چگونه می توان فونت را بیشتر متضاد کرد. چگونه می توان متن را از روی عکس خواندنی کرد
دوستان ، بیایید در مورد یک موضوع به همان اندازه مهم صحبت کنیم - راحتی استفاده از رایانه ، یعنی وضوح قلم های نمایش داده شده در مانیتور.
بسیاری از ما تمام روز در کامپیوتر کار می کنیم. و البته آنها می دانند که چقدر چشمها خسته هستند. اما آیا بسیاری از ما هر روز تمرینات خاصی را برای شل کردن چشم خود انجام نمی دهیم ، فکر می کنم اینگونه نیست.
بیایید حداقل کمی به سلامت خود کمک کنیم و وضوح لازم فونت ها را تعریف کنیم.
مایکروسافت قبلاً به چشم ما فکر کرده و فناوری خود را به ما ارائه می دهد ClearType... این فناوری که به طور خاص برای مانیتورهای LCD طراحی شده است ، برای افزایش خوانایی ، فونت های ضد تعریفی را برای قلم ها فراهم می کند. ClearType کلمات را روی صفحه مانیتور به همان اندازه ترد و واضح نشان می دهد که انگار روی صفحه کاغذ چاپ شده اند.
حالا بیایید وضوح فونت ها را تنظیم کنیم.
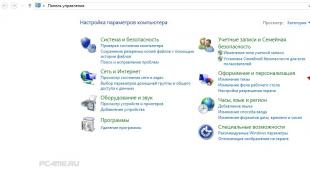
- 1. بیایید به منو برویم " شروع کنید"، بیشتر به بخش" صفحه کنترل"، سپس" طراحی و شخصی سازی”(می توانید از جستجوی windows برای سیستم عامل دیگر استفاده کنید ، به زیر مراجعه کنید)

- 2. در پنجره باز شده ، بخش " قلم ها"و در زیر روی پیوند کلیک کنید" سفارشی کردن متن ClearType" یک پنجره جدید باز خواهد شد.

در ویندوز 10 در همان قسمت قرار می گیرد.

- 3. کادر " ClearType را فعال کنید"، بر روی دکمه زیر کلیک کنید" به علاوه" از یک پنجره جدید می خواهید وضوح بهینه صفحه را تعیین کنید. پس از انجام تنظیمات مناسب ، دوباره کلیک کنید " به علاوه”.
- 4. در 4 مثال از شما به ترتیب خواسته می شود که بهترین گزینه نمایش متن را انتخاب کنید. پس از انجام تنظیمات مناسب ، بر روی دکمه "پایان" کلیک کنید.

