávesu Tab.
- Vyměňte text názvu Historie města na Pamětní místa.
- Dvojklik Otevřená stránka myši st3.htm.
- Nahradit titul stránky. To je naše historie linky na Pamětní místa.
- str.22).
- Uložte vytvořenou stránku ( soubor menu - Uložit)
- Vytvořit čtvrté stránky stránky.
- Klepněte na kartu Webový uzel.
- Zvýrazněte řetězec st3.htm. Jedním z levého tlačítka myši a zkopírujte jej. Další řádek se objevil ve stejném okně. - St3_Kopy (1) .htmZvýrazněte tento řetězec a klepněte na název levého tlačítka myši. Nahradit název st3_Kopy (1) .htmna St4.htm.Stiskněte klávesu Tab.
- Vyměňte text názvu Pamětní místa na Podniky města.
- Poklepejte na položku Otevřete stránku s kopírovanou stránkou St4.htm.
- Nahradit titul stránky. Pamětní místa na Podniky města.
- Odebrat text a fotografie, které jste použili na předchozí stránce, a vyměnit je novým způsobem, jak je znázorněno na obrázku (čtení) str.22).
- Uložte vytvořenou stránku ( soubor menu - Uložit)
- Nastavte aktivní tlačítka na odpovídající stránky. Chcete-li to provést, klepněte pravým tlačítkem myši na tlačítko vytvořené. K hlavnímuV místní nabídce vyberte vlastnosti tlačítka. V okně, které se otevře Změna tlačítek Klikněte na tlačítko Přehled. a zvýrazněte soubor index.htm. Kliknutí OK. Stejně tak upravte provoz ostatních tlačítek. Knoflík K hlavnímu musí jít do souboru index.htm., knoflík Dějiny -na stránce st2.htm., knoflík Památky -na stránce st3.htm., knoflík Podniky -na stránce st4.htm.
- Uložte vytvořenou stránku ( soubor menu - Uložit)
- Opakujte tyto akce na stránkách index.htm, st2.htm, st3.htm.
- Uložte změny na každé stránce ( soubor menu - Uložit)
- Provádět změny vytvořených stránek podle vlastního uvážení (vložte další výkresy, text atd.)
- Po každé změně nezapomeňte uložit každou stránku ( soubor menu - Uložit)
- Zavřete všechna okna. Otevřít soubor index.htm. z vaší složky Moje stránka A procházet vytvořené místo.
- Zkontrolujte přechody všech tlačítek a hypertextových odkazů na každé stránce. Pokud potřebujete provést změny, spusťte program Přední strana,otevřete stránku, kterou potřebujete, proveďte změny a ujistěte se, že je uložíte.
- Otevřete vytvořen Soubory HTML V programu Poznámkový blok a zobrazit programové kódy.
Program, s jakým stačí, aby jednoduše pochopil základní principy navrhování online stránek, které mají široký výběr dalších nástrojů pro vytváření komplexních internetových stránek, portálů.
Stručně o programu Microsoft FrontPage

Jedná se o snadno použitelný a pohodlný webový editor pro navrhování, přípravu a publikaci webových stránek. Díky integraci s rodinou produktů MS Office, obvyklým rozhraním a množstvím šablon, program umožňuje rychle zvládnout práci i na začínajících uživatelům obeznámit se základy práce v MS Word. V tomto případě nelze FrontPage nazvat řešení pro "konvice": Program poskytuje široký funkce a různé optimalizační nástroje pro internetové stránky.
Je třeba poznamenat, že název aplikace Microsoft FrontPage existoval do roku 2003 a poté doplněno novými funkcemi a samotný název byl změněn software. V roce 2007 byl program FrontPage přejmenován Microsoft Expression Web a v roce 2010 v aplikaci Microsoft Office SharePoint Designer. Skutečné v nových verzích přidali některé dodatky, ale hlavní typ programu byl zachován.
Základní programové nástroje

