چگونه می توان متن را بر روی عکس خواندنی کرد قلم های لاغر باعث ناخوانا بودن اینترنت می شود رنگ های متضاد را انتخاب کنید
کارشناسان دریافته اند که اینترنت به دلیل روند تکاملی به سمت قلم های "لاغر" ، که باعث کاهش دید کلمات روی صفحه برای افراد مسن یا کم بینا می شود ، غیر قابل خواندن است.
در حالی که متن قبلاً برجسته و تیره بود و با پس زمینه عمدتا سفید در تضاد بود ، اکنون بسیاری از وب سایت ها به فونت های خاکستری روشن یا آبی تغییر رنگ داده اند.
وبلاگ نویس برنده جایزه کوین مارکس ، بنیانگذار Microformats و معاون سابق خدمات وب در ، پس از اینکه متوجه شد در خواندن متن روی صفحه مشکل دارد ، تصمیم به بررسی این مشکل گرفت.
من از طراحان و توسعه دهندگان نرم افزار می خواهم که علاقه خود را رها کرده و به اصول تایپوگرافی چاپ بازگردند.
کوین مارکس
کوین یک "حرکت گسترده" برای کاهش تضاد بین متن و پس زمینه کشف کرد ، که در آن همه غول های فناوری - اپل ، گوگل و توییتر - اصول تایپوگرافی خود را تغییر می دهند.
متن خالص سیاه روی سفید دارای حداکثر کنتراست قابل دستیابی 21: 1 است. اکثر شرکت های فناوری داشتن نسبت کنتراست حداقل 7: 1 را برای نوع عمل خوب می دانند ، که به افراد کم بینا اجازه می دهد متن را ببینند.
با این حال ، آقای مارکس دریافت که حتی دستورالعمل های تایپوگرافی خود اپل که نسبت کنتراست 7: 1 را توصیه می کند با نسبت 5.5: 1 نوشته شده است.

بسیاری از سالمندان از اینترنت برای برقراری ارتباط با اعضای خانواده خود استفاده می کنند
مارکس ، که توسط تلگراف به عنوان یکی از 50 تأثیرگذارترین انگلیسی ها در زمینه فناوری مدرن معرفی شده است ، گفت که این تغییرات دسترسی جهانی اینترنت را تضعیف می کند. وی در پستی در Backchannel هشدار می دهد: "انتخاب تایپوگرافی توسط شركت هایی مانند اپل و گوگل ، در واقع طراحی پیش فرض بیشتر وب را تعیین می كند و این دو درایور طراحی از قبل در قرائت متن قرار دارند."
اگر متنی که خواندن آن دشوار است تحت سلطه وب قرار گیرد ، این امر دسترسی به آن را محدود می کند ، تعداد زیادی از افراد ، مانند افراد مسن ، افراد دارای نقص بینایی یا کسانی که از صفحه نمایش های با کیفیت پایین استفاده می کنند ، حذف می شود.
»از آنجا که ما به کامپیوتر نه تنها برای بازیابی برخی از اطلاعات ذخیره شده ، بلکه همچنین برای دستیابی به سرویس هایی که گاهی اوقات برای زندگی ما بسیار مهم هستند ، و همچنین ایجاد برخی خدمات متکی هستیم ، بنابراین آنچه اتفاق می افتد به معنای واقعی کلمه بیشتر و بیشتر است مهم. "