تنظیم اندازه قلم
اگر فکر می کنید فونت نمایش داده شده در برنامه ها خیلی کوچک است و شما دائماً برای خواندن مطلبی روی صفحه فشار می آورید ، پس فقط باید اندازه قلم پیش فرض را افزایش دهید.
برای انجام این کار ، به " صفحه کنترل” –> "طراحی و شخصی سازی"-> روی مورد کلیک کنید" قلم ها"-> سپس در سمت راست پنجره کنترل" را انتخاب کنید تغییر اندازه قلم”و راحت ترین گزینه را انتخاب کنید.
و اکنون ما از نتیجه کار راضی هستیم. چشمان ما قطعاً اکنون از ما تشکر خواهد کرد
یک سوال مشترک از کاربران: چرا همه قلم ها به طور نامفهوم ، ناشیانه بر روی صفحه رایانه یا لپ تاپ نمایش داده می شوند؟ در این مقاله ، ما در مورد علل و راه حل های احتمالی این مزاحمت صحبت خواهیم کرد.
وقتی این عملکرد فراخوانی می شود ، نمایشگر باید پیام را نشان دهد تنظیم خودکاریا تنظیم.
اگر هنگام تنظیم خودکار پیامی از این قبیل در صفحه ظاهر شود در دسترس نیست، سپس مانیتور شما به VGA متصل نیست ، اما به عنوان مثال با استفاده از DVI. هنگام اتصال از طریق DVI ، تنظیم خودکار مورد نیاز نیست. و همانطور که در بالا نوشتیم ، در لپ تاپ ها نیز وجود دارد نهضروری.
2. وضوح صفحه نمایش بومی نیست.
مانیتورهای LCD مدرن فقط برای کار با یک وضوح طراحی شده اند. اگر در تنظیمات آداپتور ویدئو با وضوح غیربومی تعیین کنید ، قلمها کدر و مبهم خواهند بود. این می تواند برای مدل های مختلف نمایشگر متفاوت باشد حتی اگر از نظر جسمی از یک اندازه باشند.
نکته: کامپیوتر خود را با مانیتور متصل و روشن روشن کنید. ورودی صحیح را در تنظیمات مانیتور (DVI ، VGA ، HDMI) انتخاب کنید. تنظیمات کارت گرافیک را در سیستم عامل وارد کنید و وضوح صفحه نمایش را به صورت نقطه ای تنظیم کنید.
روی دسک تاپ کلیک راست کنید
در بیشتر موارد ، برای انتخاب وضوح صحیح ، باید حداکثر همه موارد موجود را انتخاب کنید:
وضوح صحیح را انتخاب کرده و OK را کلیک کنید
مقیاس بندی را در برنامه کارت گرافیک غیرفعال کنید. برای انجام این کار ، یک ابزار اختصاصی از AMD ، nVidia یا Intel اجرا کنید:
پیدا کردن تنظیمات مقیاس گذاری، آن را روی 0٪ تنظیم کنید و کلیک کنید درخواست دادن:
3. مشکل در درایور آداپتور ویدئو
اگر از یک درایور استاندارد یا عمومی به جای نسخه رسمی استفاده شده است ، وضوح صفحه برای شما مناسب است مانیتور، ممکن است به سادگی در تنظیمات موجود نباشد کارت های ویدئویی.
نکته: نصب صحیح درایور آداپتور ویدئو را بررسی کنید. درایور را از وب سایت رسمی سازنده لپ تاپ ، کامپیوتر و از همه بهتر - از وب سایت سازنده آداپتور ویدئو خود نصب کنید.
کارشناسان دریافته اند که اینترنت به دلیل روند تکاملی به سمت قلم های "لاغر" که باعث کاهش دید کلمات روی صفحه برای افراد مسن یا کم بینا می شود ، غیر قابل خواندن است.
در حالی که متن در گذشته دارای نقش برجسته و تیره بود و با پس زمینه ای عمدتا سفید در تضاد بود ، اکنون بسیاری از وب سایت ها به فونت های خاکستری روشن یا آبی روی آورده اند.
وبلاگ نویس برنده جایزه کوین مارکس ، بنیانگذار Microformats و معاون سابق خدمات وب در ، پس از اینکه متوجه شد در خواندن متن روی صفحه مشکل دارد ، تصمیم به بررسی این مشکل گرفت.
من از طراحان و توسعه دهندگان نرم افزار می خواهم که مورد علاقه شما را کنار بگذارند و به اصول چاپی چاپی برگردند.
کوین مارکس
کوین "حرکتی گسترده" را برای کاهش تضاد بین متن و پس زمینه کشف کرد ، که در آن همه غول های فناوری - اپل ، گوگل و توییتر - در حال تغییر اصول تایپی خود هستند.
متن خالص سیاه روی سفید حداکثر نسبت کنتراست قابل دستیابی 21: 1 دارد. اکثر شرکت های فناوری داشتن نسبت کنتراست حداقل 7: 1 که نوع بینندگان را قادر به دیدن متن می دانند ، این یک روش خوب است.
با این حال ، آقای مارکس دریافت که حتی دستورالعمل های تایپی خود اپل که نسبت کنتراست 7: 1 را توصیه می کند ، با نسبت 5.5: 1 نوشته شده است.