Obecný formulář microsoft programy Přední strana.
Program Microsoft FrontPage má spoustu společného s nástroji MS Word, tolik tlačítek menu a záložky menu jsou také intuitivní a usnadňuje proces vytváření stránky. Mnoho již ví, jak vytočit a formátovat jednoduchý text, vytvořit tabulky v Microsoft Word.Ve stejném principu je upravena stránka a v aplikaci FrontPage.
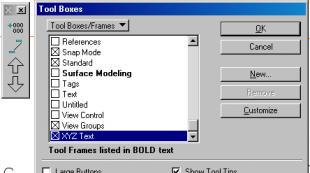
Vpravo ukazuje obrázek obecný typ programu se standardní sadou nástrojů, se kterým můžete vytvořit šablonu stránky s textem, odkazy a obrázky. Přejděte na kartu "Zobrazit" kartu "Toolbar" a ujistěte se, že jste zapnuta. " Standard", "Formátování"A" Stoly"Tyto nástroje budou stačit k vytvoření jen stránky. Z níže, věnujte pozornost kartě" Designer "," Kód "a" Zobrazit "- to jsou tři různé režimy Ve kterém můžete po celou dobu procházet, jak vzniká stránka vypadá.
- V konstruktoru jsou zavedeny všechny úpravy, text je přijat a naformátován, jsou snímky vloženy, jsou vytvořeny odkazy, barvy pozadí a písma jsou změněny stejným způsobem jako v aplikaci Microsoft Word.
- V záložce "Kód" můžete zobrazit, tzv HTML. HTML je standardní jazyk značení dokumentu na webu World Wide Web. Většina webových stránek je vytvořena pomocí jazyka HTML. Na této záložce můžete stránku také upravit, ale musíte znát tento značkový jazyk. Všechny změny začátečníků by však měli být provedeni v návrháři a všechny změny v HTML budou probíhat automatické.
- Na kartě Zobrazit můžete vidět, jak se stránka dívá přímo v prohlížeči (v aplikaci Internet Explorer)
Podrobný popis dalších menu, tlačítek a funkcí aplikace Microsoft FrontPage jsou uvedeny v nápovědě programu. Chcete-li to provést, stiskněte tlačítko "F1".
Vytvořte šablonu stránky v aplikaci FrontPage

Vložte hlavní tabulku do editoru
A tak, abyste vytvořili jednoduchou šablonu, musíte vložit tabulku se třemi bloky. Tři bloky jsou jednoduchý standard: horní jednotka je navržena tak, aby pojmenovala web, druhý blok pro navigační odkazy odkazu, třetí blok pro text, obrázky a další informace na stránce. Můžete vložit více tabulek tabulek pro pohodlí, ale to je otázka chuti, kolik a jaké velikosti tyto bloky dělají. Existuje také další způsob, jak vytvořit bloky ne přes vytváření tabulek, ale vložte do stránek, tzv, "DIV" prvků a přiřazováním některých stylů, ale tato metoda není pro nové webmastery, a to může být napsáno článek.
- Pro vložení tabulky přejděte na kartu "Tabulka"\u003e "Vložit"\u003e "Tabulka" a vyplňte pole, jak je znázorněno na obrázku vpravo. Aktuální můžete zadat své parametry, ale tento stůl Má pevnou šířku a natažená 100% plochy obrazovky. Tabulka bude tedy v prohlížeči kompaktně zobrazena.
- Pak musíte konfigurovat všechny tři buňky, protože mají stejnou výšku po vložce. Stiskneme pravé tlačítko myši na horní buňce a přejdeme na "vlastnosti buněk" ve výškovém poli Fit podmíněně "150" a vložte klíště "v bodech", tj. Velikost buňky bude 150 pixelů. Ve stejném menu si můžeme vybrat barvu buňky pozadí, zatímco kliknutím na menu "Styl ..." můžete vytvořit další nastavení buněk, například Vybrat barvu a velikost hranice buněk, můžete experimentovat a vidět výsledek. V samotné buňce můžete zadat název stránky.
- Dále upravte druhou buňku, která je určena k propojení navigačních odkazů. Děláme šířku asi 40 pixelů, bude to stačit, dobře, a další nastavení, jako je barva pozadí a polí se dotknou chuť. Dále napište názvy odkazů samotných sdílení znaků svislé čáry nebo jiného znaku (můžete zobrazit, když jste stáhli šablonu zcela). Zvýrazňujeme test a klikněte na tlačítko Zarovnání v centru, stejně jako v Msword. Stejným způsobem můžete změnit písmo, velikost písma a další nastavení textu.
- Také nakonfigurujte poslední buňku. Je určen pro hlavní text, kde můžete vytvořit text pozdravu.
- Nakonec můžete přejdete na kartu "Soubor" Tab\u003e "Vlastnosti", kde můžete zadat název stránky a změnit sdílené pozadí a další obecná nastavení
Teď je šablona připravena. Je to rámec pro všechny následující stránky webu. Zde je, jak se stránky dívá v HTML kód:

Dostaneme šablonu pro stránky
< html > < head > < meta http-equiv = "Content-Language" content = "ru" > < meta http-equiv = "Content-Type" content = "Text / html; charset \u003d Windows-1251"> < title > Jméno stránky < body bgcolor = "#F8F3FE" > < div align = "center" > < table border = "0" width = "800" cellspacing = "4" cellpadding = "0" height = "100%" > < tr > < td height = "150" bgcolor = "#4A4A4A" style = "border: 1px solid #000000" > < p align = "center" >< font face = "Verdana" size = "6" color = "#FFFFFF" > Jméno stránky < tr > < td height = "40" bordercolor = "#4A4A4A" style = "border: 1px solid #4A4A4A" bgcolor = "#FBFBFB" > < p align = "center" >< font face = "Verdana" size = "2" > < b > hlavní | < b > Strana 2. | < b > Strana 3. | < b > Strana 4. | < b > Strana 5. | < b > Kontakty < tr > < td valign = "top" style = "border: 1px solid #4A4A4A" bgcolor = "#FFFFFF" >< div style = "padding: 6px;" > < font face = "Verdana" size = "2" > Text hlavní strana. Zde můžete vložit text pozdravu a stručně napsat, co je místo určeno.
Tento kód HTML může být okamžitě vložen do editoru v kartě "Kód" a okamžitě zobrazit připraveno šablony. Lze jej změnit a upravovat pro vaše vlastní potřeby. Stojí za to vysvětlovat, že kde je hlavní text vložen, a tak, že není umístěn v blízkosti pole, která byla orámována v "DIV" značce, s nastavením podněcování, jak je ukázáno v příkladu.
Další šablony
- Musíte také vědět, že v programu FrontPage a další podobné programy existují standardní šablony, které lze použít k vytvoření stránek, jsou snadno upravovány a můžete upravit libovolnou šablonu pro své potřeby. Chcete-li vybrat standardní šablonu, přejděte na kartu "Soubor"\u003e Soubor\u003e "Vytvořit ..." na kartě Další stránky, které lze vybrat, kde si můžete vybrat libovolnou šablonu šablony.
- Existuje druhá možnost - stáhnout zcela šablonu z Internetu. Webové stránky poskytují takovou službu hodně. Šablony mohou být zaplaceny, tak zdarma. Stažením určitého vzoru jej můžete upravit v programu, vyplnit požadovaný obsah a změnit styl konkrétního prvku.
Použití standardních dispozic a témat tabulky