در سال 2008 ، ابتکار دسترسی به وب (WAI) نسبت کنتراست را برای کمک به طراحان وب در ایجاد سایت های بسیار خواندنی معرفی کرد.
اگر متن و پس زمینه یک رنگ هستند ، به عنوان مثال ، سفید روی سفید ، این نسبت 1: 1 است.
برای متن سیاه روی زمینه سفید یا متن سفید روی زمینه سیاه ، حداکثر 21: 1 است.
متن سیاه در زمینه خاکستری و بالعکس دارای نسبت 13: 1 است. خاکستری بسیار روشن روی سفید - 3: 1.
با این حال ، وقتی فونت نازک تر یا "سبک تر" می شود ، خواندن متن دشوار می شود.
تغییرات در تایپوگرافی به این دلیل ایجاد شد که با تکامل طراحی وب ، قلم ها ، رنگ ها و پس زمینه ها از مجموعه اصلی "استانداردهای ایمن" که برای همه کاربران خوانا به نظر می رسید ، دور می شوند.
پیشرفت در تکنولوژی LCD و صفحه نمایش با وضوح بالا همچنین به طراحان این امکان را داده است که از فونتهای نازک فزاینده ای که در رایانه های رومیزی کار می کنند ، استفاده کنند ، اما اغلب در تلفن های هوشمند یا تبلت ها خواندن آنها غیر ممکن است.
در سالهای اخیر ، کتابهای مرجع مانند "دستورالعمل های تایپوگرافی" نیز به طراحان توصیه کرده اند که از کنتراست زیاد استفاده نکنند ، با این استدلال که چیدمان سنتی سیاه و سفید برای چشم بسیار استرس زا است و به ویژه باعث اختلال در نارساخوانی در افراد می شود.
علاوه بر این ، بسیاری از رایانه ها در حال حاضر از کم نور شدن هنگام روشنایی استفاده می کنند تا از تابش نور قوی که مانع از خوابیدن افراد می شود جلوگیری کنند.
اما طرح مبتنی بر دسترسی به وب (WAI) مستقر در ایالات متحده ، که فرمول نگرش اصلی را در سال 2008 به عنوان راهنمای طراحان پیشنهاد کرد ، گفت که تضاد بسیار کم در صفحات اینترنتی "برای مردم آنها را خسته کننده و ناامید کننده می کند".

فونت های سبک تر ممکن است در دسکتاپ های با وضوح بالا خوب کار کنند ، اما نه در تلفن های هوشمند یا در شرایط نوری نسبتاً بالا.
سخنگوی این سازمان می گوید: "انتخاب یک طرح رنگی با کنتراست کم ، حرکت ، خواندن و تعامل را یک فرایند واقعاً دردناک می کند."
"طراحی خوب به معنای تضاد کافی بین عناصر پیش زمینه و پس زمینه است. این امر به ویژه در مورد افرادی با حساسیت کاهش یافته به کنتراست صادق است ، که با افزایش سن بیشتر آشکار می شود. "
اما آقای مارکس معتقد است که کاهش کنتراست ممکن است برخی از کاربران را از بین ببرد.
او می گوید: "کاهش خودسرانه تضاد به دنبال مد ، و در نتیجه ایجاد یک تصویر خوب در نمایشگر زیبای من در دفتر کار من که به خوبی روشن است ، به معنای امتناع یک طراح از تعهد به بسیاری از افرادی که برای آنها ایجاد می کند ،"
شما باید طرح هایی را برای افرادی که روی صفحه نمایش های کوچک و کم نور با چشمان قدیمی تر می خوانند ، بهتر کنید. ممکن است شیک نباشد ، اما باید ببینیم چه کسانی به دلیل ایده زیبایی شناسی شما در حاشیه می مانند. "
دکتر سیمون هارپر ، دانشمند باتجربه رایانه با تمرکز بر تعامل انسان و کامپیوتر و سیستم های اطلاعاتی در دانشگاه منچستر: "متن سیاه روی زمینه سفید می تواند سختی خاصی ایجاد کند. در عین حال ، متن خاکستری می تواند احساس ملایم تر و دوستانه تری ایجاد کند. "
"اما برای برخی از افراد ، چنین انتخاب هایی در طراحی باعث کاهش خوانایی ، درک مطلب و افزایش خستگی در استفاده می شود. ما این را یک اختلال موقعیتی می نامیم - به دلیل عملکرد دستگاه ، طراحی ، محیط یا زمینه استفاده ، عملکرد کاربر را مختل می کند. "
"اگر برای دیدن متن نیاز به فشار دارید ، تعامل متوقف می شود. در دنیای جدید طراحی دیجیتال پیشرفته ، همه ما به نوعی آسیب پذیر می شویم. "
"ارائه وسایلی که به کاربر اجازه می دهد یک طرح خاص را سفارشی کند ، به جای اینکه مجبور به سازگاری شود (که گاهی اوقات غیرممکن است) ، تنها گزینه مناسب است." - کوین مارکس کار را تمام می کند.
یکی از آخرین روندهای طراحی وب ، استفاده از تصاویر با وضوح بالا به عنوان پس زمینه است. در اینجا بسیار مهم است که متن قرار داده شده در بالای چنین زمینه دارای کنتراست کافی باشد. وضوح و سهولت درک بخش مهمی از اطلاعات منتقل شده از طریق یک وب سایت است.
این آموزش فتوشاپ پنج راه را برای بهینه سازی کنتراست هنگام قرار دادن متن روی تصاویر به شما آموزش می دهد.
1. پوشش رنگ
متن موجود در تصویر زیر به دلیل زمینه پیچیده و ناهموار ، بسیار دشوار است. پس زمینه حاوی مقدار قابل توجهی از جزئیات است ، به ویژه در قسمت منو. همچنین ، به دلیل ویژگی های پس زمینه ، بافت جالب فونت استفاده شده "Buffalo Wings" تقریباً به طور کامل از بین می رود. بدیهی است که کنتراست در این تصویر به برخی کارها نیاز دارد.
اول از همه باید یک لایه جدید ایجاد کنیم و نام آن را "Color Overlay" بگذاریم. در مرحله بعد ، یک نمونه رنگ از سطح پیراهن نشان داده شده در زیر بگیرید (کلید I را برای این کار فشار داده و نگه دارید) ، و با استفاده از میانبر صفحه کلید Shift + F5 ، لایه ایجاد شده را با رنگ انتخاب شده پر کنید.