بسیاری از سالمندان برای برقراری ارتباط با اعضای خانواده از اینترنت استفاده می کنند
مارکس که توسط The Telegraph به عنوان یکی از 50 انگلیسی تأثیرگذار در فن آوری مدرن معرفی شده است ، گفت که این تغییرات خطر تضعیف دسترسی جهانی به اینترنت را ایجاد می کند. وی در پستی در Backchannel هشدار داد: "گزینه های تایپوگرافی شرکت هایی مانند اپل و گوگل ، در واقع طراحی پیش فرض بیشتر وب است و این دو محرک طراحی از قبل در لبه خوانایی متن هستند.
"اگر تحت وب متنی باشد که خواندن آن دشوار است ، این دسترسی به آن را محدود می کند ، تعداد زیادی از افراد مانند افراد مسن ، افراد دارای اختلال بینایی یا کسانی که از صفحه نمایش های بی کیفیت استفاده می کنند را از مطالعه خارج می کند.
»از آنجا که ما به کامپیوتر نه تنها برای بازیابی برخی از اطلاعات ذخیره شده ، بلکه همچنین برای دستیابی به سرویس هایی که گاهی اوقات برای زندگی ما بسیار مهم هستند ، و همچنین ایجاد برخی از خدمات متکی هستیم ، ساختن آنچه اتفاق می افتد به معنای واقعی کلمه بیشتر و بیشتر است مهم. "

در سال 2008 ، ابتکار دسترسی به وب (WAI) نسبت کنتراست را برای کمک به طراحان وب در ایجاد سایت های بسیار خواندنی معرفی کرد.
اگر متن و پس زمینه یک رنگ هستند ، به عنوان مثال سفید روی سفید ، این نسبت 1: 1 است.
برای متن سیاه روی زمینه سفید یا متن سفید روی زمینه سیاه ، حداکثر 21: 1 است.
متن سیاه روی زمینه خاکستری و بالعکس دارای نسبت 13: 1 است. خاکستری بسیار روشن روی سفید - 3: 1.
با این حال ، هنگامی که قلم نازک تر یا "سبک تر" می شود ، خواندن متن دشوار می شود.
تغییرات در تایپوگرافی به این دلیل ایجاد شد که با تکامل طراحی وب ، قلم ها ، رنگ ها و پس زمینه ها از مجموعه اصلی "استانداردهای ایمن" که برای همه کاربران خوانا به نظر می رسید ، دور می شوند.
پیشرفت در تکنولوژی LCD و صفحه نمایش با وضوح بالا همچنین به طراحان این امکان را داده است که از فونتهای نازک فزاینده ای که در رایانه های رومیزی کار می کنند ، استفاده کنند ، اما اغلب در تلفن های هوشمند یا تبلت ها خواندن آنها تقریباً غیرممکن است.
در سال های اخیر ، کتاب های مرجع مانند دستورالعمل های تایپوگرافی همچنین به طراحان توصیه کرده اند که از استفاده از کنتراست زیاد استفاده نکنند ، با این استدلال که چیدمان سنتی سیاه و سفید برای چشم بسیار استرس زا است و به ویژه باعث اختلال در نارساخوانی در افراد می شود.
بعلاوه ، بسیاری از رایانه ها اکنون هنگام کمبود روشنایی از کم نور شدن استفاده می کنند تا از تابش نور شدید جلوگیری کنند و این باعث جلوگیری از خوابیدن افراد می شود.
اما ابتکار دسترسی به وب (WAI) مستقر در ایالات متحده ، که فرمول نگرش اولیه را در سال 2008 به عنوان راهنمای طراحان ارائه داد ، گفت که کنتراست بسیار کم در صفحات اینترنتی "برای مردم ناامیدکننده و ناامیدکننده است. آنها".