Microsoft FrontPage poskytuje dobré tabulky připravených uspořádání tabulky a plavidel pro stavby
Musíte vědět, že v aplikaci Microsoft FrontPage je standardní sada rozvržení tabulky a těch, se kterými se můžete naučit v oboru vytváření běžných stránek nebo stránek vizitek. A tak vpravo je rozevírací nabídka (viz obrázek vpravo, kde se také zobrazí výsledek použití makmittů tabulek a tématu registrace), zobrazí se stisknutím menu, ve kterém se musíte vybrat "Macate tabulky a buňky" a pak se zobrazí mnoho různých rozvržení tabulky níže, můžete si vybrat libovolnou svou diskrétnost a chuť. Tak to uvolní, aby se vytvořil stůl ručně.
A tak psaní nebo vkládání textu, loga, odkazů na buňky tabulky, zadáním stejného menu můžete vybrat menu "motiv", kde si můžete vybrat různé motivy pro návrh stránky, odkazy, pozadí stránky a mnoho dalšího. Taková příležitost je dobrá pro ty, kteří se jen naučí vytvářet internetové stránky a zcela jasně odrážejí proces vytváření stránek. Jinými slovy, v aplikaci Microsoft FrontPage můžete experimentovat s různými nastaveními a jasně vidět, protože jedna nebo jiná stránka je transformována. Zde můžete poskytnout jednu radu, studovat všechny funkce programu a nebojte se volání této nabídky, protože každý nástroj má svůj vlastní majetek a účel pro vytvoření celé stránky
Vložte obrázek a vytvořte odkazy na stránky
Je důležité, aby Novice Webmasters věděli, jak vkládat obrázky na stránku a učinit odkazy na jiné stránky. Například namísto textu názvu webu můžete vložit vzor logo obrazu. Chcete-li to provést, nejprve klikněte v poli, kde chcete vložit obrázek, pak na samotný klikněte na kartu "Vložit"\u003e "" "\u003e" Obrázek "\u003e Z kartě Soubor", vyberte požadovanou výkres a klepněte na položku Pasta ", Po kterém se výkres zobrazí na stránce. Kliknutím pravým tlačítkem myši můžete nabídku opustit pomocí další nastavení Snímky. Je důležité, aby všechny obrázky jsou v jedné striktně definované složce pro všechny snímky.
Chcete-li přejít na jiné stránky stránek, musíte vytvořit odkazy, pro které uživatelé budou moci navštívit všechny stránky stránek. Musíte zvýraznit požadovaný text pro odkaz a přejděte na kartu "Vložit"\u003e "Hyperlink" v nabídce, která se otevře, musíte zadat stránku, na které je odkaz vytvořen a klikněte na tlačítko "OK". Ve stejném okně jsou další nastavení pro odkazy, jako je Otevřít odkaz v novém okně nebo ne. V zásadě to může být studováno samostatně.
Závěr
Na jeho základně jsou podobné editory podobné podobným, mají podobné funkce a menu. Přesčas základní nastaveníS lehkostí můžete vytvářet stránky v jiných editorech. Po zvládnutí těchto principů můžete jít do komplexnější metody designu stránek - s pomocí tzv. CSS. Skutečnost, že je a jak upravit návrh místa, lze číst v článku o CSS.
Nevýhodou této metody "šablony" je, že každá stránka musí být vytvořena samostatně na základě vytvořené šablony. Když se při vytváření stránek pomocí tzv, motoru nevyžaduje samostatnou tvorbu stránek, jsou tvořeny automaticky jako obsah
Máte-li jakékoli dotazy týkající se článku, pomocí takových programů k vytváření stránek, pak mohou být dotázáni na téma diskutovat o našem fóru.
Články o podobných tématech
FrontPage 2003 (aplikace pro vytváření webových uzlů a správy) odkazuje na počet hlavních aplikací MS Office 2003, takže jeho okno (FrontPage 2003 Desktop) je podobné oknu jakékoli jiné aplikace MS Office 2003, zejména na MS Word 2003 okno. Spuštění aplikace FrontPage 2003 je podobná spuštění jakékoli jiné aplikace MS Office, zatímco stereotyp a technologie práce s mnoha položkami menu a příkazy uživatelského rozhraní jsou podobné.
Spolu s tímto rozdílem FrontPage 2003 z jiných aplikací MS Office 2003, které vyžadují vícestránkový popis (například FrontPage 2000 Full Guide obsahuje více než 700 stran). Dokonce i kompaktní a konstruktivní popis možností obtížného úkolu FrontPage 2003; Proto si přeji hluboce prozkoumat schopnosti tohoto programu, posíláme frontPage 2002 učebnice (44,5 MB) a s rozšiřujícími vlastnostmi aplikace FrontPage 2003 si můžete přečíst přímo v referenčním systému.
Zvážit jeden z nejvíce jednoduché možnosti Stvoření stránek "Normy v oblasti informačních technologií."
1. Zahájení Přední strana. 2003: Start Programy Microsoft.Kancelář. Microsoft.Kancelář. 2003 Spusťte všechny programy Microsoft Office Microsoft Office FrontPage 2003). Zobrazí se okno FrontPage 2003, viz obr. jeden.
Obr. 1. Okno FrontPage 2003 při prvním spuštění programu.
2. Vytvořit jednu stránku Web. -USEL. . Chcete-li to provést v menu Soubor(Soubor) Vybrat Vytvořit(NOVÝ ...). Dále v otevřeném hlavním panelu Stvoření (Nový ...) , vybrat: Vytvořit webovou stránkuNové webové stránky) Jedno-pestrá stránka (Jedna stránka webová stránka ...). V okně, které se otevře Šablony webové uzly (Balíčky webových stránek), viz obr.2, zvolte Jedno-pestrá stránka(Webová stránka jedné stránky) . V důsledku toho se na obrazovce zobrazí dialogové okno s jedním stránkovou webovou stránkou (web) obsahující prázdnou hlavní (spuštění) (soubor Index.. htm.) A dva prázdné složky: _soukromý a snímky(Viz obr. 3).
Poznámka. Webové uzly (Stejně jako webové stránky) FrontPage se skládá z hlavní stránky (domovská stránka: Úvodní stránka) spojená s jinými webovými stránkami (soubory HTML), stejně jako grafika, multimédia, text a další typy souborů v nich. Webové stránky FrontPage navíc obsahuje pomocné složky a soubory potřebné pro správu tohoto webu.