در نهایت ، Opacity لایه پر شده را به 50٪ کاهش دهید و آن را به زیر لایه متن منتقل کنید.

همانطور که می بینید ، کنتراست به طور قابل توجهی بهتر است. علاوه بر این ، جزئیات و بافت قلم "Buffalo Wings" مشخص تر شده است.

2. سایه
شرایطی را تصور کنید که مشتری از شما می خواهد متن نازک و برازنده ای را روی قسمت بسیار دقیق عکس قرار دهید. این نیز گاهی اتفاق می افتد و شما باید به دنبال راه هایی برای رسیدن به تضاد قابل قبول بین پس زمینه و متن باشید.
در چنین مواردی ، اول از همه ، شما باید رنگ متن مناسب را انتخاب کنید.

بدیهی است که رنگ روشن بهترین ظاهر را خواهد داشت. به عنوان مثال ، سفید.

مرحله بعدی اعمال یک سبک لایه سایه Drop است. کدورت را به 52 درصد کاهش دهید. سپس Spread: 16٪ و Size: 10 pixels را تنظیم کنید. زاویه باید تقریبا -144 درجه باشد.

همانطور که می بینید ، استفاده از یک سبک لایه ساده کنتراست را به طرز قابل توجهی بهبود بخشید.

3. خطوط
این یکی از ساده ترین راه ها برای بهبود کنتراست است. فقط کافی است دو خط سفید زیر و بالای کتیبه اضافه کنید و بدین ترتیب متن و پس زمینه را از نظر بصری جدا کنید.

دو خط اضافه شد ...

a درک بهتری از دو عنصر طراحی ایجاد کنید.
4. سایه زدن
راه دیگر برای بهبود درک متن با افزایش کنتراست ، افزودن یک شکل سایه دار در زیر متن است. برای اینکه درک آنچه در خطر است برای شما آسان تر باشد ، با یک مثال به شما نشان خواهم داد.
در مثال زیر ، خواندن کتیبه تقریباً غیرممکن است ، زیرا با پس زمینه ادغام می شود. جداکننده بین خطوط متن در بین جزئیات ساختمان در پس زمینه از بین می رود.

برای بهبود خوانایی متن ، ابزار Shapes Custom را انتخاب کنید یا فقط کلید U را فشار دهید. هر شکلی را که دوست دارید انتخاب کنید. در اینجا هیچ قانون یا راهنمایی وجود ندارد.
شکل را با رنگ مشکی پر کنید و یک ضربه سفید 3 پیکسلی به آن بدهید.

لایه شکل را با متن و جداکننده آن به زیر لایه ها منتقل کرده و سپس Opacity این لایه را به 57 درصد کاهش دهید.

نتیجه حرفه ای تر به نظر می رسد و بسیار بهتر درک می شود.