فونت های روشن تر ممکن است روی دسک تاپ های با وضوح بالا به خوبی کار کنند ، اما در تلفن های هوشمند یا در شرایط نوری نسبتاً بالا کارایی ندارند.
سخنگوی این سازمان گفت: "انتخاب یک طرح رنگ با کنتراست کم ، هدایت ، خواندن و تعامل را یک روند واقعاً دردناک می کند."
"طراحی خوب به معنای کنتراست کافی بین عناصر پیش زمینه و پس زمینه است. این امر به ویژه در مورد افرادی که از حساسیت کمتری نسبت به کنتراست برخوردارند ، بیشتر صدق می کند. "
اما آقای مارکس فکر می کند که افت کنتراست ممکن است باعث از بین رفتن برخی کاربران شود.
او می گوید: "کاهش خودسرانه تضاد در پیگیری مد ، و در نتیجه ایجاد یک تصویر خوب در نمایشگر زیبای من در دفتر روشن من ، به معنای امتناع یک طراح از تعهد به بسیاری از افرادی است که برای آنها ایجاد می کند."
وی افزود: "شما باید برای افرادی كه روی نمایشگرهای كوچك و تاریك با چشمان پیرتر مطالعه می كنند ، طرح ها را بهتر كنید. شاید مد نباشد ، اما باید ببینیم چه کسی به خاطر ایده شما از زیبایی در حاشیه می ماند. "
دکتر سیمون هارپر ، یک دانشمند فصلی کامپیوتر با تمرکز بر تعامل انسان و کامپیوتر و سیستم های اطلاعاتی در دانشگاه منچستر: "متن سیاه و سفید روی زمینه سفید می تواند سختی خاصی ایجاد کند. در عین حال ، متن خاکستری می تواند احساس نرم و دوستانه تری ایجاد کند. "
"اما برای برخی از افراد ، چنین انتخاب هایی در طراحی باعث کاهش خوانایی ، درک مطلب و افزایش خستگی در استفاده می شود. ما این را یک اختلال وضعیتی می نامیم - به دلیل عملکرد دستگاه ، طراحی ، محیط یا زمینه استفاده ، عملکرد کاربر را مختل می کند. "
"اگر برای دیدن متن نیاز به فشار دارید ، تعامل متوقف می شود. در دنیای جدید طراحی دیجیتال پیشرفته ، همه ما به نوعی آسیب پذیر می شویم. "
"فراهم كردن وسایل برای اجازه دادن به كاربر برای شخصی سازی یك طرح خاص ، و نه مجبور كردن برای انطباق (كه گاه غیرممكن است) ، تنها گزینه مناسب است." - کوین مارکس پایان می یابد.
نقل قول یا عنوان بالای یک عکس. امروز روندی است که در همه جا شاهد آن هستیم: در اینستاگرام ، جلد مجلات ، اولین پنجره های صفحه های فرود. اما در تلاش برای تنظیم یک تصویر از این طریق ، ممکن است با مشکلی در خوانایی متن روبرو شوید. در زیر 7 روش بسیار ساده برای آسان خواندن متن روی عکس آورده شده است. آنها رااگرچه این مقاله در مورد تایپوگرافی است ، اما برای طراحان بی فایده است (همه آنها این را بدون ما می دانند) ، اما برای مدیران محتوا و SMM ها مفید است.
1. از فضای عکاسی استفاده کنید
عکسی با مناطق کاملاً بزرگ و دارای پس زمینه یکنواخت انتخاب کنید. در یک منظره ، می توانید متن را در برابر آسمان قرار دهید. در تصویر از عکسبرداری مد شهری - در پس زمینه دیوار آجری.


2. متن را روی علامت بگذارید
این روش نه تنها مشکل خوانایی متن را حل می کند ، بلکه توجه بیننده را نیز کنترل می کند. برای افزایش خوانایی از یک قلم متضاد استفاده کنید. این بستر غالباً به شکل هندسی ، تک رنگ یا شفاف است. به عنوان مثال می توانید از یک علامت خط به خط برای شبیه سازی متن هایلایت شده استفاده کنید.

3. یک تصویر تار را امتحان کنید
روشی جذاب در سادگی آن. با تاری تصویر پس زمینه (یا بخشی از آن) ، بلافاصله عنوان را به کانون توجه می رسانید. البته این شما را از نیاز به جستجوی رنگ متضاد برای فونت خلاص نمی کند ، اما کار خوانایی را بسیار آسان می کند.


4. رنگ های متضاد را انتخاب کنید
اگر رنگ قلم و پالت تصویر شما به اندازه کافی متضاد باشند ، ممکن است به جلوه های ویژه ای نیاز نداشته باشید.


5. زمینه تاریک
با کاهش میزان اشباع تصویر می توانید کنتراست و همچنین خوانایی متن را افزایش دهید. همپوشانی عکس با لایه ای از رنگ مشکی با 30-40٪ شفافیت ، جلوه مورد نظر را ایجاد می کند.