Obr. 2. Panel úkolů Stvoření a dialogové okno Šablonywebové uzly.

Obr. 3. Fragment jedné stránky webu.
3. Vytvořit Pomocí vyvinuté struktury webu (viz odstavec 2 odstavce 2.2) struktura přechodů web uzel. V menu PohledZobrazit) Vyberte možnost Přechody(Navigace) . Na pravém tlačítku myši, které se zobrazí na ikonu domovské stránky. (Index.. htm.) a vyberte možnost: Vytvořit(Nový). Strana(Strana). V důsledku toho se zobrazí piktogram druhé úrovně. Novinka Page 1.(Novinka Page 1). Analoguálně vytvořené další stránky druhé úrovně (viz obr.4). Chcete-li vytvořit stránku třetí úrovně, potřebujete kurzor myši nastavit ikonu druhé úrovně. V případě potřeby přejmenujte stránky.

Obr. 4. Struktura přechodů webových uzlin (fragment okna "přechody").
4. Vyplnit vytvořené v předchozím odstavci prázdné stránky Web uzel . Chcete-li to provést v menu Pohled(Zobrazit) Vybrat Skládačky(Složky). Na levé straně okna FrontPage se zobrazí panel Seznam složek(Seznam složek); Pokud tento panel chybí, stiskněte klávesy ALT + F1. Sekenciálně s použitím dříve připravených materiálů (viz odstavec 2 odstavce 2.2), vyplňte všechny prázdné stránky webových uzlin podle následujícího schématu. Otevřete prázdné okno požadované stránky (poklepejte na piktogram této stránky v panelu Seznam složek)a zkopírujte materiál do okna stránky (pravá část obrazovky) Materiál je připraven pro tuto stránku (zkopírovat nejjednodušší způsob použití vyrovnávací paměti Exchange). V případě potřeby upravte obsah webové stránky v režimu Konstruktor(Design), viz níže Windows nebo v režimu S divizemROZDĚLIT) , ve které je okno rozděleno do dvou částí: spodní část obsahuje text a horní kód (viz obr. 5). Můžete upravovat v některém z těchto částí. Uložte výsledky (Ctrl + S).

Obr. 5. Úpravy webové stránky v režimu " S divizí. "
Varování.Kopírovat materiály (přesně jako struktura webu) musí být dobře strukturované a promyšlené na scéně designu stránek, jinak se dočasné náklady na vytvoření stránky zvýší opakování. To je typické pro jakýkoliv projekt. Kromě toho je obtížnější projekt a než v dřívějším konstrukčním stadiu, chyby jsou povoleny, čím vyšší jsou dočasné a materiální náklady (v některých případech náklady dosáhnout 10: 1).
5. Vytvořte schéma navigace webu. Otevřete okno hlavní stránky (index.htm). Chcete-li to provést, postupujte podle stejných akcí, které v předchozím odstavci. Hlavní stránka musí obsahovat body (například obsah) spojené se všemi stránkami druhé úrovně. Kravatu prostřednictvím hypertextového odkazu tyto položky s odpovídajícími stránkami podle následujícího schématu. Zvýrazněte text na hlavní stránce související s určitou stránkou druhé úrovně a klepnutím pravým tlačítkem myši na něj vyberte Hypertextový odkaz(Hypertextový odkaz ...) v okně Adresa(Adresa) (zadejte adresu této stránky. Podobně jsou vytvořeny hypertextové odkazy a na nižších úrovních stránkách, stejně jako na jiném interním a externí objekty. Uložte výsledky (Ctrl + S) a ujistěte se, že hypertextový odkaz je správný. Chcete-li to provést, přesuňte kurzor myši na piktogram spouštěcí stránky, pak v menu Pohledvybrat Hypertextové odkazy.V okně Hypertextové odkazy pro 'Index.. htm.’ (Hypertextový odkaz pro "index.htm") se zobrazí struktura hypertextových odkazů (viz obr. 6).