5. تار شدن پس زمینه
پنجمین و آخرین راه برای بهبود کنتراست این است که یک اثر تاری ظریف را در پس زمینه اعمال کنید.
در تصویر اصلی ، تشخیص متن بسیار مشکل است.
بهترین راه برای توسعه تجارت آنلاین این است که سایت های خود را خوانا و مشتری پسند کنید. کاهش اندازه فونت متون رنگی ، خواندن آنها را بسیار دشوار می کند ، به ویژه در زمینه رنگی و همچنین خطوط همپوشانی. اما همه چیز به راحتی قابل حل است! بیایید نگاهی به پنج روش ساده بیاندازیم تا وب سایت شما خوانا و راحت برای خواندن باشد:
- متن خود را در CSS فرمت کنید
ورق های سبک آبشاری بهترین راه برای دستیابی به متن زیبا و خواندنی است. از یک سبک ثابت استفاده کنید و همیشه نحوه نمایش آن را در مرورگر اینترنت آزمایش کنید. سبک را تغییر دهید و سایت شما دگرگون می شود! CSS زندگی را آسان تر می کند.
- اندازه فونت را به اندازه کافی بزرگ و خوانا کنید.
مشتریان بالقوه خود را هدف قرار دهید! استفاده از فونت بسیار کوچک ایده بدی است ، حتی اگر بازدیدکنندگان اصلی سایت شما دختران نوجوانی هستند که به دنبال کفش های جدید هستند. این بدان معنا نیست که شما باید با حروف بزرگ بنویسید ، اما حروف به اندازه کافی بزرگ همیشه بهتر از حروف کوچک هستند. وردانا 12 امتیاز همیشه بهتر از وردانا 8 امتیاز است.
- فونت را با پس زمینه تضاد دهید.
هرچه کنتراست بیشتر باشد بهتر است. مشکی روی سفید و سفید روی مشکی حداکثر الگوهای کنتراست هستند که می توانید و اغلب باید از آنها استفاده کنید. از رنگ هایی که دوست دارید استفاده کنید ، اما اگر به صفحه چشم دوخته اید و متن شما بیشتر محو می شود ، تضاد کافی ندارد.
- خطوط را با فضاهای بزرگ جدا کنید تا بتوانند "نفس بکشند"
خطوط را روی هم نرده نکنید. از فاصله خط CSS سفارشی استفاده کنید یا فقط فاصله بیشتری بین آنها بگذارید. شخصاً ، من اغلب فاصله خطوط را روی 140 درصد ارتفاع معمولی خط تنظیم می کنم.
- متن خود را به پاراگراف تقسیم کنید
مهم نیست چقدر خوب می نویسید - مردم نمی خواهند صفحات بی پایان متن بخوانند. اغلب از سرفصل هایی استفاده کنید که معنی پاراگراف ها را نشان می دهد. با چشمانش از طریق آنها ، شخص می تواند به سرعت تشخیص دهد که متن برای او جالب است یا مستقیماً به آن قسمت از متن مورد علاقه او برود. همچنین از فهرست های گلوله ای برای سازماندهی ساختار مطالب خود و سهولت خواندن آنها استفاده کنید.
در نهایت (این فراتر از 5 روش آسان برای خواندن سایت شما ، اما بسیار مهم است) املای خود را بررسی کنید!هنگام خواندن صفحات وب هیچ چیز به اندازه خطاهای متعدد آزاردهنده نیست. اگر اشتباهات املایی زیادی در آن وجود داشته باشد ، مبتکرانه ترین محتوای متن از بین می رود! مطمئن شوید که از املای املایی موجود در هر برنامه استفاده می کنید.
آسان ساختن مطالب سایت شما آسان و خواندن آنها آسان است! این کار زمان زیادی نمی برد و عمدتا بر اساس عقل سلیم است. این پاداش یک وب سایت م effectiveثر خواهد بود که به مشتریان اجازه می دهد پیام شما را در کامل ترین شکل دریافت کنند و در نتیجه به شما و کسب و کار شما اعتماد کنند.
نقل قول یا تیتر بالای عکس. امروزه این روندی است که همه جا می بینیم: در اینستاگرام ، روی جلد مجلات ، در اولین پنجره های صفحات فرود. اما در تلاش برای ترتیب دادن یک تصویر به این روش ، ممکن است با مشکل خوانایی متن مواجه شوید. در زیر 7 روش بسیار ساده برای سهولت خواندن متن روی عکس آمده است. آنها رااگرچه این مقاله در مورد تایپوگرافی است ، اما برای طراحان بی فایده است (همه بدون ما این را می دانند) ، اما برای مدیران محتوا و SMM ها مفید است.
1. از فضای عکاسی استفاده کنید
عکسی را انتخاب کنید که دارای ناحیه ای به اندازه کافی بزرگ از زمینه یکنواخت باشد. در یک منظره ، می توانید متن را در برابر آسمان قرار دهید. در تصویر از عکسبرداری مد شهری - در پس زمینه دیوار آجری.