6. فیلتر رنگ
به همین ترتیب ، می توانید از فیلترهای رنگی استفاده کنید.
7. قلم را غول پیکر کنید
عناصر بزرگ دارای وزن بصری زیادی هستند ، بنابراین اگر نتوانیم با تضاد رنگ و عمق کنار بیاییم ، "با قلم ها بازی خواهیم کرد".
بهترین راه برای رشد تجارت آنلاین این است که سایت های شما خوانا و مشتری پسند باشد. کاهش اندازه قلم متن های رنگی ، خواندن آنها را بسیار دشوار می کند ، به ویژه در پس زمینه رنگی و همچنین خطوطی که با هم تداخل دارند. اما حل همه اینها آسان است! بیایید به پنج روش ساده برای خواندن و خواندن راحت وب سایت نگاهی بیندازیم:
- متن خود را در CSS قالب بندی کنید
شیوه نامه های آبشار بهترین راه برای دستیابی به متن زیبا و خواندنی است. از یک سبک ثابت استفاده کنید و همیشه نحوه نمایش آن را در یک مرورگر اینترنت آزمایش کنید. سبک را تغییر دهید و سایت شما دگرگون شود! CSS زندگی را راحت تر می کند.
- اندازه قلم را به اندازه کافی بزرگ و خواندن آن را آسان کنید.
مشتریان بالقوه خود را هدف قرار دهید! استفاده از یک فونت بسیار کوچک ایده بدی است ، حتی اگر بازدید کنندگان اصلی سایت شما دختران نوجوانی هستند که به دنبال کفش های جدید هستند. این بدان معنا نیست که شما باید با حروف بزرگ بنویسید ، اما حروف به اندازه کافی بزرگ همیشه بهتر از حروف کوچک هستند. Verdana 12 امتیاز همیشه از Verdana 8 امتیاز بهتر است.
- کنتراست قلم را با پس زمینه ایجاد کنید.
هرچه کنتراست بیشتر باشد ، بهتر است. رنگ سیاه روی سفید و سفید روی سیاه حداکثر الگوهای کنتراست هستند که می توانید استفاده کنید. از رنگ هایی استفاده کنید که دوست دارید ، اما اگر به صفحه چشمک می زنید و متن شما بیشتر محو می شود ، به اندازه کافی متناقض نیست.
- خطوط را با فضاهای بزرگ جدا کنید تا بتوانند "نفس بکشند"
خطوط را روی یکی دیگر از حصارکشی نکنید. از فاصله خط CSS سفارشی استفاده کنید یا فقط فضای بیشتری بین آنها بگذارید. من شخصاً اغلب فاصله خط را روی 140٪ از ارتفاع معمول خط قرار می دهم.
- متن خود را به صورت پاراگراف درآورید
مهم نیست که چقدر خوب می نویسید - مردم نمی خواهند صفحات بی پایان متن را بخوانند. غالباً از عناوینی استفاده می شود که معنی پاراگراف ها را منعکس می کند. با چشمان خود از طریق آنها ، یک شخص می تواند به سرعت تشخیص دهد که متن برای او جالب است یا مستقیماً به آن قسمت از متن مورد علاقه او برود. همچنین برای سازماندهی ساختار محتوای خود و سهولت در خواندن ، از لیست های پرگل استفاده کنید.
سرانجام (این فراتر از 5 روش آسان برای خواندن سایت شما است ، اما بسیار مهم است) املای خود را بررسی کنید!هنگام خواندن صفحات وب هیچ چیز به اندازه خطاهای متعدد آزار دهنده نیست. اگر اشتباهات املایی زیادی در آن وجود داشته باشد ، مبتکرانه ترین محتوای متن از بین می رود! حتما از هجی کننده های املایی موجود در هر برنامه استفاده کنید.
آسان ساختن مطالب سایت شما آسان و خواندن آنها آسان است! این زمان زیادی نمی برد و اساساً مبتنی بر عقل سلیم است. پاداش یک وب سایت موثر خواهد بود که به مشتریان امکان می دهد پیام شما را به کامل ترین شکل دریافت کنند و در نتیجه ، به شما و تجارتتان اعتماد کنند.