Nyní pro snadnou navigaci se musíte vrátit z jakékoli stránky webové stránky na něm. Úvodní stránka. To lze provést různými způsoby. Nejjednodušší: Otevřete libovolnou stránku a v dolní části této stránky, například typ, HLAVNÍ, dále vyberte vytištěný a vytvořte hypertextový odkaz na stránku Start; Poté jej zkopírujte a vykouzlit všechny ostatní webové stránky stránky. Chcete-li se vrátit na stránku Start, můžete použít a příkazy Link panel(Navigace ...) nebo Změna tlačítka(Interaktivní tlačítko ...) Menu Vložit(Vložit), ale to povede k určitému komplikaci struktury členského uzlu.
Vytvořte potřebné odkazy na hlavní stránku (nezapomeňte uložit výsledky). Otevřete okno Hypertextové odkazy pro 'Index.. htm.’ a ujistěte se, že správná organizace hypertextových odkazů (viz obr. 7).

6. Zkopírujte vytvořené webové stránky v osobní složce a zkontrolujte její výkon.
Téma 3.4: Aplikace internetu v ekonomice a ochraně informací
Programy pro vytváření stránek
3.3. Aplikační programy pro vytváření webových stránek
3.3.4. Tvorba webových stránek a webové stránky v aplikaci FrontPage
Plánování stránek
Plánování webu je jedním z nejtěžších úkolů. Jak umístit na stránkách budoucích stránek Máte informace, které máte? Jaká by měla být struktura webu? Jaké stránky by měly mít stránku? Jaký design by měl stránky stránky? Co by mělo být navigace na webu?
Tyto a mnoho dalších problémů spojených s vývojem webu by mělo být vyřešeno před programy pro rozvoj webu.
Předpokládejme, že jsme se rozhodli vytvořit webové stránky, na které budou prezentovány informace o společnosti EN101, můžeme uvést tyto dostupné informace na čtyřech stranách:
- hlavní
- O společnosti
- Project Business Review.
- Způsoby platby
Vyberte název webu na základě typu aktivity, například: lekce-en101.
Přiřazujeme pojmenované stránky:
- index - domov;
- info - O společnosti;
- projekt podnikání podnikání projektu;
- metody platby.
Jako hlavní stránku používáme hlavní stránku domova (index) vytvořené dříve. Vytvořte strukturu webu, která je uvedena na obrázku.
Obr. jeden.
Připravte si text v aplikaci Word Editor pro každou stránku a kresby Adobe Photoshop. v formáty GIF, JPEG nebo PNG s rozlišením 72 pix / palec, můžete použít skripty.
Dále můžete zaregistrovat doménu druhé úrovně v jednom z zón (UA, RU, COM, net, info atd.) A po rozvoji webu vybrat placené hostování, který vyhovuje rychlosti přístupu a poskytuje potřebné služby pro efektivní provoz místa. Pokud máme stránky na volném hostování, můžete si vybrat například hostování na serveru Narod.ru. Chcete-li to provést, budete muset zaregistrovat na serveru a získat zdarma hostování. V tomto případě budete mít doménu na úrovni třetí úrovně, například: lekce-en101.Narod.ru.
Vytvoření stránky pomocí aplikace FrontPage
1. Chcete-li vytvořit web pomocí aplikace FrontPage, musíte otevřít aplikační okno jedním směrem. Po tom se zobrazí okno aplikace nebo grafické rozhraní FrontPage na obrazovce, která zobrazí předchozí web nebo stránku. Chcete-li opustit předchozí stránku nebo stránku v aplikaci FrontPage, musíte provést příkaz "soubor / zavřít" nebo "soubor / zavřít" příkaz, nebo dokonce v případě, že uzel a stránka byly otevřené.
Poté proveďte příkaz soubor / vytváření a v oblasti oholení úkolu "Vytvoření" klikněte na "Ostatní šablony webových uzel" v části "Vytvořit webový uzel". Otevře se dialogové okno "Šablony webových uzlů", ve kterém chcete vybrat "Prázdný webový uzel", pak zadejte umístění nového webu (například D: Dokumenty a nastavení Moje dokumenty Moje dokumenty Moje webové uzly \\ t EN101) a klepněte na tlačítko OK. Obrázek ukazuje fragment dialogového okna "šablony webových stránek", což označuje adresu nového webu.