2. متن را روی واترمارک قرار دهید
این تکنیک نه تنها مشکل خوانایی متن را حل می کند ، بلکه توجه بیننده را نیز کنترل می کند. برای افزایش خوانایی از فونت متضاد استفاده کنید. این بستر غالباً به شکل هندسی ، تک رنگ یا شفاف است. به عنوان مثال می توانید از یک علامت خط به خط برای شبیه سازی متن هایلایت شده استفاده کنید.

3. یک تصویر تار را امتحان کنید
روشی جذاب در سادگی آن. با تار شدن تصویر پس زمینه (یا قسمتی از آن) ، فوراً عنوان را در کانون توجه قرار می دهید. البته این امر شما را از نیاز به جستجوی رنگ متضاد برای فونت رها نمی کند ، اما کار خوانایی را بسیار ساده تر می کند.


4. رنگ های متضاد را انتخاب کنید
اگر رنگ فونت و پالت تصویر شما به اندازه کافی متضاد هستند ، ممکن است به هیچ جلوه خاصی نیاز نداشته باشید.


5. پس زمینه تاریک
با کاهش اشباع تصویر می توانید کنتراست و به همراه آن خوانایی متن را افزایش دهید. پوشاندن عکس با یک لایه مشکی با 30-40 درصد شفافیت جلوه دلخواه را می بخشد.

6. فیلتر رنگ
به طور مشابه ، می توانید از فیلترهای رنگی استفاده کنید.
7. فونت را غول پیکر کنید
عناصر بزرگ دارای وزن بصری زیادی هستند ، بنابراین اگر نتوانیم با تضاد رنگ و عمق کنار بیاییم ، "با قلم ها بازی خواهیم کرد".
ساعت همگی بخیر!
به طور کلی ، ایده آل این است که بتوانید با خیال راحت با مانیتور در فاصله حداقل 50 سانتی متر کار کنید. اگر از کار راحت نیستید ، برخی از عناصر قابل مشاهده نیستند ، باید چشم به هم بزنید ، سپس باید مانیتور را طوری تنظیم کنید که شما می توانید همه چیز را ببینید و یکی از اولین کارها در این زمینه این است که فونت را به قلم قابل خواندن افزایش دهید. بنابراین ، این کاری است که ما در این مقاله انجام خواهیم داد ...
کلیدهای میانبر برای افزایش اندازه فونت در بسیاری از برنامه ها
بسیاری از کاربران حتی نمی دانند کلیدهای میانبر متعددی وجود دارد که به شما امکان می دهد اندازه متن را در برنامه های مختلف افزایش دهید: نوت بوک ها ، برنامه های اداری (به عنوان مثال Word) ، مرورگرها (Chrome ، Firefox ، Opera) و غیره
افزایش اندازه متن- باید دکمه را نگه دارید Ctrlو سپس دکمه را فشار دهید + (به علاوه)... می توانید "+" را چندین بار فشار دهید تا متن برای خواندن راحت در دسترس قرار گیرد.
کاهش اندازه متن- دکمه را نگه دارید Ctrl، و سپس دکمه را فشار دهید - (منهای)تا زمانی که متن کوچکتر شود
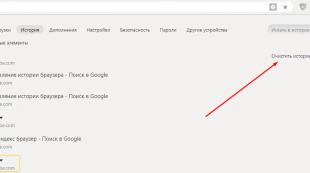
علاوه بر این ، می توانید دکمه را نگه دارید Ctrlو پیچ و تاب چرخ موش ... حتی کمی سریعتر است ، به راحتی و به راحتی می توانید اندازه متن را تنظیم کنید. نمونه ای از این روش در زیر ارائه شده است.
برنج. 1. تغییر اندازه فونت در Google Chrome
ذکر یک جزئیات مهم است.: اگرچه فونت بزرگ می شود ، اما به محض باز کردن یک سند دیگر یا یک برگه جدید در مرورگر ، دوباره همانند قبل می شود. آن ها تغییر اندازه متن فقط در یک سند باز خاص رخ می دهد ، نه در همه برنامه های ویندوز. برای از بین بردن این "جزئیات" - باید Windows را مطابق آن پیکربندی کنید ، و بعداً در مورد آن ...
تنظیم اندازه فونت در ویندوز
تنظیمات زیر در ویندوز 10 انجام شده است (در ویندوز 7 ، 8 - تقریباً همه اقدامات یکسان هستند ، من فکر می کنم شما نباید مشکلی داشته باشید).
ابتدا باید به کنترل پنل ویندوزو بخش "را باز کنید طراحی و شخصی سازی"(صفحه زیر).
برنج. 3. صفحه (شخصی سازی ویندوز 10)
سپس به 3 عددی که در تصویر زیر نشان داده شده است توجه کنید (اتفاقاً ، در ویندوز 7 این صفحه تنظیمات کمی متفاوت خواهد بود ، اما تنظیمات همه یکسان است. به نظر من ، در آنجا حتی واضح تر است).
شکل 4 گزینه هایی برای تغییر فونت
1 (نگاه کنید به شکل 4):اگر پیوند را باز کنید " از این گزینه های صفحه استفاده کنید»سپس انواع تنظیمات صفحه را مشاهده خواهید کرد که در میان آنها یک نوار لغزنده وجود دارد ، هنگامی که حرکت می کنید اندازه متن ، برنامه ها و سایر عناصر در زمان واقعی تغییر می کنند. بنابراین ، به راحتی می توانید بهترین گزینه را پیدا کنید. به طور کلی ، توصیه می کنم آن را امتحان کنید.
2 (شکل 4 را ببینید): راهنمای ابزار ، عنوان پنجره ، منوها ، نمادها ، نام پانل - برای همه اینها ، می توانید اندازه فونت را تنظیم کنید ، و حتی آن را پررنگ کنید. در برخی از مانیتورها بدون آن در هر نقطه! به هر حال ، تصاویر زیر نشان می دهد که چگونه به نظر می رسد (این بود - 9 فونت ، در حال حاضر - 15 فونت).
3 (شکل 4 را ببینید):سطح زوم قابل تنظیم یک تنظیم مبهم است. در برخی از مانیتورها ، فونت قابل خواندن چندان آسانی ندارد و در برخی دیگر به شما این امکان را می دهد که به شکل جدیدی به تصویر نگاه کنید. بنابراین ، توصیه می کنم از آن به عنوان آخرین چاره استفاده کنید.
پس از بازکردن پیوند ، به سادگی مقدار موردنظر را برای بزرگنمایی روی هر چیزی که روی صفحه نمایش داده می شود انتخاب کنید. به خاطر داشته باشید که اگر مانیتور شما چندان بزرگ نیست ، برخی از عناصر (به عنوان مثال ، نمادهای روی دسکتاپ) از مکانهای معمول خود حرکت می کنند ، علاوه بر این ، شما باید صفحه را با ماوس بیشتر حرکت دهید ، xnj.s برای مشاهده آن را به طور کامل