Obr. 2.
Po uložení webu na obrazovce v okně aplikace FrontPage se zobrazí nový webový server ve složce režimu.

Obr. 3.
2. Vytvoření domovské stránky pro nový web v aplikaci FrontPage. Vytvoření domovské stránky v aplikaci FrontPage lze provádět různými způsoby. Můžete například kliknout na tlačítko "Vytvořit stránku" na "Obsah panelu", v důsledku toho je stránka index.htm přidána do okna webových stránek, která je zobrazena na obrázku.

Obr. čtyři.
3. Poté zkopírujte obsah dříve vytvořené složky EN101, ve kterém jsou umístěny složky obrázků a stránka indexu (složka _vti_cnf se automaticky vytvoří při vytváření webové stránky). Obsah složky EN101 je zobrazen na obrázku.

Obr. Pět.
Vložte uložený obsah složky EN101 ze vyrovnávací paměti Exchange do nově vytvořené složky Web Services-EN101, která je uvedena na obrázku.

Obr. 6.

Obr. 7.
Proto byl dříve vytvořen stránka index.htm použita jako domovská stránka v novém webu ( Angličtina k internetu). Můžete vytvořit hlavní stránku a další metody uvedené v sekci 3.3.2. Seznámení s programem FrontPage.
5. Vytvořte strukturu stránek v editoru FrontPage, tj. Na hlavní stránku přidejte další tři stránky: Info - O společnosti; Obchodní - Projektová recenze; Metody platby. Chcete-li to provést, přejděte do režimu přechodu provedením příkazu Zobrazit / přechod. Potom musíte zvýraznit domovskou stránku a kliknout na tlačítko Nová stránka na panelu Převody nebo použít kontextové menu, nová stránka bude přidána 1. podobně přidat další dvě nové stránky. Struktura místa je uvedena na obrázku.

Obr. osm.
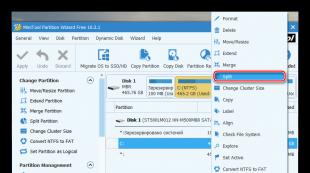
6. přejmenování nových stránek v aplikaci FrontPage. Přejít do režimu složky a s kontextová nabídka Změňte názvy nové stránky 1 info., Nová stránka 2 podnikání., Nová stránka 3 platit..

Obr. devět.
7. Pro účely jednoty návrhu stránek stránek zkopírujte hlavní stránku obsahu na vytvořené informace, podnikání, platit. Chcete-li to provést, otevřete hlavní stránku v režimu stránky a proveďte příkaz "Edit / Select all" a klikněte na tlačítko kopírování na panelu nástrojů. Přejděte do režimu složky a klikněte dvakrát na stránce Informace, otevře se v režimu stránky a klepněte na tlačítko Vložit. Obsah hlavní stránky bude zkopírován na stránku Info, podobně zkopírujte obsah hlavní stránky do zbývajících dvou stránek.
- Hlavní;
- O společnosti;
- Projektová recenze;
- Způsoby platby.
Například vyberte navigační položku "Obchodní přehled o projektu" a pomocí kontextového menu otevřete okno pro přidání hypertextového odkazu, ve kterém vyberete business.htm a klepněte na tlačítko OK. Podobně vytváření hypertextových odkazů pro všechny navigační položky na všech stranách. Obrázek ukazuje fragment okna přidání hypertextového odkazu.

Obr. 10.
10. Přidat a vyplnit metrategi (mezi značkami
a) Na stránkách: "O společnosti"; "Project Business Review"; "Platební metody" v režimu kódu.Například pro stránku "O společnosti" jsou vyplněny následovně:
O podniku EN101.
11. Přejmenování titulů stránek v přechodovém režimu. Vyberte stránku a pomocí kontextového menu přejmenování:
- nová stránka 1 Přejmenování na "O společnosti".
- novinka Page 2 Přejmenovat přehled servisu projektu.
- novinka Page 3 Přejmenovat na "Platební metody".
V důsledku vývoje obdržíme webovou stránku, která se skládají ze čtyř webových stránek. Tato stránka vytvořená pomocí aplikace FrontPage In souborový systém Počítače lze umístit na webový server na internetu nebo intranetu.
Rozvíjet své vlastní stránky v aplikaci FrontPage ke stažení.