شکل 5 سطح بزرگنمایی
به هر حال ، برخی از تنظیمات فوق فقط پس از راه اندازی مجدد کامپیوتر اعمال می شود!
وضوح صفحه را برای بزرگنمایی نمادها ، متن و سایر موارد تغییر دهید
بسیار بستگی به وضوح صفحه دارد: به عنوان مثال ، وضوح و اندازه نمایش عناصر ، متن و غیره. اندازه فضا (همان میز کار ، رزولوشن بالاتر ، نمادهای بیشتری مناسب خواهد بود :)). فرکانس رفت و برگشت (این ارتباط بیشتر با مانیتورهای CRT قدیمی است: هرچه وضوح بالاتر ، فرکانس پایین تری باشد - و استفاده از آن زیر 85 هرتز بسیار ناامید کننده است. بنابراین ، من مجبور شدم تصویر را تنظیم کنم ...).
چگونه رزولوشن صفحه نمایش را تغییر دهم؟
ساده ترین راه این است که به تنظیمات درایور ویدیوی خود بروید (در آنجا ، به عنوان یک قاعده ، شما نه تنها می توانید وضوح را تغییر دهید ، بلکه سایر پارامترهای مهم را نیز تغییر دهید: روشنایی ، کنتراست ، وضوح و غیره) معمولاً تنظیمات درایور ویدیو را می توانید در کنترل پنل پیدا کنید (اگر صفحه نمایش را به نمادهای کوچک تغییر می دهید ، صفحه زیر را ببینید).
همچنین می توانید کلیک کنید دکمه راست ماوسدر هر نقطه روی میز کار: و در منوی زمینه ای که ظاهر می شود ، اغلب پیوندی به تنظیمات درایور ویدیو وجود دارد.
در کنترل پنل درایور ویدیو (معمولاً در قسمت مربوط به صفحه نمایش) ، می توانید وضوح تصویر را تغییر دهید. ارائه مشاوره در مورد انتخاب در این مورد بسیار دشوار است ، در هر مورد شما باید آن را به صورت جداگانه انتخاب کنید.
تذکر من. اگرچه می توانید اندازه متن را از این طریق تغییر دهید ، اما توصیه می کنم از آن به عنوان آخرین راه حل استفاده کنید. فقط اغلب هنگام تغییر وضوح ، وضوح از بین می رود ، که خوب نیست. توصیه می کنم ابتدا فونت متن را افزایش دهید (بدون تغییر وضوح تصویر) ، و نتایج را مشاهده کنید. این معمولاً نتایج بهتری را به دنبال دارد.
پیکربندی نمایش قلم
وضوح فونت حتی مهمتر از اندازه است!
فکر می کنم بسیاری با من موافق خواهند بود: گاهی اوقات حتی چاپ بزرگ مبهم به نظر می رسد و تجزیه و تحلیل آن آسان نیست. به همین دلیل است که تصویر روی صفحه باید واضح باشد (بدون تار شدن)!
در مورد وضوح فونت ، برای مثال ، در ویندوز 10 ، صفحه نمایش آن را می توان سفارشی کرد. علاوه بر این ، صفحه نمایش برای هر مانیتور به صورت جداگانه پیکربندی شده است و به بهترین شکل برای شما مناسب است. بیایید نگاه دقیق تری داشته باشیم.
ابتدا باز می کنیم: کنترل پنل \ ظاهر و شخصی سازی \ صفحه و پیوند را در پایین سمت چپ باز کنید " سفارشی کردن ClearType Text«.
در مرحله بعد ، یک جادوگر باید شروع شود ، که شما را در 5 مرحله راهنمایی می کند که در آن شما راحت ترین فونت را برای خواندن انتخاب می کنید. بنابراین ، بهترین گزینه نمایش فونت دقیقاً برای نیازهای شما انتخاب شده است.
ClearType را غیرفعال کنید؟
ClearType یک فناوری خاص از مایکروسافت است که باعث می شود متن روی صفحه به همان اندازه شفاف به نظر برسد که گویی بر روی یک کاغذ چاپ شده است. بنابراین ، من توصیه نمی کنم که آن را غیرفعال کنید ، بدون اینکه چگونه متن شما با آن و بدون آن ظاهر شود. در زیر نمونه ای از ظاهر آن برای من آورده شده است: با ClearType ، متن یک مرتبه بزرگتر است و خوانایی یک مرتبه بزرگتر است.
استفاده از ذره بین
در برخی موارد ، استفاده از ذره بین بسیار راحت است. به عنوان مثال ، ما با بخشی با چاپ کوچک ملاقات کردیم - آنها با یک ذره بین بزرگنمایی کردند و سپس همه چیز را دوباره به حالت عادی برگرداندند. علیرغم این واقعیت که توسعه دهندگان این تنظیم را برای افرادی که بینایی ضعیفی دارند انجام داده اند ، گاهی اوقات به افراد کاملاً عادی کمک می کند (حداقل ارزش این را دارد که نحوه عملکرد آن را امتحان کنید).
ابتدا باید به آدرس زیر بروید: کنترل پنل \ دسترسی \ مرکز سهولت دسترسی .
هنگامی که نیاز به بزرگنمایی چیزی دارید ، فقط روی آن کلیک کنید و مقیاس (دکمه) را تغییر دهید.
PS
این برای من تمام است. برای اضافات در مورد موضوع - من سپاسگزار خواهم بود. موفق باشید!